배열은 자바스크립트에서 중요한 부분인데, 배열 요소의 연산은 빼놓을 수 없는 부분입니다. 그럼 배열 요소를 추가하는 방법을 아시나요? 이번 글에서는 js 배열에 요소를 추가하는 방법(1차원)을 소개하여 누구나 js 배열에 요소를 추가하는 방법을 이해할 수 있도록 하겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
우선 간단히 소개하자면 js 배열에 요소를 추가하는 세 가지 방법은 무엇인가요? 그들은 다음과 같습니다:
1, 배열 요소를 추가하는 js push() 메서드
2, 배열 요소를 추가하는 js unshift() 메서드
# 🎜 🎜#3. js splice() 메서드는 배열 요소를 추가합니다 위 메서드를 자세히 소개합니다간단한 코드 예제를 통해 js 배열에 요소를 추가하는 방법 소개하다.
js push() 메서드를 사용하여 배열 요소 추가
push() 메서드는 하나 이상을 추가할 수 있습니다. 새 요소가 배열 끝에 추가되고 새 배열의 길이가 반환됩니다. push() 메서드는 모든 주요 브라우저에서 지원됩니다. 구문:数组.push(元素1,元素2,元素3.....元素n);/*push()方法里必须有一个参数*/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--push()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.push("dog1","dog2");
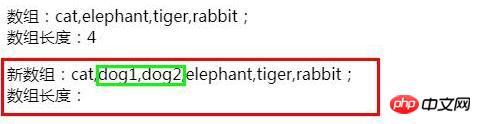
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
</html>)
Array.length는 배열의 길이를 반환할 수 있습니다.
# 🎜🎜 #
unshift() 메소드는 시작 부분에 하나 이상의 새로운 요소를 추가할 수 있습니다 배열의 , 새 배열의 길이를 반환하며 모든 주요 브라우저는 unshift 메서드를 지원합니다.
구문:数组.unshift(元素1,元素2,元素3.....元素n);/* unshift()方法里必须有一个参数*/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--unshift()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.unshift("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
</html> js splice() 메서드는 배열 요소를 추가합니다
js splice() 메서드는 배열 요소를 추가합니다
# 🎜🎜#splice() 메서드는 배열의 지정된 위치에 하나 이상의 새 요소를 추가할 수 있으며 삽입된 위치의 요소는 자동으로 뒤로 이동되며 모든 주요 브라우저는 splice 메서드를 지원합니다. 문법:
数组.splice(index,howmany,item1,.....,itemN);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--splice()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,0,"dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1.length+"</p>");
}
</script>
</html>JavaScript 비디오 튜토리얼
,
,  bootstrap 비디오 튜토리얼
bootstrap 비디오 튜토리얼
위 내용은 JavaScript에서 배열에 요소를 추가하는 방법은 무엇입니까? js 배열에 요소를 추가하는 3가지 방법(코드 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


