SpreadJS는 Java와 결합되어 템플릿 업로드 및 다운로드 기능을 구현합니다(단계).
이 글의 내용은 템플릿(단계)의 업로드 및 다운로드 기능을 구현하기 위해 SpreadJS와 Java의 조합을 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
설치 및 배포:
개발 환경:
백그라운드 서버는 Java 및 SpringMVC를 사용합니다.
데이터는 demo_webWEB-INFFileDatabase.txt 파일에 저장되므로 DB에 의존할 필요가 없습니다.
웹 개발자용 Eclipse Java EE IDE 사용, Eclipse 버전: Photon 릴리스(4.8.0).
서버: tomcat-7.0.90.
프로젝트를 Eclipse로 가져오기:
demo_web.zip은 Eclipse 프로젝트를 직접 압축하는 압축 패키지입니다.
Eclipse의 작업 공간에 직접 압축을 풀고 기존 프로젝트를 작업 공간 프로젝트로 가져올 수 있습니다.
배포 방법:
Eclipse와 연결되도록 tomcat을 구성하고 tomcat 애플리케이션 목록에 프로젝트를 추가한 후 tomcat을 시작합니다.
작업 단계:
액세스:
로컬 배포 시 http://127.0.0.1:8080/demo_web/view?path=index 를 통해 홈페이지에 액세스할 수 있습니다.
템플릿 만들기:
템플릿 만들기는 양식 바인딩, 셀 바인딩, 테이블 바인딩의 세 가지 템플릿 유형으로 나뉩니다.
demo_web 압축 패키지에는 사용자가 템플릿을 생성하는 데 사용할 수 있는 양식 바인딩 예제, 셀 바인딩 예제 및 테이블 바인딩 예제의 세 가지 템플릿 SSJSON 파일도 포함되어 있습니다.
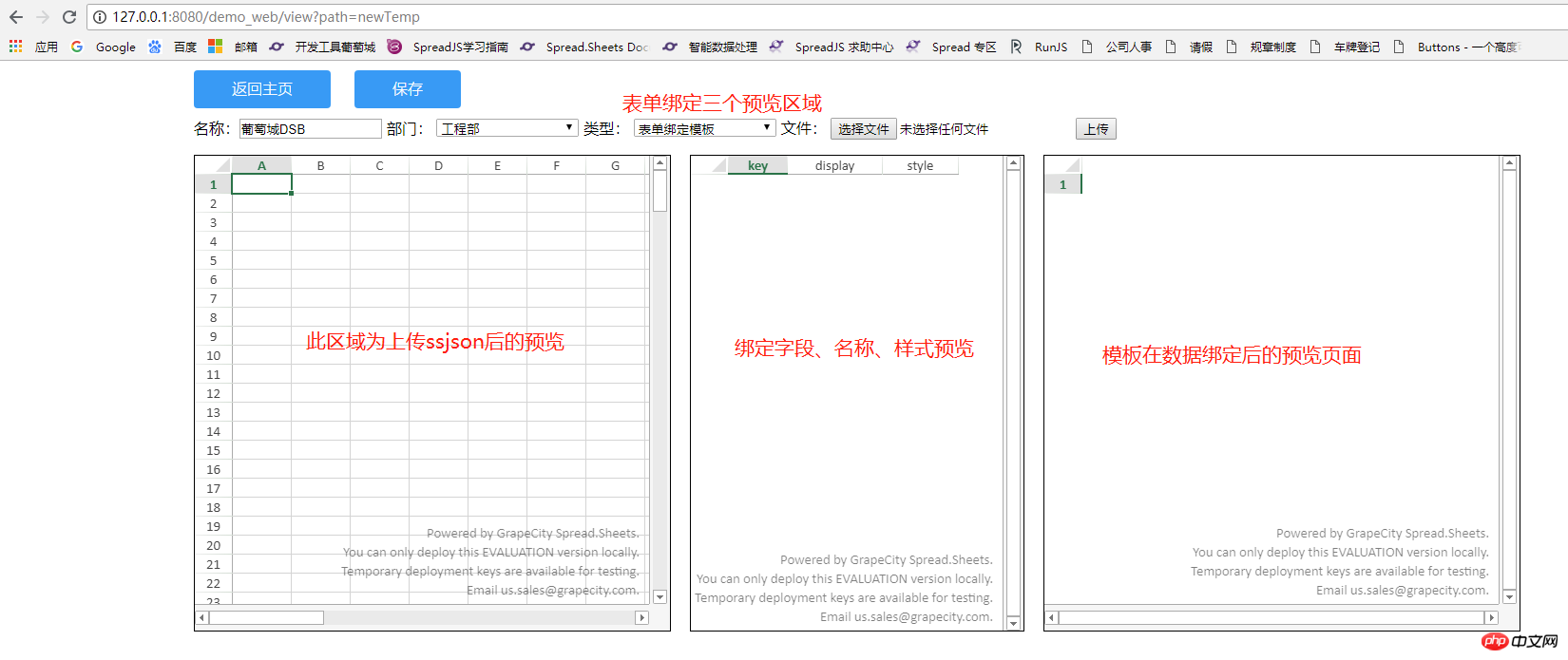
