js 배열의 지정된 위치에 있는 요소를 삭제하는 방법은 무엇입니까? 지정된 위치의 요소를 삭제하는 2가지 방법
이 글에서는 js 배열의 특정 위치에 있는 요소를 삭제하는 방법(1차원)을 소개하여 누구나 js 배열의 특정 위치에 있는 요소를 삭제하는 방법을 이해할 수 있도록 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
추천 매뉴얼: JavaScript 중국어 참조 매뉴얼
js 배열에서 요소를 삭제하는 방법은 무엇입니까? 이전 글에서 [js에서 pop()과shift()를 사용하여 배열 요소를 삭제하는 방법은 무엇입니까? ] js 1차원 배열의 첫 번째 요소와 마지막 요소를 삭제하는 방법을 소개했습니다. 필요하시면 살펴보시면 됩니다.
자세히 소개하자면js 1차원 배열의 특정 위치에 있는 요소를 삭제하는 두 가지 방법은 무엇인가요? 사용하는 방법?
방법 1: js splice() 메서드는 지정된 위치에서 배열 요소를 삭제합니다.
splice() 메서드는 지정된 위치에서 하나 이상의 js 배열 요소를 삭제한 다음 삭제된 배열 요소를 반환할 수 있습니다.
Grammar:
数组.splice(index,howmany);
index: 지정된 위치(where)에서 요소 삭제를 나타냅니다.
howmany: 삭제해야 하는 요소 수를 나타냅니다. 0 값을 할당하면 요소가 삭제되지 않습니다. 배열 번호 두 번째 및 세 번째 항의 요소(첫 번째 항 이후 연속된 두 요소)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,2);
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
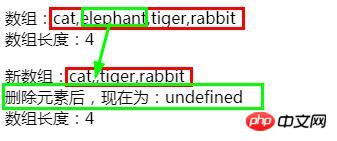
</html>Rendering:

1.js 배열에서 지정된 요소를 제거하는 방법(2가지 방법)
2.JS 배열에서 지정된 요소 삭제
관련 비디오 튜토리얼:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
방법 2: 지정된 위치의 배열 요소를 삭제하는 js 삭제 메소드
삭제 메소드는 다음을 통해 지정된 위치에서 js 배열의 요소를 삭제할 수 있습니다. 배열의 첨자, 배열의 요소를 삭제한 후 첨자 값은 정의되지 않음으로 설정되고 배열의 길이는 변경되지 않습니다.
구문:
delete.数组[数组下标];/*数组下标控制指定位置,下标从0开始*/
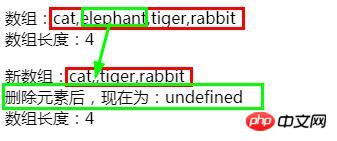
코드 예: 동물 배열의 두 번째 요소, 즉 동물[1]을 삭제하면 동물[1]의 값은 정의되지 않습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--delete删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= delete animal[1];
document.write("<p>新数组:"+animal+"<br>删除元素后,现在为:"+ animal[1]+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>Rendering:
 요약: 위는 이 글에서 소개한 js 배열에 요소를 추가하는 두 가지 방법, 즉 splice() 방법과 delete 방법입니다. 직장에서 어떤 방법을 선택할지는 업무 요구 사항과 개인 습관에 따라 달라집니다. 이 기사가 도움이 되기를 바랍니다.
요약: 위는 이 글에서 소개한 js 배열에 요소를 추가하는 두 가지 방법, 즉 splice() 방법과 delete 방법입니다. 직장에서 어떤 방법을 선택할지는 업무 요구 사항과 개인 습관에 따라 달라집니다. 이 기사가 도움이 되기를 바랍니다.
더 많은 관련 튜토리얼을 보려면
JavaScript 비디오 튜토리얼, jQuery 비디오 튜토리얼, bootstrap 비디오 튜토리얼을 방문하세요!
위 내용은 js 배열의 지정된 위치에 있는 요소를 삭제하는 방법은 무엇입니까? 지정된 위치의 요소를 삭제하는 2가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 키보드의 삭제 키는 무엇입니까?
Mar 16, 2023 pm 04:48 PM
키보드의 삭제 키는 무엇입니까?
Mar 16, 2023 pm 04:48 PM
키보드 삭제 키에는 del(삭제) 키와 백스페이스 키라는 두 가지 키가 있습니다. 백스페이스는 백스페이스 키라고도 합니다. 이 키는 커서 앞의 텍스트 내용을 삭제할 수 있으며 삭제 키는 문자, 파일 및 선택한 개체를 삭제할 수 있습니다. del 키를 누를 때마다 커서 오른쪽에 있는 문자가 삭제되고, 하나 이상의 파일/폴더가 선택되면 커서 오른쪽에 있는 문자가 한 프레임 왼쪽으로 이동합니다. 키를 누르면 빠르게 삭제됩니다. 일부 응용 프로그램에서는 프로그램에서 개체를 선택하고 Del 키를 누르면 선택한 개체가 빠르게 삭제됩니다.
 삭제 키의 기능은 무엇입니까
Mar 10, 2023 pm 06:07 PM
삭제 키의 기능은 무엇입니까
Mar 10, 2023 pm 06:07 PM
삭제 키의 기능은 다음과 같습니다. 1. 문자 삭제 삭제 키를 누를 때마다 커서 오른쪽에 있는 문자가 삭제되고 커서 오른쪽에 있는 문자가 왼쪽으로 한 프레임 이동합니다. 2. 파일을 삭제합니다. 하나 이상의 파일/폴더를 선택한 경우 삭제 키를 눌러 빠르게 삭제합니다(복구하려면 휴지통으로 이동). 3. 선택한 개체를 삭제합니다. 일부 응용 프로그램에서는 개체를 선택하고 삭제 키를 눌러 선택한 개체를 빠르게 삭제합니다.
