CSS의 rgba, rgb 및 불투명도 간의 차이점에 대한 자세한 그래픽 설명
배경색, rgb, rgba 등 CSS에서 배경색을 설정하는 방법은 다양합니다. rgba, rgb 및 불투명도의 차이점을 알고 계십니까? 이 기사에서는 rgba, rgb 및 불투명도의 차이점에 대해 설명합니다. 관심 있는 친구는 이를 참조할 수 있습니다.
rgb와 rgba의 차이점:
rgb는 빨간색, 녹색, 파란색을 나타내며 0에서 255 사이의 값을 갖습니다. 예: 검정색은 rgb(0,0, 0)으로 나타낼 수 있습니다.
rgba는 다음을 나타냅니다. 빨간색, 녹색, 파란색, 투명도(불투명도)까지 투명도 값은 0~1 사이입니다
rgba와 rgb의 차이점은 rgba 설정이 가능하다는 점입니다. 배경색인 rgb의 투명도는 허용되지 않습니다
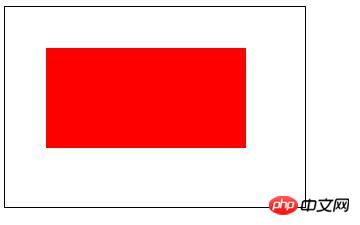
예 1: 배경 사용: rgb(255,0,0) 배경 색상을 빨간색으로 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgb(255,0,0);
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>렌더링:

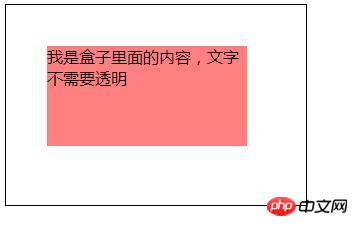
예 2: 배경 사용: rgba(255, 0,0,0.5) 배경 색상을 반투명으로 설정 빨간색
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgba(255,0,0,0.5);
}렌더링:

rgba()와 불투명도의 차이점:
둘 다 투명 효과를 설정할 수 있지만 불투명도 속성은 요소에 작용하며 하위 요소와 같은 요소 내부의 모든 요소에 대해 작동합니다. 요소의 경우 rgba는 자체적으로만 작동하며 하위 요소에서는 작동하지 않습니다. 구체적인 차이점은 렌더링을 비교하십시오.
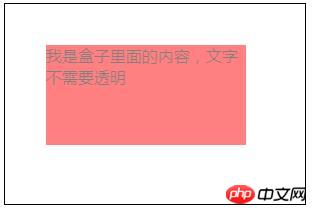
예 3: 불투명도: 0.5를 사용하여 투명도를 설정합니다. 코드는 다음과 같습니다.
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: red;
opacity: 0.5;
}
</style>
<body>
<div class="a1"></div>
<div class="a2">我是盒子里面的内容,文字不需要透明</div>
</body>렌더링:

렌더링에서 rgba, rgb 및 불투명도의 차이를 확인할 수 있습니다. 배경색은 투명도를 설정할 수 있으며 투명도는 내부 요소에 영향을 미치지 않습니다. 불투명도는 투명도를 설정할 수 있지만 투명도는 내부 요소에 영향을 미칩니다.
위 내용을 예제와 결합하여 rgba, rgb 및 불투명도의 차이점을 소개합니다. 초보자도 직접 시도해 보고 깊은 인상을 받을 수 있습니다.
더 많은 관련 비디오 튜토리얼을 보려면 CSS 튜토리얼
을 방문하세요.위 내용은 CSS의 rgba, rgb 및 불투명도 간의 차이점에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7723
7723
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 Redis Exporter 서비스로 Redis 액 적을 모니터링하십시오
Apr 10, 2025 pm 01:36 PM
Redis Exporter 서비스로 Redis 액 적을 모니터링하십시오
Apr 10, 2025 pm 01:36 PM
Redis 데이터베이스의 효과적인 모니터링은 최적의 성능을 유지하고 잠재적 인 병목 현상을 식별하며 전반적인 시스템 신뢰성을 보장하는 데 중요합니다. Redis Exporter Service는 Prometheus를 사용하여 Redis 데이터베이스를 모니터링하도록 설계된 강력한 유틸리티입니다. 이 튜토리얼은 Redis Exporter Service의 전체 설정 및 구성을 안내하여 모니터링 솔루션을 원활하게 구축 할 수 있도록합니다. 이 자습서를 연구하면 완전히 작동하는 모니터링 설정을 달성 할 수 있습니다.
 Centos와 Ubuntu의 차이
Apr 14, 2025 pm 09:09 PM
Centos와 Ubuntu의 차이
Apr 14, 2025 pm 09:09 PM
Centos와 Ubuntu의 주요 차이점은 다음과 같습니다. Origin (Centos는 Red Hat, Enterprise의 경우, Ubuntu는 Debian에서 시작하여 개인의 경우), 패키지 관리 (Centos는 안정성에 중점을 둡니다. Ubuntu는 APT를 사용하여 APT를 사용합니다), 지원주기 (Ubuntu는 5 년 동안 LTS 지원을 제공합니다), 커뮤니티에 중점을 둔다 (Centos Conciors on ubuntu). 튜토리얼 및 문서), 사용 (Centos는 서버에 편향되어 있으며 Ubuntu는 서버 및 데스크탑에 적합), 다른 차이점에는 설치 단순성 (Centos는 얇음)이 포함됩니다.
 Centos에서 방화벽 상태를 보는 방법
Apr 14, 2025 pm 08:18 PM
Centos에서 방화벽 상태를 보는 방법
Apr 14, 2025 pm 08:18 PM
CentOS 방화벽의 상태는 Sudo Firewall-CMD-상태 명령을 통해 볼 수 있으며 실행 또는 실행되지 않음으로 돌아갑니다. 보다 자세한 정보를 보려면 구성된 영역, 서비스, 포트 등을 포함하여 Sudo Firewall-CMD (목록)를 사용할 수 있습니다. Firewall-CMD가 문제를 해결하지 않으면 Sudo iptables -n을 사용하여 iptables 규칙을 볼 수 있습니다. 서버 보안을 보장하기 위해 방화벽 구성을 수정하기 전에 백업을해야합니다.
 CRAFT CMS의 캐싱 문제 해결 : Wiejeben/Craft-Laravel-Mix 플러그인 사용
Apr 18, 2025 am 09:24 AM
CRAFT CMS의 캐싱 문제 해결 : Wiejeben/Craft-Laravel-Mix 플러그인 사용
Apr 18, 2025 am 09:24 AM
CRAFTCMS를 사용하여 웹 사이트를 개발할 때 특히 CSS 및 JavaScript 파일을 자주 업데이트 할 때 자주 리소스 파일 캐싱 문제가 발생하면 이전 버전의 파일이 여전히 브라우저에서 캐싱 될 수 있으므로 사용자는 최신 변경 사항을 볼 수 없습니다. 이 문제는 사용자 경험에 영향을 줄뿐만 아니라 개발 및 디버깅의 어려움을 증가시킵니다. 최근에 나는 프로젝트에서 비슷한 문제를 겪었고, 약간의 탐색 후 플러그인 Wiejeben/Craft-Laravel-Mix를 발견하여 캐싱 문제를 완벽하게 해결했습니다.
 Nginx에서 웹 사이트를 구축하는 방법
Apr 14, 2025 am 11:21 AM
Nginx에서 웹 사이트를 구축하는 방법
Apr 14, 2025 am 11:21 AM
Nginx를 사용하여 웹 사이트를 구축하는 것은 5 단계로 수행됩니다. 1. Nginx 설치; 2. 주로 청취 포트, 웹 사이트 루트 디렉토리, 인덱스 파일 및 오류 페이지를 구성하는 nginx를 구성합니다. 3. 웹 사이트 파일 만들기; 4. 테스트 nginx; 5. SSL 암호화, 역 프록시,로드 밸런싱 및 캐싱과 같은 필요에 따라 고급 구성을 수행 할 수 있습니다.
 MongoDB와 관계형 데이터베이스 및 응용 프로그램 시나리오의 차이점
Apr 12, 2025 am 06:33 AM
MongoDB와 관계형 데이터베이스 및 응용 프로그램 시나리오의 차이점
Apr 12, 2025 am 06:33 AM
MongoDB 또는 관계형 데이터베이스를 선택하는 것은 응용 프로그램 요구 사항에 따라 다릅니다. 1. MySQL과 같은 관계형 데이터베이스 (예 : MySQL)는 높은 데이터 무결성과 일관성이 필요한 응용 프로그램에 적합하며 뱅킹 시스템과 같은 고정 데이터 구조; 2. MongoDB와 같은 NOSQL 데이터베이스는 대규모, 비 구조적 또는 반 구조화 된 데이터를 처리하는 데 적합하며 소셜 미디어 플랫폼과 같은 데이터 일관성에 대한 요구 사항이 낮습니다. 최종 선택은 장단점을 평가하고 실제 상황에 따라 결정해야합니다. 완벽한 데이터베이스가없고 가장 적합한 데이터베이스 만 있습니다.