양식 바인딩 미리보기 영역 설명: 템플릿 유형 드롭다운 메뉴를 선택하면 미리보기 영역이 다양한 템플릿 유형으로 변경됩니다. 셀 바인딩과 테이블 바인딩에는 ssjson 템플릿 미리보기 영역이 하나만 있습니다. 그림에 표시된 대로:

그림 1: 양식 바인딩 템플릿 페이지 만들기
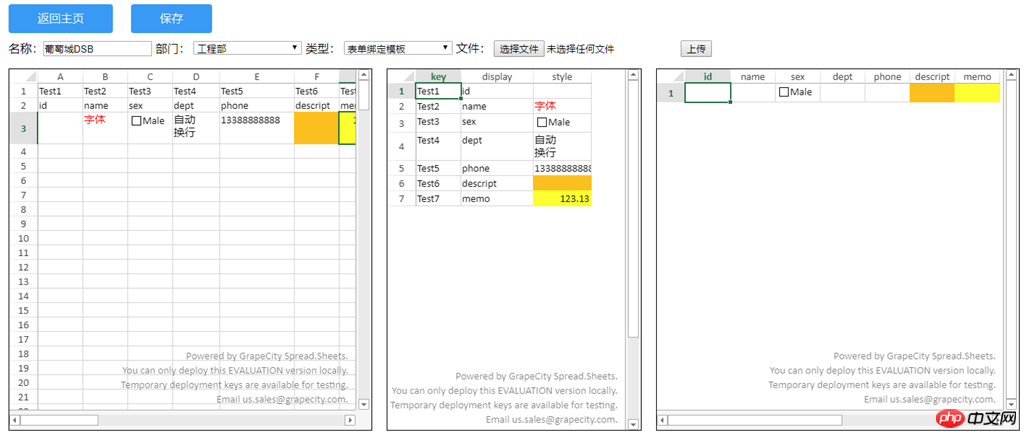
4 양식 템플릿이 성공적으로 업로드되면 미리 보기 페이지는 다음 그림과 같습니다.

그림 2 : 양식 바인딩 템플릿 업로드 후 효과 미리보기
5. 셀 바인딩 템플릿이나 테이블 바인딩 템플릿을 업로드해야 하는 경우 먼저 "유형" 드롭다운 메뉴를 클릭하고 해당 유형을 선택한 다음 업로드 작업을 수행합니다.
6. 템플릿을 업로드하고 템플릿 기본 정보를 입력한 후 저장 버튼을 클릭하세요.
관리 템플릿:
관리 템플릿 목록에는 시스템에서 생성된 템플릿 정보가 표시됩니다.
해당 템플릿의 다운로드 버튼을 클릭하면 템플릿의 ssjson 파일을 다운로드할 수 있습니다. 이 파일은 SpreadJS Designer로 직접 가져와서 수정할 수 있습니다.
해당 템플릿의 채우기 버튼을 클릭하면 양식 작성 페이지로 들어갑니다.
채우기:
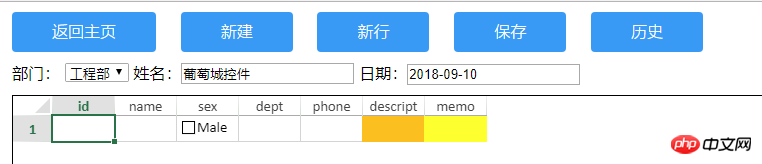
그림과 같이 양식 바인딩 템플릿을 예로 들어 보겠습니다.

그림 3: 양식 바인딩 템플릿 작성 페이지의 예
2. 새로운 기능: 다시 로드 채워진 모든 데이터를 유지하지 않고 현재 템플릿을 입력합니다.
3. 새 행: 바인딩된 dataSource에 대한 하나 이상의 데이터 요소에 해당하는 보고된 데이터에 대한 새 행을 추가합니다(셀 바인딩 템플릿에는 이 버튼이 없음).
