머티리얼 디자인 물방울 애니메이션 버튼 효과를 구현하는 순수 CSS js 구현 방법
이 글의 내용은 순수 CSS를 사용하여 머티리얼 디자인 물방울 애니메이션 버튼 효과를 구현하는 JS 구현 방법에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
이전 글에서는 순수 CSS를 사용하여 물방울 확산 애니메이션을 구현했지만, 글 마지막에도 언급한 몇 가지 결함이 있습니다. 먼저 페이지가 로드되면 다음과 같은 내용이 표시됩니다. 버튼의 물방울 애니메이션이 한 번 움직입니다. 두 번째는 클릭할 때 마우스 위치에 따라 퍼지지 않는다는 것입니다.
아래 기본 코드는 모두 이전 글에서 따왔습니다

css는 고정 소수점 확산만 할 수 있습니다
피할 수 없는 js
결국 CSS를 통해 원하는 것을 이루고 싶지만, 효과는 UI 상호작용에 속합니다. 불행하게도 체력이 충분하지 않습니다. 이 CSS는 실제로 쓸모가 없습니다.
오랫동안 생각해 본 결과 여전히 js를 통해서만 위치 좌표를 얻을 수 있지만 js의 논리를 줄일 수 있으면 좌표만 알면 되고 나머지는 CSS로 수행할 수 있습니다.
구현 아이디어
css의 새로운 기능
실제로 실용적인 CSS의 새로운 기능이 많다면 과거에는 js를 통해서만 구현할 수 있었던 많은 CSS도 대체할 수 있습니다.
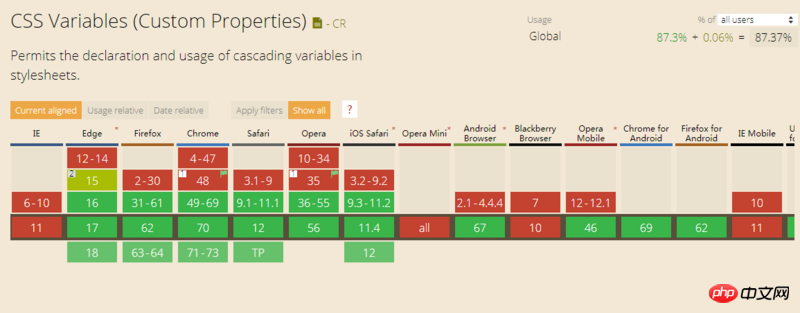
CSS 기본 변수 var, 모두가 접해봤을 것입니다. 아마도 호환성 문제 때문에 평소에는 아껴서 사용하고, 단순히 호환성을 위해 사용하지 않습니다

사실 IE를 고려하지 않는 이상 호환성은 그래도 괜찮습니다. IE하더라도 버튼이 그대로 유지되는지 확인할 수 있지만 애니메이션 효과는 없습니다. 이것은 소위 IE的话兼容性还是可以的,就算要兼顾IE,可以保证按钮是完好的,只是没有动画效果不就可以了吗,这也是所谓的优雅降级吧
var的用法很简单
:root {
--main-bg-color: red;
}
.container {
width: 20px;
height: 20px;
background-color: var(--main-bg-color);/**background-color:red**/
}有关var的详细用法,大家可以自行百度
全能js
我们用js只有一个目的,就是获取鼠标点击的位置
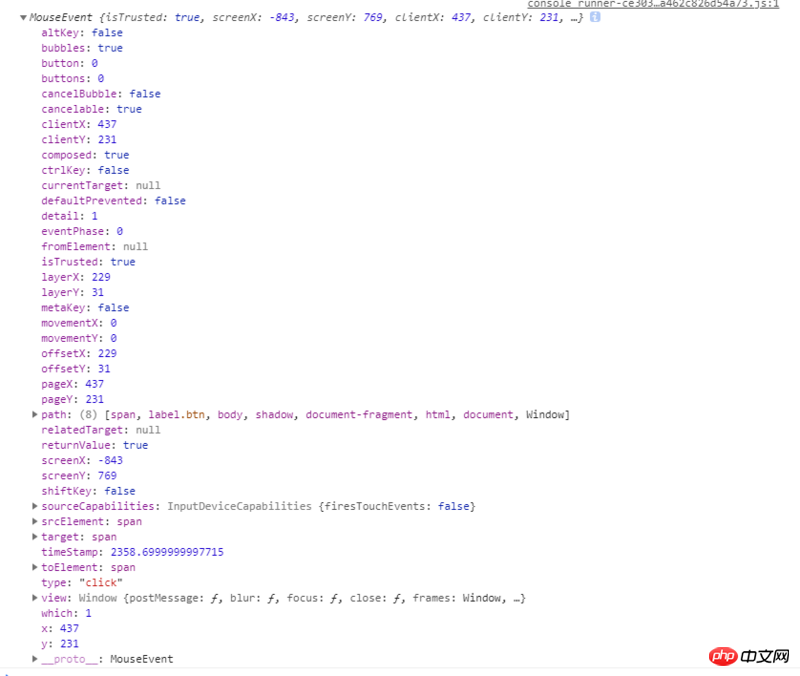
很简单,事件对象event中有个offsetX和offsetY就是用来描述鼠标位置相对于父元素的位置

