이 기사의 내용은 간단하고 아름다운 프런트 엔드 채팅 인터페이스를 만드는 방법을 알려주는 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
채팅의 기본 기능을 구현한 간단한 프런트엔드 정적 채팅 인터페이스입니다. 백엔드는 아직 완성되지 않았습니다. 계속해서 백엔드를 업데이트하고 프런트엔드 스타일을 개선하고 업데이트할 예정입니다.
nbsp;html> <meta> <title>chat</title> <link> <script></script> <p> </p><p> <!--banner--> </p><p> </p> <p> <!--在线列表--> </p><p> <!--搜索--> </p><p> </p>
黄
天狼星
4-12-15:10
黄
天狼星
4-12-15:10
黄
天狼星
4-12-15:10
黄
天狼星
4-12-15:10
주의가 필요한 곳은 댓글로 표시했습니다#🎜🎜 #
* {
margin: 0;
padding: 0;
font-size: 12px;
font-family: "微软雅黑";
}
.all {
width: 100%;
height: 790px;
/*background-color: #7fa4f2;*/
background: linear-gradient(to right, #879eee, #ba78dc); /* 标准的语法 */
}
.chat_index {
width: 1000px;
height: 600px;
border: 1px solid black;
position: relative;
top: 100px;
margin: 0 auto;
}
.chat_banner {
background: linear-gradient(to right, #a41adc, #ee1351, #a41adc); /* 标准的语法 */
width: 999px;
height: 50px;
border: 1px solid blue;
}
.chat_body {
width: 999px;
height: 546px;
border: 1px solid red;
}
.chat_online {
overflow: hidden;
float: left;
height: 546px;
width: 200px;
border: 1px solid yellow;
background-color: white;
}
.search_online {
text-indent: 2em;
height: 40px;
border: 1px solid black;
}
.search_online input[type="text"] {
outline: none;
margin: 2px auto;
height: 30px;
width: 60%;
border-radius: 8px;
text-indent: 2em;
}
.online_friend ul li {
list-style-type: none;
}
.online_friend ul li {
height: 60px;
border-bottom: 1px solid #1c1f21;
margin-top: 10px;
}
.a_friend {
/*border: 1px solid #2328ff;*/
height: 55px;
background-color: #39fffe;
}
.head_portrait {
background-color: #b532ff;
margin: 6px 6px;
float: left;
height: 40px;
width: 40px;
border: 1px solid orangered;
border-radius: 50%;
}
.head_text {
padding: 3px;
font-size: 22px;
text-align: center;
vertical-align: center;
margin-top: 3px;
}
.friend {
float: right;
height: 54px;
width: 140px;
/*border: 1px solid rebeccapurple;*/
}
.friend .name {
margin: 4px 6px;
float: left;
}
.friend .this_time {
margin-top: 4px;
float: right;
}
.chat_main {
float: left;
width: 548px;
height: 546px;
border: 1px solid seagreen;
/*background-color: white;*/
background: url("../img/圣诞.jpg") no-repeat;
background-size: cover;
}
.send_message {
width: 548px;
height: 65px;
position: absolute;
bottom: 0px;
background: linear-gradient(to top, rgba(9, 216, 237, 0.99), #72cad4);
}
.send_message input[type="text"] {
width: 470px;
height: 30px;
margin-top: 16px;
margin-left: 10px;
border-radius: 10px 0 0 10px;
text-indent: 2em;
outline: none;
background-color: white;
border: none;
}
.send_message input[type="button"] {