4. 저장 : 완성된 데이터를 배경파일로 저장합니다.
5. 기록: 현재 템플릿으로 제출된 기록 데이터입니다.
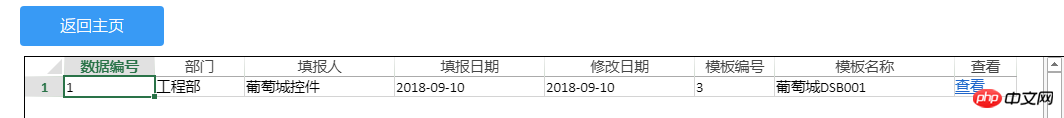
과거 데이터 목록:
그림에 표시된 대로: 이 보고서에 채워진 과거 데이터를 보려면 클릭하세요.

그림 4: 기록 데이터 목록 페이지 채우기
기록 데이터:
그림:

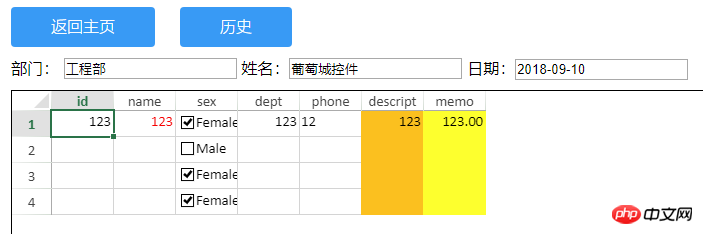
그림 5: 기록 데이터 채우기 페이지
QA:
Q: LAN은 접근할 수 없나요?
A: 이 데모에 사용된 SpreadJS 컨트롤은 승인되지 않았으며 로컬에서만 작동할 수 있습니다.
Q: 양식 바인딩 템플릿, 바인딩 필드를 사용자 정의하는 방법은 무엇입니까?
A: 양식 바인딩 템플릿 example.ssjson을 디자이너로 가져와 볼 수 있습니다. 양식 바인딩 템플릿의 첫 번째 줄은 dataSource에 해당하는 필드 이름이고, 두 번째 줄은 표시되는 필드 이름이고, 세 번째 줄은 표시됩니다. line은 테이블 스타일에 해당하는 필드 이름입니다.
Q: 셀 바인딩 템플릿, 바인딩 필드를 사용자 정의하는 방법은 무엇입니까?
A: 셀 바인딩 템플릿 example.ssjson을 디자이너로 가져와서 볼 수 있습니다. 바인딩된 dataSource에 해당하는 필드 이름은 [field] 형식으로 해당 셀에 정의됩니다.
Q: 테이블 바인딩 템플릿, 바인딩 필드를 사용자 정의하는 방법은 무엇입니까?
A: 테이블 템플릿의 테이블 헤더 아래 첫 번째 줄에서 [필드] 형식으로 열 이름을 정의하고, 매핑용 코드 열 이름과 바인딩된 필드 간의 관계 구체적인 방법은 공식 웹사이트의 학습 가이드에 있는 테이블 바인딩 데모를 참조하세요. 데모 주소: https://demo.grapecity.com.cn/SpreadJS/ TutorialSample/#/demos/tableBinding
이 방법은 이 데모에서도 사용됩니다.
Q: 양식을 작성할 때 새 행의 스타일이 이전 행과 일치하지 않나요?
A: 테이블 템플릿 디자인 스타일은 매우 유연하고 다양하므로 이 데모에서는 이전 행 스타일을 복사하여 새 행을 설정하는 방법만 사용하며, 특정 애플리케이션에서는 필요에 따라 테이블 스타일을 설정할 수 있습니다.
SpreadJS 다운로드 Java 와 결합 사용된 데모 주소: https://demo.grapecity.com.cn/SpreadJS/Java/demo_web.zip
요약: 위 내용은 이 기사의 전부입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면Java 비디오 튜토리얼, Java 개발 그래픽 튜토리얼, bootstrap 비디오 튜토리얼을 방문하세요!
위 내용은 SpreadJS는 Java와 결합되어 템플릿 업로드 및 다운로드 기능을 구현합니다(단계).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 회사의 보안 소프트웨어가 응용 프로그램이 실행되지 않습니까? 문제 해결 및 해결 방법은 무엇입니까?
Apr 19, 2025 pm 04:51 PM
회사의 보안 소프트웨어가 응용 프로그램이 실행되지 않습니까? 문제 해결 및 해결 방법은 무엇입니까?
