sublime3에서 HTML 템플릿을 빠르게 만드는 방법은 무엇입니까? HTML 템플릿을 빠르게 만드는 방법
이 글의 내용은 sublime3에서 HTML 템플릿을 빠르게 생성하는 방법을 소개하는 것입니다. HTML 템플릿을 빠르게 만드는 방법. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1 패키지 컨트롤 설치
1.1 ctrl + ` 콘솔 호출
1.2 복사(가장 바깥쪽 큰따옴표를 포함하지 마세요. 이 코드는 숭고한 텍스트에만 적용됩니다. 3)
"import urllib.request,os; pf = '패키지 Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ) open(os.path.join(ipp) , pf), 'wb').write(urllib.request.urlopen( 'Package Control' + pf.replace(' ','%20')).read())"
1.3 콘솔에 붙여넣기
1.4 Enter
2 Package Control을 사용하여 Sublime Tmpl
2.1 ctrl + Shift + p Package Control 인터페이스 호출
2.2 Enter install
2.3 Enter
2.4 SublimeTmpl
2.5 Enter
3 사용 html5를 빠르게 생성하기 위한 Sublime Tmpl 단축키
ctrl + alt + h 새로운 html5 파일 생성
4. 템플릿 사용자 정의
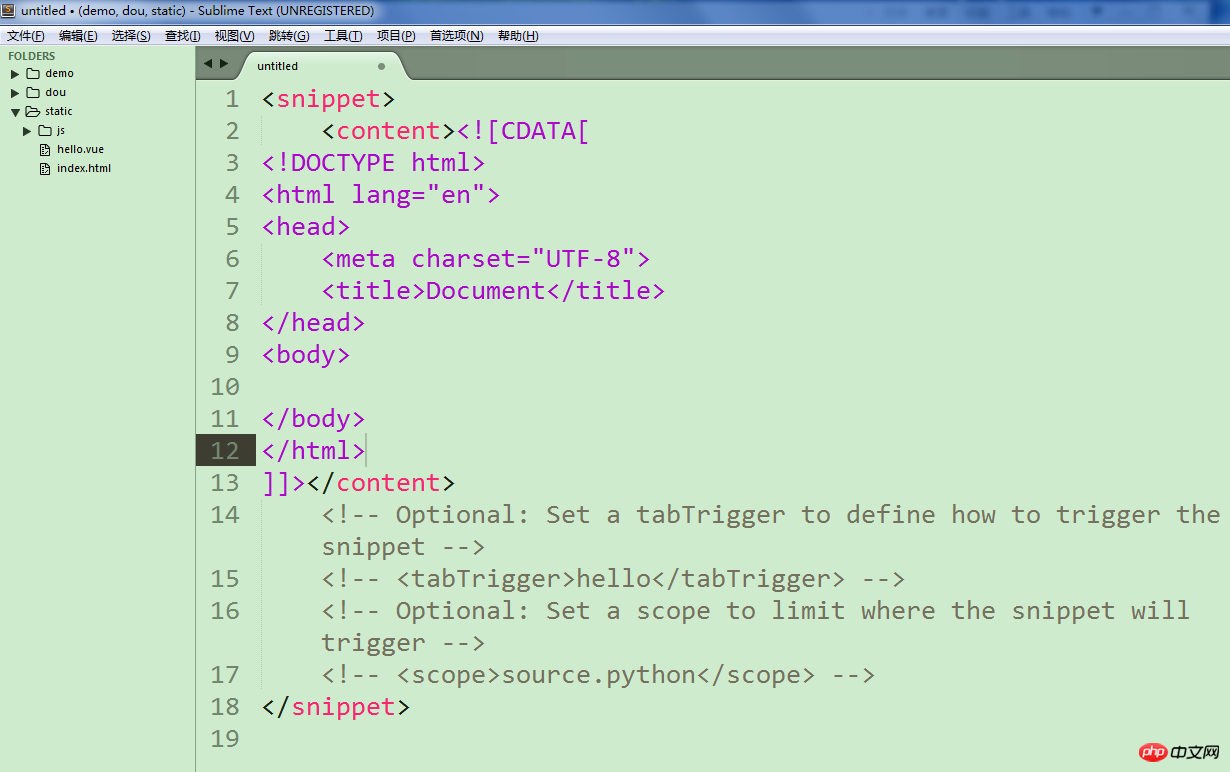
4.1 도구 열기--플러그인 개발(개발자)--새 코드 조각( New Snippet)

다음 그림이 나타납니다.

4.2 내에 원하는 코드 조각을 작성하세요. 코드 조각은 맨 왼쪽에 있어야 합니다. .

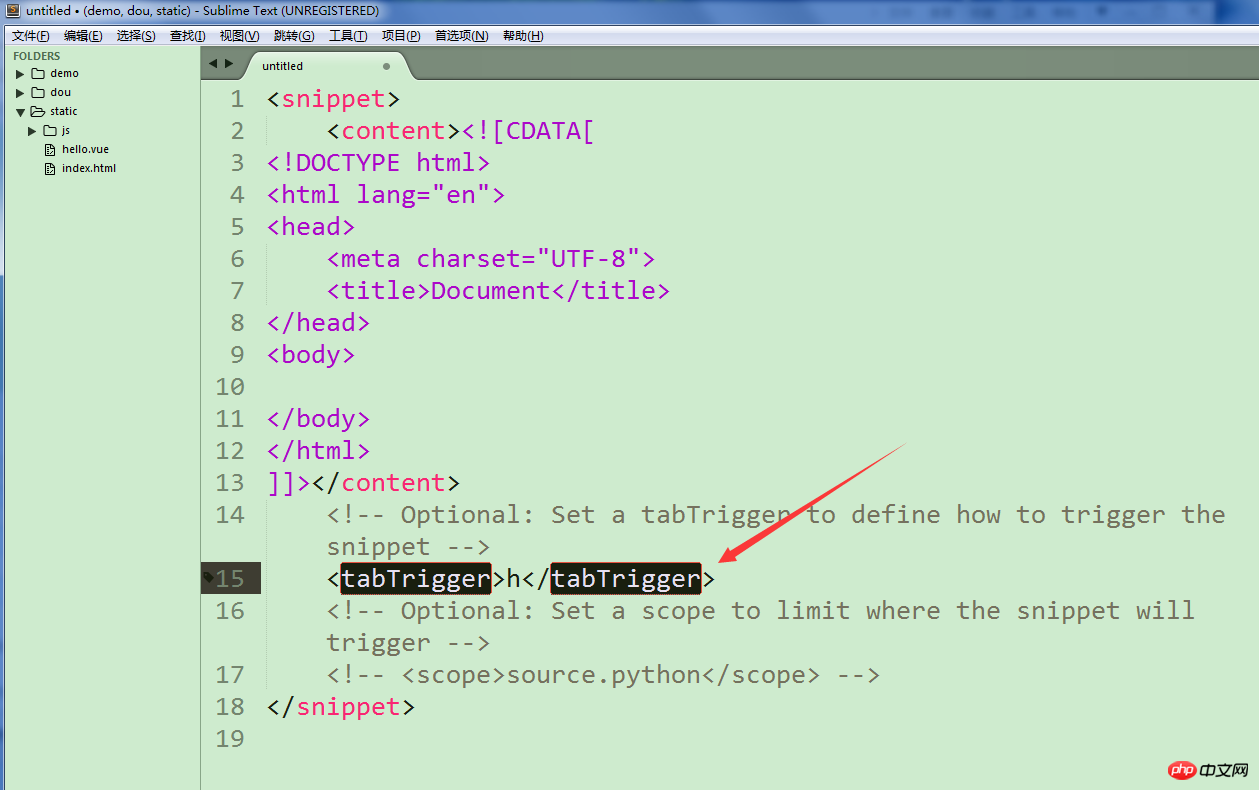
4.3 단축키를 설정하고 아래 tabTrigger 태그의 댓글을 열면 가운데 h가 단축키입니다.