其实这个属性早些年是IE私有的,谷歌和火狐看着好用,不知道从上面版本也都支持了,所以兼容性没太大问题~

var x = event.offsetX; var y = event.offsetY;
具体实现
我们需要在点击的时候获取到左边,然后存在css变量中
示例代码
function ripple(ev){
var x = ev.offsetX;
var y = ev.offsetY;
this.style.setProperty('--x',x+'px');
this.style.setProperty('--y',y+'px');
}没错,就这么一丁点js
相应的css部分我们要拿到我们保存的变量,来改变中心点的位置
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}这里我们解决了两个问题,
首次进来会触发一次:这里我们把left给了一个默认值-100%
left: var(--x,-100%);
也就是说,当前面的--x没有值或者非法的时候就会取后面一个值,-100%우아한 다운그레이드
이기도 합니다. var의 사용법은 매우 간단합니다
<label class="btn" tabindex="1"> <input type="checkbox"><span onclick="ripple(this,event)">button</span> </label>
다용도 js
우리는 js를 마우스 클릭 위치를 얻는 단 한 가지 목적으로만 사용합니다.
매우 간단합니다. 이벤트 개체 이벤트에는 상위 요소를 기준으로 마우스의 위치를 설명하는 데 사용되는 offsetX 및 offsetY가 있습니다. cn//upload/image/131/589/601/1540180271559462.png" title="1540180271559462.png" alt="머티리얼 디자인 물방울 애니메이션 버튼 효과를 구현하는 순수 CSS js 구현 방법 "/ >사실 이 속성은 일찍 구글이나 파이어폭스는 사용하기 쉽다고 들었는데, 위 버전에서도 지원하는지는 잘 모르겠어서 호환성에는 큰 문제는 없습니다~
🎜🎜 🎜🎜
🎜🎜.btn{
display: block;
width: 300px;
margin: 50px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius:
10px;
}
.btn>span{
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
}
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}
.btn:active{
background: orangered;
}
.btn>input[type=checkbox]{display: none}
.btn>input[type=checkbox]+span:after{animation: ripple-in 1s;}
.btn>input[type=checkbox]:checked+span:after{animation: ripple-out 1s;}
@keyframes ripple-in{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}
@keyframes ripple-out{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}function ripple(dom,ev){
console.log(ev)
var x = ev.offsetX;
var y = ev.offsetY;
dom.style.setProperty('--x',x+'px');
dom.style.setProperty('--y',y+'px');
}left에 기본값 -100%를 지정했습니다. 🎜rrreee🎜즉, 이전 --x에 값이 없거나 잘못된 경우 다음 값을 -100%로 가져옵니다. 물방울 애니메이션 프로세스가 눈에 띄지 않게 실행되어 페이지에 전혀 표시되지 않습니다. 🎜🎜🎜마우스 클릭 위치에 따른 확산🎜: 이제 마우스 위치를 얻었으므로 마우스 클릭 위치에서 확산되는 문제를 쉽게 알 수 있습니다.🎜🎜🎜전체 데모🎜🎜rrreeerrreeerrreee🎜🎜section🎜🎜🎜In 사실 JS 구현은 매우 간단하고 CSS가 어렵습니다. CSS는 JS보다 훨씬 유연합니다. 빌딩 블록을 예로 들면, 빌딩 블록의 다양한 작은 부분은 고정되어 있고 종류가 제한되어 있지만 이를 조합하여 다양한 장난감을 만들 수는 있지만 자동으로 만들 수는 없습니다. 운전을 위해서는 기능성 드라이버인 모터 모듈을 사용해야 합니다. 사실 빌딩블록을 개발하는 과정이 가장 힘든 부분이고, 전력계통만 변함이 없다. 🎜🎜🎜위 내용은 머티리얼 디자인 물방울 애니메이션 버튼 효과를 구현하는 순수 CSS js 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





