HTML5Canvas 저장은 복원된 상태를 어떻게 저장합니까?
이 글의 내용은 HTML5Canvas 저장에서 상태를 저장하고 복원하는 방법에 대한 내용입니다. 참고할 만한 가치가 있으니 도움이 필요한 분들에게 도움이 되길 바랍니다.
그림을 그릴 때 녹색 펜을 사용해서 그리는 경우가 종종 있는데 갑자기 빨간 펜을 사용하여 몇 획을 그어야 했는데 그림을 다 그린 후에는 녹색 펜으로 바꿔야 했습니다. 현실에서 그림을 그리는 경우에는 펜을 다른 잉크에 담갔다가 그린 후 이전 잉크에 담그거나, 여러 개의 펜을 준비하여 어떤 것을 사용할지 선택할 수 있습니다.
캔버스에서도 가능하지만 캔버스에는 항상 브러시가 하나만 있습니다. 따라서 브러시의 색상을 변경하려면 상태를 저장하고 복원해야 합니다. 상태는 실제로 스트로크 스타일, 채우기 스타일, globalAlpha, lineWidth, lineCap, lineJoin, ShadowOffsetX, ShadowOffsetY, ShadowBlur, ShadowColor 등과 같은 그래픽 속성 값을 포함하여 캔버스의 현재 속성에 대한 스냅샷입니다.
현재 클리핑 경로.
현재 적용된 변환(예: 이동, 회전 및 크기 조정)입니다.
Canvas에서는 save() 메서드를 사용하여 상태를 저장하고, Restore() 메서드를 사용하여 상태를 복원합니다. Canvas 상태는 스택 형식으로 저장됩니다. save() 메서드가 호출될 때마다 현재 상태가 스택의 맨 위로 푸시되고 Restore() 메서드가 호출될 때마다 상태가 저장됩니다. 스택의 상단이 제거되고 캔버스가 이 상태로 돌아가서 이 상태를 사용하여 그립니다.
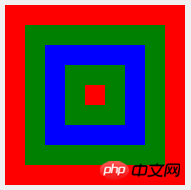
context.fillStyle = "red"; context.fillRect(10, 10, 180, 180); context.fill(); context.save(); // ① 栈: "red" context.fillStyle = "green"; context.fillRect(30, 30,140,140); context.save(); // ② 栈: "red","green" context.fillStyle = "blue"; context.fillRect(50, 50, 100,100); context.restore(); // 恢复到 ② 的状态, 栈: "red","green" context.beginPath(); context.fillRect(70, 70, 60, 60); // 用栈顶的状态绘图,填充"green" context.restore(); // 恢复到 ① 的状态, 栈: "red" context.fillRect(90, 90, 20, 20); // 用栈顶的状态绘图,填充" red " context.fill();
위 코드에서 먼저 첫 번째 빨간색 직사각형을 그립니다. 그런 다음 첫 번째 save() 메서드가 호출되어 첫 번째 빨간색 사각형의 상태를 스택에 푸시합니다. 이때 스택에는 ①으로 표시된 "red" 요소가 하나만 있습니다. 그런 다음 상태를 "녹색"으로 설정하고 두 번째 직사각형을 그립니다. 이때 녹색 직사각형이 그려집니다. 그런 다음 두 번째 save() 메서드를 호출하여 두 번째 녹색 사각형의 상태를 스택에 푸시합니다. 이때 스택에는 "red"와 "green" 두 요소가 있으며 스택의 맨 위 요소는 "입니다. 녹색"이라고 ②로 기록된다. 그런 다음 세 번째 파란색 직사각형을 그립니다. 여기서 save() 메서드는 호출되지 않으며 스택 상태는 변경되지 않습니다. 그런 다음 Restore() 메서드를 호출하여 ②의 상태로 복원하고 네 번째 직사각형을 그립니다. 이때 스택의 맨 위 요소는 "녹색"이므로 녹색 직사각형이 그려집니다. 그런 다음 복원() 메서드를 호출하여 ①의 상태로 돌아가 다섯 번째 직사각형을 그립니다. 이때 스택의 맨 위 요소가 "빨간색"이므로 빨간색 사각형이 그려집니다.
 이 예제에서 볼 수 있듯이 save-restore 조합을 통해 코드를 래핑하는 것은 본질적으로 save() 메서드와 Restore() 메서드 사이의 스타일을 래핑하여 영향을 미치지 않도록 합니다. 나중에 그려지는 그래프 .
이 예제에서 볼 수 있듯이 save-restore 조합을 통해 코드를 래핑하는 것은 본질적으로 save() 메서드와 Restore() 메서드 사이의 스타일을 래핑하여 영향을 미치지 않도록 합니다. 나중에 그려지는 그래프 .
save() 메서드와 Restore() 메서드는 모두 여러 번 호출할 수 있고 중첩될 수 있습니다. save() 메서드와 Restore() 메서드는 항상 쌍으로 나타납니다. Restore() 메서드가 호출될 때마다 스택 상태는 save() 메서드가 마지막으로 호출된 시점으로 복원됩니다. 스택 상단에 저장되어 그리는 데 사용됩니다.
위는 HTML5Canvas 저장에서 복원된 상태를 저장하는 방법에 대한 전체 소개입니다.
Html5 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 HTML5Canvas 저장은 복원된 상태를 어떻게 저장합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5 팝업 창 생성 단계 : 1. 트리거링 메소드를 결정합니다 (클릭, 시간, 종료, 스크롤); 2. 디자인 컨텐츠 (제목, 텍스트, 액션 버튼); 3. 세트 스타일 (크기, 색상, 글꼴, 배경); 4. 코드 구현 (HTML, CSS, JavaScript); 5. 테스트 및 배포.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo




