HTML5에서 애니메이션을 그리는 방법은 무엇입니까? (코드 예)
이 글의 내용은 HTML5에서 애니메이션을 그리는 방법에 관한 것입니다. (코드 예)에는 특정 참고 값이 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
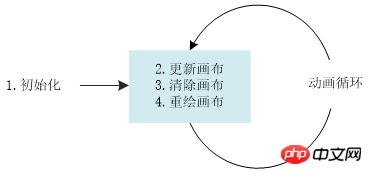
캔버스 API는 애니메이션을 지원하는 방법을 직접 제공하지는 않지만 그 자체로는 캔버스에서 애니메이션 효과를 구현하는 것이 매우 간단합니다. 캔버스를 지속적으로 업데이트하고 다시 그리기만 하면 됩니다. 이러한 지속적인 업데이트와 다시 그리기를 애니메이션 루프라고 하며 모든 애니메이션의 핵심 로직입니다.
캔버스에서 애니메이션을 구현하려면 먼저 캔버스의 개체를 초기화해야 합니다. 그런 다음 캔버스를 업데이트하고, 캔버스를 지우고, 캔버스를 다시 그린 다음, 다음 새 애니메이션 프레임을 요청하는 애니메이션 루프를 시작합니다.

다음으로 간단한 예시를 통해 캔버스 애니메이션의 구현 과정을 살펴보겠습니다. 이 예에서는 애니메이션 방식으로 회전하는 Bagua 차트를 구현합니다. 코드는 다음과 같습니다.
function clear() {
context.clearRect(0, 0, canvas.width, canvas.height);
}
function rotate() {
context.rotate(Math.PI/30); // 每分钟旋转一周
}
function draw () {
// 绘制白色半圆
context.beginPath();
context.arc(0, 0, 80, 1.5*Math.PI, Math.PI/2, false);
context.fillStyle = "white";
context.closePath();
context.fill();
// 绘制黑色半圆
context.beginPath();
context.arc(0, 0, 80, Math.PI/2, 1.5*Math.PI, false);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制黑色小圆
context.beginPath();
context.arc(0, 40, 40, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制白色小圆
context.beginPath();
context.arc(0, -40, 40, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
// 绘制白色小圆心
context.beginPath();
context.arc(0, -40, 5, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制黑色小圆心
context.beginPath();
context.arc(0, 40, 5, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
}
function drawStage() {
rotate(); // 更新
clear(); // 清除
draw(); // 重绘
}
window.onload = function(){
canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
context.translate(canvas.width/2, canvas.height/2);
setInterval(drawStage, 100);
};위 코드는 페이지가 로드되면 먼저 초기화된 후 setInterval(drawStage, 100) 메서드를 호출하여 애니메이션 주기에서 drawStage() 함수를 시작합니다. 애니메이션 효과를 얻기 위해 캔버스 업데이트, 캔버스 지우기, 캔버스 다시 그리기를 실행하기 위해 100ms마다 호출됩니다. 실행 결과는 그림 4-37에 나와 있습니다.
물론 이는 애니메이션의 원리를 보여주기 위한 것일 뿐이므로 예제는 비교적 간단합니다. 실제로 Canvas의 애니메이션은 매우 간단할 수도 있고 매우 복잡할 수도 있습니다. 단순하든 복잡하든 기본 원리는 동일합니다.
위는 HTML5에서 애니메이션을 그리는 방법입니다. (코드 예) 전체 소개, Html5 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 HTML5에서 애니메이션을 그리는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Microsoft가 Windows 11을 출시하면서 많은 변화가 생겼습니다. 변경 사항 중 하나는 사용자 인터페이스 애니메이션 수가 증가한 것입니다. 일부 사용자는 사물이 나타나는 방식을 변경하고 싶어하며 이를 수행할 방법을 찾아야 합니다. 애니메이션을 사용하면 더 좋고 사용자 친화적인 느낌이 듭니다. 애니메이션은 시각 효과를 사용하여 컴퓨터를 더욱 매력적이고 반응성이 뛰어나게 만듭니다. 그 중 일부는 몇 초 또는 몇 분 후에 슬라이딩 메뉴를 포함합니다. 컴퓨터에는 PC 성능에 영향을 미치고 속도를 저하시키며 작업을 방해할 수 있는 애니메이션이 많이 있습니다. 이 경우 애니메이션을 꺼야 합니다. 이 문서에서는 사용자가 PC에서 애니메이션 속도를 향상할 수 있는 몇 가지 방법을 소개합니다. 레지스트리 편집기나 실행하는 사용자 지정 파일을 사용하여 변경 사항을 적용할 수 있습니다. Windows 11에서 애니메이션을 개선하는 방법
![PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
프레젠테이션을 만들려고 하는데 애니메이션을 추가할 수 없나요? Windows PC의 PowerPoint에서 애니메이션이 작동하지 않는 경우 이 문서가 도움이 될 것입니다. 이것은 많은 사람들이 불평하는 일반적인 문제입니다. 예를 들어 Microsoft Teams에서 프레젠테이션을 진행하거나 화면을 녹화하는 동안 애니메이션이 작동하지 않을 수 있습니다. 이 가이드에서는 Windows용 PowerPoint에서 애니메이션이 작동하지 않는 문제를 해결하는 데 도움이 되는 다양한 문제 해결 기술을 살펴보겠습니다. PowerPoint 애니메이션이 작동하지 않는 이유는 무엇입니까? Windows에서 PowerPoint의 애니메이션이 작동하지 않는 문제를 일으킬 수 있는 몇 가지 가능한 이유는 다음과 같습니다.
 CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 때때로 페이지에 좋은 사용자 경험을 가져올 수 있습니다. 반짝이 효과는 요소를 더욱 눈길을 끌 수 있는 일반적인 애니메이션 효과입니다. 다음은 CSS를 사용하여 요소의 플래시 효과를 얻는 방법을 소개합니다. 1. 플래시의 기본 구현 먼저 CSS의 애니메이션 속성을 사용하여 플래시 효과를 구현해야 합니다. animation 속성의 값은 애니메이션 이름, 애니메이션 실행 시간, 애니메이션 지연 시간을 지정해야 합니다.
 먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
우리는 일상 업무에서 PPT를 자주 사용하는데, PPT의 모든 조작 기능에 대해 잘 알고 계시나요? 예를 들면: ppt에서 애니메이션 효과를 설정하는 방법, 전환 효과를 설정하는 방법, 각 애니메이션의 효과 지속 시간은 어떻게 되나요? 각 슬라이드가 자동으로 재생되고, ppt 애니메이션에 들어갔다가 나올 수 있는지 등이 있습니다. 이번 호에서는 먼저 ppt 애니메이션에 들어가고 나가는 구체적인 단계를 알려드리겠습니다. 친구 여러분, 한 번 살펴보세요. 바라보다! 1. 먼저 컴퓨터에서 ppt를 열고 텍스트 상자 밖을 클릭하여 텍스트 상자를 선택합니다(아래 그림의 빨간색 원 참조). 2. 그런 다음 메뉴 바에서 [애니메이션]을 클릭하고 [삭제] 효과를 선택합니다(그림의 빨간색 원 참조). 3. 다음으로 [
 2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
이 사이트는 1월 26일 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 최신 스틸컷을 공개하며 7월 13일 개봉을 공식 발표했다고 보도했다. "얼랑신: 심해 용"은 Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film에서 제작한 것으로 이해됩니다. Co., Ltd., Chengdu Tianhuo Technology Co., Ltd.와 Huawen Image (Beijing) Film Co., Ltd.가 제작하고 Wang Jun이 감독한 애니메이션 영화는 원래 2022년 7월 22일 중국 본토에서 개봉될 예정이었습니다. . 이 사이트의 음모 개요 : 봉신 전투 후 강자야는 "봉신 목록"을 가져와 신을 나누고, 봉신 목록은 큐슈 심해 아래 천상 법원에서 봉인했습니다. 비밀 영역. 실제로, 신의 직위를 수여하는 것 외에도 부여신 목록에 봉인된 강력한 악령도 많이 있습니다.
 Vue를 사용하여 타자기 애니메이션 효과를 구현하는 방법
Sep 19, 2023 am 09:33 AM
Vue를 사용하여 타자기 애니메이션 효과를 구현하는 방법
Sep 19, 2023 am 09:33 AM
타자기 애니메이션 특수 효과를 구현하기 위해 Vue를 사용하는 방법 타자기 애니메이션은 웹 사이트 제목, 슬로건 및 기타 텍스트 표시에 자주 사용되는 일반적이고 눈길을 끄는 특수 효과입니다. Vue에서는 Vue 사용자 정의 명령어를 사용하여 타자기 애니메이션 효과를 얻을 수 있습니다. 이 기사에서는 Vue를 사용하여 이러한 특수 효과를 얻는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1단계: Vue 프로젝트 생성 먼저 Vue 프로젝트를 생성해야 합니다. VueCLI를 사용하여 새 Vue 프로젝트를 빠르게 생성하거나 수동으로 생성할 수 있습니다.
 Windows 11에서 애니메이션을 비활성화하는 방법
Apr 16, 2023 pm 11:34 PM
Windows 11에서 애니메이션을 비활성화하는 방법
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11에는 많은 새로운 특징과 기능이 포함되어 있습니다. 사용자 인터페이스가 업데이트되었으며 회사는 몇 가지 새로운 효과도 도입했습니다. 기본적으로 애니메이션 효과는 컨트롤 및 기타 개체에 적용됩니다. 이 애니메이션을 비활성화해야 합니까? Windows 11은 시각적으로 매력적인 애니메이션과 페이드 효과를 제공하지만 일부 사용자는 특정 작업에 약간의 지연을 추가하여 컴퓨터가 느리게 느껴질 수 있습니다. 보다 반응성이 뛰어난 사용자 경험을 위해 애니메이션을 쉽게 끌 수 있습니다. 운영 체제에 적용된 다른 변경 사항을 확인한 후 Windows 11에서 애니메이션 효과를 켜거나 끄는 방법을 안내해 드리겠습니다. 방법에 대한 기사도 있습니다.
 넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨 런 2' 최종 예고편이 공개됐다. 영화는 12월 15일 개봉 예정이다. 이 사이트에서는 '치킨 런 2' 예고편에서 치킨 로키와 킹콩이 작전을 펼치는 모습이 나온다고 전했다. 그의 딸 몰리를 찾기 위해. Molly는 FunLand Farm에서 트럭에 실려가고, Rocky와 Ginger는 목숨을 걸고 딸을 구출합니다. 이 영화는 샘 페어가 감독을 맡았으며 샌디 웨이 뉴튼, 재커리 레비, 벨라 램지, 이멜다 스턴튼, 데이비드 브래들리가 출연했습니다. '치킨런2'는 '치킨런'의 20여년 만의 속편인 것으로 알려졌다. 첫 번째 작품은 2001년 1월 2일 중국에서 개봉됐다. 닭 공장에서 치킨 파이가 될 운명에 직면한 닭 떼의 이야기를 담고 있다.




