js 배열에서 배열 요소를 삭제하는 방법은 무엇인가요? 이 기사에서는 js 배열에서 요소를 삭제하는 방법을 소개하므로 pop() 및 Shift()를 사용하여 js 배열에서 요소를 삭제하는 방법(1차원)을 이해할 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
방법 1: js 배열에서 요소를 삭제하려면 pop() 메서드를 사용하세요.
pop() 메서드는 배열의 마지막 요소를 삭제하고 삭제된 요소의 값을 반환할 수 있습니다. 참고: 배열의 길이는 1을 뺀 값으로 변경됩니다.
참고:
배열이 이미 비어 있는 경우 pop()은 배열을 변경하지 않고 정의되지 않은 값을 반환합니다.
코드 예: 동물 배열 끝에서 토끼 삭제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--pop()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.pop();
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
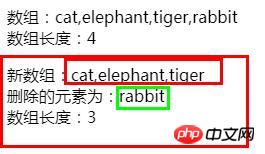
</html>Rendering:

참고: Array.length는 배열 길이를 반환합니다.
방법 2: js 배열에서 요소를 삭제하려면 Shift() 메서드를 사용하세요.
shift() 메서드는 배열의 첫 번째 요소를 삭제하고 삭제된 요소의 값을 반환할 수 있습니다. 참고: 배열의 길이는 1을 뺀 값으로 변경됩니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.shift();
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>코드 예:
위는 이 글에서 소개한 js 배열에 요소를 추가하는 세 가지 방법, 즉 pop()과 Shift()입니다. 직장에서 어떤 방법을 선택할지는 업무 요구 사항과 개인 습관에 따라 달라집니다. 이 기사가 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 JavaScript 비디오 튜토리얼, jQuery 비디오 튜토리얼, bootstrap 비디오 튜토리얼을 방문하세요!
위 내용은 js에서 배열 요소를 삭제하기 위해 pop() 및 Shift()를 사용하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!