.NET Core 개발 로그에서 Edge.js가 무엇인지에 대해 간략히 설명합니다. 사용하는 방법?
이 문서에서는 .NET Core 개발 로그에 있는 Edge.js에 대해 간략하게 설명합니다. 사용하는 방법? 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
저는 최근 한 프로젝트에서 기존 시스템의 비즈니스 로직 일부를 새로운 자동화 프로세스 도구에 통합해야 하는 필요성을 느꼈습니다. 개발 중인 자동화 도구는 C# 언어를 사용하는 반면, 기존 시스템의 비즈니스 로직은 AngularJS를 사용하여 프런트 엔드에 구축됩니다. 따라서 초기 고려 사항에는 두 가지 솔루션이 있습니다. 하나는 통합을 위해 원본 JavaScript 코드를 C# 코드로 다시 작성하는 것이고, 다른 하나는 필요한 코드를 추출하여 Node.js를 통해 구축된 RESTful API에 배치하는 것입니다. C# 코드의 HttpClient.
그런데 흥미로운 클래스 라이브러리 Edge.js를 발견하고 다른 선택이 있었습니다.
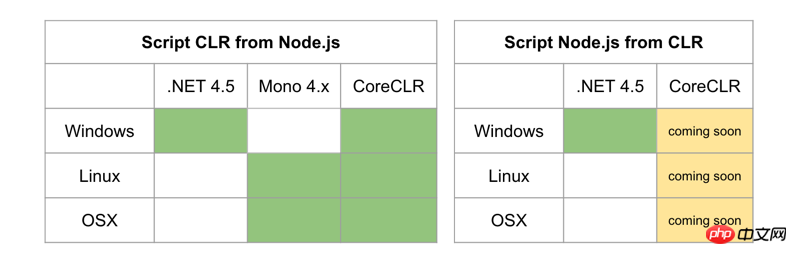
Edge.js의 역할은 Node.js와 .NET의 두 세계를 연결하는 것입니다. 이를 통해 개발자는 Node.js 프로세스에서 .NET 코드를 호출하거나 .NET 프로세스에서 Node.js 코드를 호출할 수 있습니다.
요구 사항에 따라 여기서는 C# 코드, 즉 JavaScript 코드로 Node.js를 호출해야 합니다.
이 클래스 라이브러리를 사용하는 방법을 알고 싶다면 공식 웹사이트의 예제부터 시작해 보세요:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}먼저 Nuget, Install-Package Edge.js<를 통해 해당 클래스 라이브러리를 소개해야 합니다. /코드>. <code>Install-Package Edge.js。
然后,使用EdgeJs中Edge类的Func静态方法。该方法需要传入Node.js中使用的代码,并且必须返回一个JavaScript函数。该函数有一个用于外部传入数据的参数,以及一个回调函数参数。此回调函数中的第一个参数为JavaScript中的异常信息,第二个是返回值。
Edge.Func方法返回的是Func<object,Task<object>>
Func<object,Task<object>> 대리자 개체를 반환합니다. 이는 반환된 콘텐츠가 .NET에서 비동기적으로 처리될 수 있음을 의미합니다. 다음으로 실제 엔지니어링에 가까운 예를 살펴보겠습니다. 다음 코드는 AngularJS에서 일반적으로 사용됩니다. 현재 계획은 sayHello 함수의 논리를 C# 코드에 넣고 호출하는 것입니다. app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
"); 전체 코드를 실행하면 예상한 결과를 얻을 수 있습니다.