border-radius: 0 10px 10px 0;
width: 35px;
height: 30px;
background-color: white;
border: none;
margin-left: 0;
background-color: white;
border: none;
outline: none;
}
.send_message input[type="button"]:hover {
background-color: orangered;
}
.send_message input[type="button"]:active {
background-color: #879eee;
}
.chat_namecard {
float: left;
width: 245px;
height: 546px;
border: 1px solid saddlebrown;
background-color: #f1fea9;
}
.chat_content ul{
list-style-type: none;
}
.chat_content{
overflow: auto;
width: 540px;
/*设置高度滚动条才有效*/
height: 470px;
}
.chat_content li{
margin-top: 10px;
width: 540px;
clear: both;
display: block;
}
.chat_content li img{
margin: 6px 0 0 0;
}
.chat_content li span {
background: #ffd351;
padding: 10px;
border-radius: 10px;
/*最大宽度不能太长,不然布局会混乱*/
max-width: 400px;
border: 1px solid white;
box-shadow: 0 0 3px #879eee;
margin: 6px 10px 0 10px;
overflow: hidden;
}
.chat_content li img {
width: 40px;
height: 40px;
border-radius: 50%;
}
.chat_content li img.imgleft {
margin-left: 10px;
float: left;
}
.chat_content li img.imgright {
margin-right: 10px;
float: right;
}
.chat_content li span.spanleft {
float: left;
}
.chat_content li span.spanright {
float: right;
}window.onload = function () {
var user = ["../img/img_17.jpg"];
var num = 1;//判断左右
var portrait_position = 0;
var now = -1;//左右浮动
var send_btn = document.getElementById('send_btn');
var send_txt = document.getElementById('send_txt');
var chat_ul = document.getElementById('chat_ul');
var chat_span = chat_ul.getElementsByTagName('span');
var chat_img = chat_ul.getElementsByTagName('img');
send_btn.onclick = function () {
if (send_txt.value == '') {
alert("请不要惜字如金");
} else {
chat_ul.innerHTML += ' ' + send_txt.value + '';
now++;
if (num==0) {
chat_span[now].className = 'spanright';
chat_img[now].className = 'imgright';
}
else {
chat_span[now].className = 'spanleft';
chat_img[now].className = 'imgleft';
}
send_txt.value = '';
// 内容过多时,将滚动条放置到最底端
/*contentcontent.scrollTop = content.scrollHeight;*/
}
}
} num 메시지가 왼쪽에 표시되든 오른쪽에 표시되든 백그라운드 요청에 따라 동작합니다
' + send_txt.value + '';
now++;
if (num==0) {
chat_span[now].className = 'spanright';
chat_img[now].className = 'imgright';
}
else {
chat_span[now].className = 'spanleft';
chat_img[now].className = 'imgleft';
}
send_txt.value = '';
// 内容过多时,将滚动条放置到最底端
/*contentcontent.scrollTop = content.scrollHeight;*/
}
}
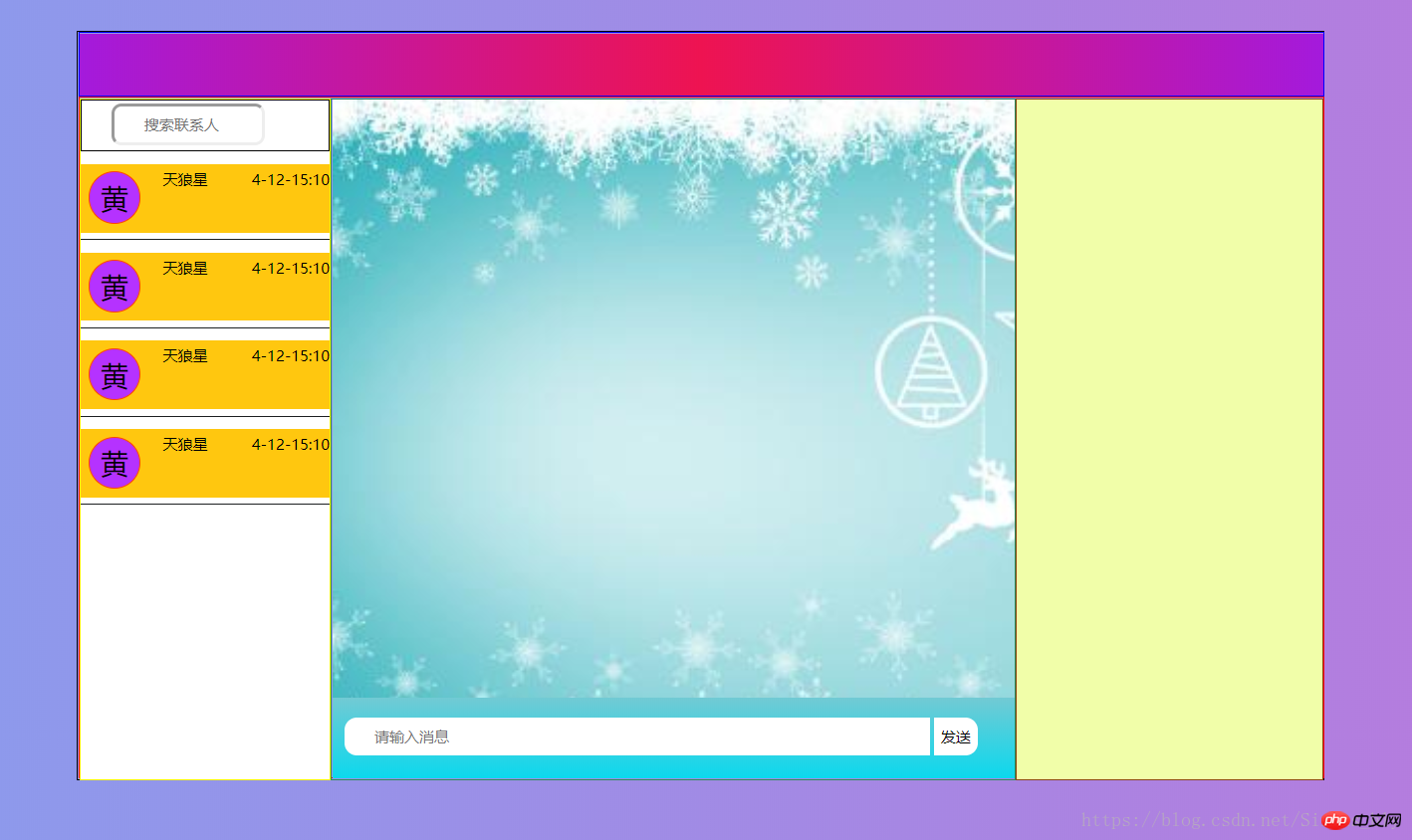
} num 메시지가 왼쪽에 표시되든 오른쪽에 표시되든 백그라운드 요청에 따라 동작합니다#🎜🎜 #Four.Interface 스크린샷#🎜 🎜#
위의 내용은 모두 소개입니다. 
위 내용은 전문가들이 간단하고 아름다운 프런트엔드 채팅 인터페이스를 만드는 방법을 알려드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


