이 글의 내용은 사진의 테마 색상을 추출하는 방법에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
작업 중 요구 사항에 직면했습니다. 사진의 테마 색상을 추출하고 특정 매핑 관계를 통해 UI에서 제공하는 해당 색상을 선택하는 것입니다. 그냥 순수 프론트엔드라면 어떻게 구현할까 하는 생각이 드네요.
1. 아이디어 및 준비
캔버스를 사용하여 이미지 픽셀 정보를 얻은 다음 일부 알고리즘을 사용하여 테마 색상을 추출합니다.
1.1 캔버스 캔버스의 실제 픽셀 원리 이해
MDN: 실제로 imageData 객체를 직접 반환하여 getImageData를 통해 장면 픽셀 데이터를 얻을 수 있습니다.
imageData 객체에는 다음과 같은 읽기 전용 속성이 포함되어 있습니다.
width: 이미지 너비, 단위는 픽셀
height: 이미지 높이, 단위는 픽셀입니다.
data: 0에서 255(255 포함) 범위의 RGBA 형식의 정수 데이터를 포함하는 Uint8ClampedArray 유형의 1차원 배열입니다.
data 속성은 보기 위한 초기 픽셀 데이터로 사용할 수 있는 Uint8ClampedArray를 반환합니다. 각 픽셀에 4를 사용하십시오.
1바이트 값(빨간색, 녹색, 파란색 및 투명 값 순서, "RGBA" 형식)
대표로 오세요. 각 색상값 부분은 0~255로 표현됩니다. 각 부분에는 배열 내에서 연속적인 인덱스가 할당되며, 왼쪽 위 픽셀의 빨간색 부분은 배열의 인덱스 0에 있습니다. 픽셀은 전체 배열을 통해 왼쪽에서 오른쪽으로 처리된 다음 아래쪽으로 처리됩니다.
Uint8ClampedArray에는 높이×너비×4바이트 데이터가 포함되어 있으며 인덱스 값은 0부터 (높이×너비×4)-1까지입니다
1.2 중앙 절단 방법 이해(Median Cut)# 🎜🎜 #
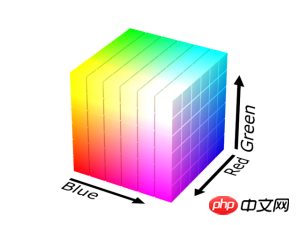
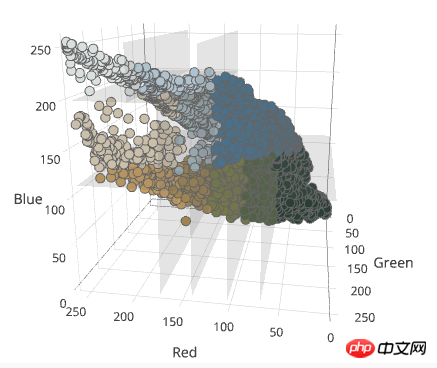
중앙 분할 방법은 일반적으로 이미지 처리에서 이미지의 비트 깊이를 줄이는 알고리즘입니다. 24비트 이미지를 24비트 이미지로 변환하는 것과 같이 낮은 비트 이미지로 변환하는 데 사용할 수 있습니다. 8비트 이미지. 그림의 테마 색상을 추출하는 데에도 사용할 수 있습니다. 값 범위를 좌표축으로 하여 이미지의 각 픽셀 색상을 3차원 공간의 한 점으로 간주하는 것입니다. 세 가지 색상 중 0~255이므로 이미지의 색상이 이 색상 큐브 내에 분포되어 있습니다. 그림에 표시된 대로:

위 내용은 이미지의 테마 색상을 추출하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!