 제어 + Alt + 삭제 방법: Mac 튜토리얼
Apr 16, 2023 pm 12:37 PM
제어 + Alt + 삭제 방법: Mac 튜토리얼
Apr 16, 2023 pm 12:37 PM
Ctrl+Alt+Delete: "Mac" 모드 Ctrlaltdel은 Windows 사용자가 작업 관리자를 열 때 사용하는 일반적인 키 조합입니다. 그들은 일반적으로 컴퓨터의 일부 공간을 확보하기 위해 관리자 메뉴에서 원치 않는 응용 프로그램을 종료합니다. Control+Alt+Delete Mac 변형을 사용하면 강제 종료 메뉴를 열 수 있습니다. Mac 사용자가 문제를 일으키는 프로그램을 종료하거나 열려 있는 프로그램을 보려면 메뉴와 상호 작용하여 추가 조사를 수행할 수 있습니다. Mac에서 ControlAltDelete를 수행하는 방법은 무엇입니까? 응용 프로그램이 오작동하는 경우 이 키 조합을 사용해야 합니다.
 요소를 삭제하지만 jquery에서 하위 요소를 유지하는 방법
Nov 19, 2021 pm 02:22 PM
요소를 삭제하지만 jquery에서 하위 요소를 유지하는 방법
Nov 19, 2021 pm 02:22 PM
요소를 삭제하지만 jquery에서 하위 요소를 유지하는 방법: 1. children() 메서드를 사용하여 지정된 요소의 모든 하위 요소를 가져옵니다. 2. unwrap() 메서드를 사용하여 하위 요소의 상위 요소를 삭제합니다. 하위 요소를 유지합니다. "$(" 구문은 요소를 지정합니다. ").children().unwrap();".
 삭제된 파일을 복구할 수 있나요?
Feb 24, 2023 pm 03:49 PM
삭제된 파일을 복구할 수 있나요?
Feb 24, 2023 pm 03:49 PM
삭제로 삭제된 파일은 복구가 가능합니다. 사용자가 삭제를 사용하여 파일을 삭제하면 해당 파일은 휴지통으로 이동되고 완전히 삭제되지는 않기 때문입니다. 복구 방법: 1. "휴지통"을 열고 복원할 파일을 선택한 다음 "이 항목 복원"을 클릭합니다. 2. "휴지통"을 열고 복원할 파일을 선택한 다음 실행 취소 단축키를 사용합니다. "ctrl+z"를 사용할 수 있습니다.
 자바스크립트에서 세트의 요소를 삭제하는 방법
Jan 12, 2022 am 10:56 AM
자바스크립트에서 세트의 요소를 삭제하는 방법
Jan 12, 2022 am 10:56 AM
요소를 삭제하는 방법: 1. Set 객체에서 지정된 요소를 삭제하려면 delete()를 사용합니다. 구문은 "setObj.delete(value);"입니다. 2. Clear()를 사용하여 Set 객체의 모든 요소를 삭제합니다. 구문은 "setObj.delete(value);" "setObj.clear();"입니다.
 jQuery에서 테이블 행을 추가, 편집 및 삭제하는 방법은 무엇입니까?
Sep 05, 2023 pm 09:49 PM
jQuery에서 테이블 행을 추가, 편집 및 삭제하는 방법은 무엇입니까?
Sep 05, 2023 pm 09:49 PM
오늘날의 웹 개발 시대에는 특히 데이터가 많은 웹 애플리케이션을 다룰 때 효과적이고 효율적인 테이블 관리가 매우 중요해졌습니다. 테이블에서 행을 동적으로 추가, 편집 및 삭제하는 기능은 사용자 경험을 크게 향상시키고 애플리케이션을 보다 대화형으로 만들 수 있습니다. 이를 달성하는 효과적인 방법은 jQuery의 기능을 활용하는 것입니다. jQuery는 개발자가 작업을 수행하는 데 도움이 되는 많은 기능을 제공합니다. 테이블 행 테이블 행은 HTML의 요소로 표시되는 상호 연관된 데이터의 모음입니다. 테이블의 셀(요소로 표시)을 그룹화하는 데 사용됩니다. 각 요소는 테이블의 행을 정의하는 데 사용되며 다중 속성 테이블의 경우 일반적으로 하나 이상의 요소를 포함합니다. 구문$(선택기).append(co
 SpringBoot에서 PUT 및 삭제 요청을 사용하는 방법
May 13, 2023 pm 12:16 PM
SpringBoot에서 PUT 및 삭제 요청을 사용하는 방법
May 13, 2023 pm 12:16 PM
PUT 및 삭제 요청은 Form 양식에서 사용되며 get 및 post 메소드만 지원합니다. put 메소드를 구현하려면 다음 세 단계를 구현할 수 있습니다. 1) SpringMVC에서 HiddenHttpMethodFilter 구성 2) 페이지에 게시 양식 생성 3) 이름이 ="_method"인 입력 항목을 만듭니다. 값은 지정된 요청 메서드입니다. HiddenHttpMethodFilter 클래스에서 "_method" 값을 가져와 새 요청 메서드를 가져옵니다. 번째 태그는 thymeleaf 템플릿입니다. 이는 직원이