전체 코드를 실행하면 예상한 결과를 얻을 수 있습니다. class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
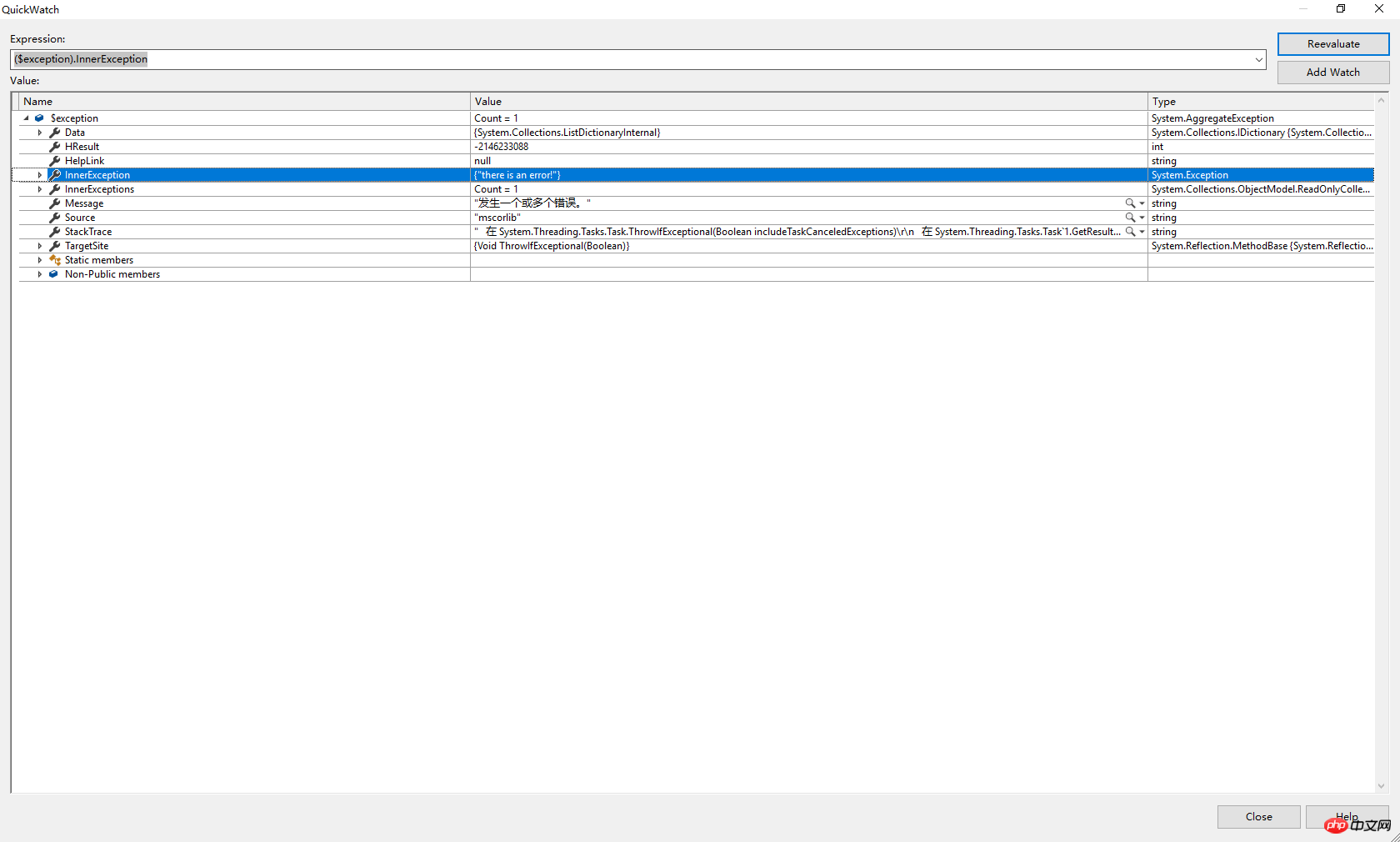
} 그러나 위의 .NET 코드는 JavaScript에서 발견될 수 있는 예외를 처리할 수 없습니다. 예를 들어, sayHello 함수에 예외 발생 문을 추가하면 코드가 실행될 때 예상되는 오류가 발생합니다.
그러나 위의 .NET 코드는 JavaScript에서 발견될 수 있는 예외를 처리할 수 없습니다. 예를 들어, sayHello 함수에 예외 발생 문을 추가하면 코드가 실행될 때 예상되는 오류가 발생합니다.
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}이 방법을 사용하면 JavaScript 코드를 직접 번역하는 솔루션보다 더 많은 작업 시간을 절약할 수 있고 언어 번역 중에 발생할 수 있는 많은 버그를 피할 수 있습니다. Node.js Restful API를 구축하는 두 번째 방법에 비해 추가 서비스를 배포하는 작업이 적습니다. 따라서 종합적으로 고려한 결과 실제 요구 사항에 매우 적합한 솔루션입니다.
 유일한 아쉬운 점은 Edge.js가 현재 .NET 코드에서 Node.js 코드를 호출하는 측면에서 .NET Core를 지원하지 않는다는 것입니다. 공식 홈페이지에 명시된 출시일이 최대한 빨리 도착하기를 바랍니다. 🎜🎜🎜
유일한 아쉬운 점은 Edge.js가 현재 .NET 코드에서 Node.js 코드를 호출하는 측면에서 .NET Core를 지원하지 않는다는 것입니다. 공식 홈페이지에 명시된 출시일이 최대한 빨리 도착하기를 바랍니다. 🎜🎜🎜위 내용은 .NET Core 개발 로그에서 Edge.js가 무엇인지에 대해 간략히 설명합니다. 사용하는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
Node용 Docker 이미지를 선택하는 것은 사소한 문제처럼 보일 수 있지만 이미지의 크기와 잠재적인 취약점은 CI/CD 프로세스와 보안에 상당한 영향을 미칠 수 있습니다. 그렇다면 최고의 Node.js Docker 이미지를 어떻게 선택합니까?
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.