Apr 19, 2025 pm 04:51 PM
일부 애플리케이션이 제대로 작동하지 않는 회사의 보안 소프트웨어에 대한 문제 해결 및 솔루션. 많은 회사들이 내부 네트워크 보안을 보장하기 위해 보안 소프트웨어를 배포 할 것입니다. ...
 맵 구조를 사용하여 시스템 도킹에서 필드 매핑 문제를 단순화하는 방법은 무엇입니까?
Apr 19, 2025 pm 06:21 PM
맵 구조를 사용하여 시스템 도킹에서 필드 매핑 문제를 단순화하는 방법은 무엇입니까?
Apr 19, 2025 pm 06:21 PM
시스템 도킹의 필드 매핑 처리 시스템 도킹을 수행 할 때 어려운 문제가 발생합니다. 시스템의 인터페이스 필드를 효과적으로 매핑하는 방법 ...
 데이터베이스 쿼리 조건을 구축하기 위해 엔티티 클래스 변수 이름을 우아하게 얻는 방법은 무엇입니까?
Apr 19, 2025 pm 11:42 PM
데이터베이스 쿼리 조건을 구축하기 위해 엔티티 클래스 변수 이름을 우아하게 얻는 방법은 무엇입니까?
Apr 19, 2025 pm 11:42 PM
데이터베이스 작업에 MyBatis-Plus 또는 기타 ORM 프레임 워크를 사용하는 경우 엔티티 클래스의 속성 이름을 기반으로 쿼리 조건을 구성해야합니다. 매번 수동으로 ...
 Intellij Idea는 로그를 출력하지 않고 스프링 부팅 프로젝트의 포트 번호를 어떻게 식별합니까?
Apr 19, 2025 pm 11:45 PM
Intellij Idea는 로그를 출력하지 않고 스프링 부팅 프로젝트의 포트 번호를 어떻게 식별합니까?
Apr 19, 2025 pm 11:45 PM
IntellijideAultimate 버전을 사용하여 봄을 시작하십시오 ...
 분류를 구현하고 그룹의 일관성을 유지하기 위해 이름을 숫자로 변환하려면 어떻게합니까?
Apr 19, 2025 pm 11:30 PM
분류를 구현하고 그룹의 일관성을 유지하기 위해 이름을 숫자로 변환하려면 어떻게합니까?
Apr 19, 2025 pm 11:30 PM
많은 응용 프로그램 시나리오에서 정렬을 구현하기 위해 이름으로 이름을 변환하는 솔루션, 사용자는 그룹으로, 특히 하나로 분류해야 할 수도 있습니다.
 데이터베이스 쿼리에 tkmyBatis를 사용할 때 엔티티 클래스 변수 이름 빌드 쿼리 조건을 우아하게 얻는 방법은 무엇입니까?
Apr 19, 2025 pm 09:51 PM
데이터베이스 쿼리에 tkmyBatis를 사용할 때 엔티티 클래스 변수 이름 빌드 쿼리 조건을 우아하게 얻는 방법은 무엇입니까?
Apr 19, 2025 pm 09:51 PM
데이터베이스 쿼리에 tkmyBatis를 사용하는 경우 쿼리 조건을 구축하기 위해 엔티티 클래스 변수 이름을 우아하게 가져 오는 방법이 일반적인 문제입니다. 이 기사는 고정 될 것입니다 ...
 Java 객체를 어레이로 안전하게 변환하는 방법은 무엇입니까?
Apr 19, 2025 pm 11:33 PM
Java 객체를 어레이로 안전하게 변환하는 방법은 무엇입니까?
Apr 19, 2025 pm 11:33 PM
Java 객체 및 배열의 변환 : 캐스트 유형 변환의 위험과 올바른 방법에 대한 심층적 인 논의 많은 Java 초보자가 객체를 배열로 변환 할 것입니다 ...
 전자 상거래 플랫폼 SKU 및 SPU 데이터베이스 설계 : 사용자 정의 속성과 귀속없는 제품을 모두 고려하는 방법은 무엇입니까?
Apr 19, 2025 pm 11:27 PM
전자 상거래 플랫폼 SKU 및 SPU 데이터베이스 설계 : 사용자 정의 속성과 귀속없는 제품을 모두 고려하는 방법은 무엇입니까?
Apr 19, 2025 pm 11:27 PM
전자 상거래 플랫폼에서 SKU 및 SPU 테이블의 디자인에 대한 자세한 설명이 기사는 전자 상거래 플랫폼에서 SKU 및 SPU의 데이터베이스 설계 문제, 특히 사용자 정의 판매를 처리하는 방법에 대해 논의 할 것입니다 ...