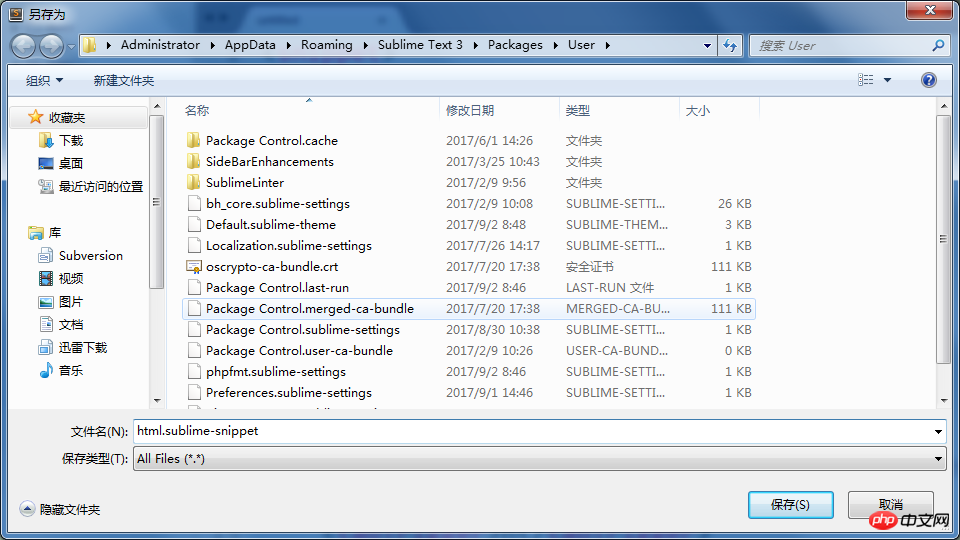
4.4 저장하려면 Ctrl+S를 누르세요. 이름은 임의로 선택할 수 있지만 접미사는 .sublime-snippet

이어야 합니다. 4.5 새 페이지 index.html을 만들고 index에 h를 입력한 다음 Tab 키를 누르면 설정한 코드 조각이 나타납니다. 나타나다.

위 내용은 sublime3에서 HTML 템플릿을 빠르게 만드는 방법은 무엇입니까? HTML 템플릿을 빠르게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 숭고한 텍스트 생산성 해킹 : 코딩 워크 플로우 속도를 높이십시오
Apr 03, 2025 am 12:20 AM
숭고한 텍스트 생산성 해킹 : 코딩 워크 플로우 속도를 높이십시오
Apr 03, 2025 am 12:20 AM
Sublimetext를 사용하여 프로그래밍 효율을 향상시키는 방법은 다음과 같습니다. 1) 복사 라인에서 Ctrl Shift D와 같은 바로 가기 키 사용에 능숙합니다. 2) CTRL 마우스와 같은 멀티 라인 편집 기능 사용 여러 위치를 선택하려면 클릭하십시오. 3) EMMET와 같은 플러그인을 설치하여 HTML/CSS 코드를 생성합니다. 4) 글꼴 크기 및 색상 테마 설정과 같은 사용자 정의 구성 파일. 이러한 기술을 마스터하면 코딩 속도와 작업 효율성을 크게 향상시킬 수 있습니다.
 고급 숭고한 텍스트 사용자 정의 : 테마, 키 바인딩 및 패키지
Apr 04, 2025 am 12:05 AM
고급 숭고한 텍스트 사용자 정의 : 테마, 키 바인딩 및 패키지
Apr 04, 2025 am 12:05 AM
Subleimetext를 사용자 정의하는 방법에는 다음이 포함됩니다. 1. Mytheme.sublime-Theme과 같은 테마 파일을 만들고 수정하고 편집기 모양을 조정합니다. 2. 키 바인딩을 사용자 정의하고 기본값 (Windows)을 통해 바로 가기 키를 설정하십시오. 3. Emmet 및 Sublimelinter와 같은 PackageControl을 설치하고 플러그인을 관리하고 편집기 기능을 확장하십시오.
 숭고한 텍스트 프로젝트 관리 : 코드베이스 구성 및 탐색
Apr 08, 2025 am 12:05 AM
숭고한 텍스트 프로젝트 관리 : 코드베이스 구성 및 탐색
Apr 08, 2025 am 12:05 AM
Sublimetext의 프로젝트 관리 기능은 다음 단계를 통해 코드 기반을 효율적으로 구성하고 탐색 할 수 있습니다. 1. 프로젝트 파일을 만들고 프로젝트 메뉴에서 SaveProjectas를 사용하여 .sublime-project 파일을 저장합니다 .... 2. 프로젝트 파일 구성, 특정 파일을 제외하거나 빌드 시스템 설정과 같은 포함 된 폴더 및 설정을 지정하십시오. 3. 프로젝트 파일을 열고 프로젝트 메뉴의 OpenProject를 통해 프로젝트 환경을 신속하게로드하십시오. 4. 너무 많은 폴더를 포함하지 않도록 프로젝트 파일을 최적화하고 제외 모드를 사용하여 탐색 속도를 향상시킵니다. 이러한 단계를 통해 Subleimetext의 프로젝트 관리 기능을 사용하여 개발 효율성 및 코드 품질을 향상시킬 수 있습니다.
 숭고한 텍스트 정규 표현 : 검색 및 교체 마스터 링
Apr 06, 2025 am 12:15 AM
숭고한 텍스트 정규 표현 : 검색 및 교체 마스터 링
Apr 06, 2025 am 12:15 AM
Subleimetext의 정규 표현식을 사용하여 검색 및 교체는 다음 단계를 통해 달성 할 수 있습니다. 1. 단축키 키 Ctrl H (Windows/Linux) 또는 CMD Opt F (Mac)를 사용하여 검색 및 교체 기능을 교체하십시오. 2. "정규 표현"옵션을 확인하고 정규 표현 모드를 입력하여 검색하고 교체하십시오. 3. 캡처 그룹을 사용하여 일치하는 컨텐츠를 추출하십시오. 예를 들어, https? : // (1)을 사용하여 URL에서 도메인 이름을 추출하십시오. 4. 필요한 컨텐츠가 올바르게 일치하는지 확인하기 위해 일반 표현식을 테스트하고 디버깅하십시오. 5. 정규 표현식을 최적화하여 과도한 일치를 피하고 비가비를 사용하여 성능을 향상시킵니다. /↩
 숭고한 텍스트 명령 팔레트 : 숭고한 힘을 발휘합니다
Apr 07, 2025 am 12:17 AM
숭고한 텍스트 명령 팔레트 : 숭고한 힘을 발휘합니다
Apr 07, 2025 am 12:17 AM
Sublimetext의 명령 펠렛을 사용하면 생산성이 향상 될 수 있습니다. 1) Open CommandPalette (Ctrl Shift P/Windows/Linux, CMD Shift P/Mac). 2) "installPackage"또는 "DarkTheme"과 같은 명령 키워드를 입력하십시오. 3) 플러그인 설치 또는 스위칭 테마와 같은 명령을 선택하고 실행합니다. 이러한 단계를 통해 CommandPalette는 다양한 작업을 빠르게 수행하고 편집 경험을 향상시키는 데 도움이됩니다.
 숭고한 텍스트 빌드 시스템 : 직접 코드를 컴파일하고 실행합니다
Apr 05, 2025 am 12:12 AM
숭고한 텍스트 빌드 시스템 : 직접 코드를 컴파일하고 실행합니다
Apr 05, 2025 am 12:12 AM
Sublimetext의 BuildSystems는 구성 파일을 통해 코드를 자동으로 컴파일하고 실행할 수 있습니다. 1) JSON 구성 파일을 작성하고 컴파일 및 실행 명령을 정의하십시오. 2) 바로 가기 키를 사용하여 빌드 시스템을 트리거하여 명령을 실행하십시오. 3) 캐시 사용 및 병렬 컴파일 사용과 같은 성능을 향상시키기 위해 구성을 최적화하십시오. 이를 통해 개발자는 코드 작성에 집중하고 개발 효율성을 향상시킬 수 있습니다.
 숭고한 텍스트 패키지 제어 : 패키지 관리 마스터 링
Apr 09, 2025 am 12:08 AM
숭고한 텍스트 패키지 제어 : 패키지 관리 마스터 링
Apr 09, 2025 am 12:08 AM
PackageControl 다음 단계를 통해 Sublimetext의 개발 경험을 향상시킵니다. 1. PackageControl을 설치하고 몇 줄의 명령을 사용하여 완료하십시오. 2. 바로 가기 키 또는 메뉴를 통한 PackageControl에 액세스하여 플러그인을 설치, 업데이트 및 삭제하십시오. 3. 성능을 최적화하고 개발 효율성을 향상시키기 위해 플러그인을 정기적으로 청소하고 업데이트합니다. 이러한 운영을 통해 개발자는 프로그래밍에 중점을두고 전반적인 개발 경험을 향상시킬 수 있습니다.
 숭고한 중국어로 바꾸는 방법
Apr 16, 2025 am 09:27 AM
숭고한 중국어로 바꾸는 방법
Apr 16, 2025 am 09:27 AM
숭고한 것은 다음과 같이 중국어로 번역 될 수 있습니다. 1. 숭고한, 신성한; 2. 극단적, 특별한; 3. 설명 할 수없고 굉장합니다. 4. 숭고한 생각.




