CSS의 위치 속성은 고정, 상대, 절대 등 요소의 위치 지정 유형을 설정할 수 있지만 많은 사람들이 상대 위치 지정과 절대 위치 지정의 차이점을 이해하지 못합니다. , 상대 위치 지정이란 무엇이며 상대 위치 지정과 절대 위치 지정의 차이는 특정 참조 값이 있으므로 관심 있는 친구가 참조할 수 있습니다.
1. 상대 위치 지정
상대 위치 지정은 요소가 원래 위치를 기준으로 특정 거리만큼 오프셋되는 것을 의미하며 위쪽, 아래쪽, 왼쪽 및 오른쪽 속성을 통해 위치를 지정할 수 있습니다. 그것은 그 자체에 상대적입니다.
큰 div에는 5개의 작은 P가 포함되어 있습니다. P에게 서로 다른 클래스 이름을 지정하고 각각 절대 위치 및 상대 위치를 설정한 후 어떤 변경 사항이 있는지 확인하세요.
위치 지정이 없는 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.box{width: 400px;height: 500px;border: 1px solid black;margin: 50px auto;}
.p1{width: 100px;height: 100px;background: red;}
.p2{width: 100px;height: 100px;background: orange;}
.p3{width: 100px;height: 100px;background: yellow;}
.p4{width: 100px;height: 100px;background: green;}
.p5{width: 100px;height: 100px;background: purple;}
</style>
</head>
<body>
<div class="box">
<p class="p1">11</p>
<p class="p2">22</p>
<p class="p3">33</p>
<p class="p4">44</p>
<p class="p5">55</p>
</div>
</body>
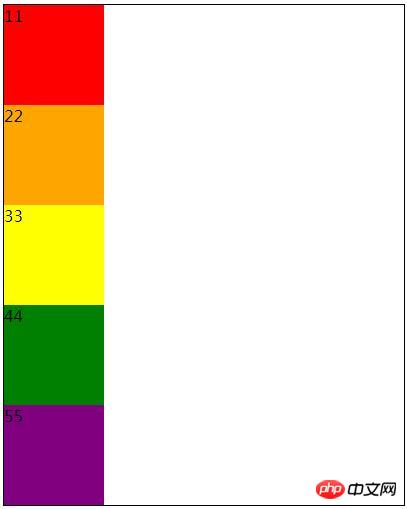
</html>효과 그림과 같습니다.

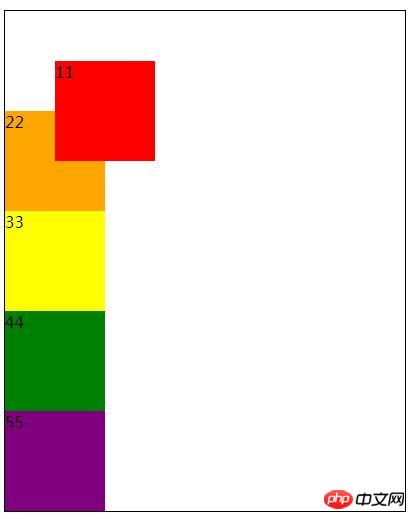
이제 첫 번째 p 태그의 상대 위치를 설정하여 원래 위치를 기준으로 50px, 왼쪽으로 50px 오프셋되도록 합니다.
.p1{width: 100px;height: 100px;background: red;position: relative;left: 50px;top: 50px;}Rendering:

렌더링 전과 후를 비교해 보세요. 첫 번째 p 요소가 원래 위치를 기준으로 이동했고, 이동 후에도 여전히 원래 위치를 차지하고 후속 요소는 그렇지 않습니다. 채워집니다. 겹치는 부분이 있는 경우 은 문서 흐름 요소 위에 겹쳐지며 상대 위치 지정으로 인해 다른 요소가 밀려나지 않습니다.
2. 절대 위치 지정
절대 위치 지정은 요소가 상위 요소를 기준으로 특정 거리만큼 오프셋되어 있음을 의미하며 위쪽, 아래쪽, 왼쪽 및 오른쪽 속성을 통해 위치를 지정할 수 있습니다.
참고: 상대 요소는 상위 요소이며 상위 요소에는 위치 속성이 설정되어 있어야 합니다. 상위 요소에 위치 속성이 없으면 본문을 찾을 때까지 가장 가까운 상위 요소부터 검색이 시작됩니다.
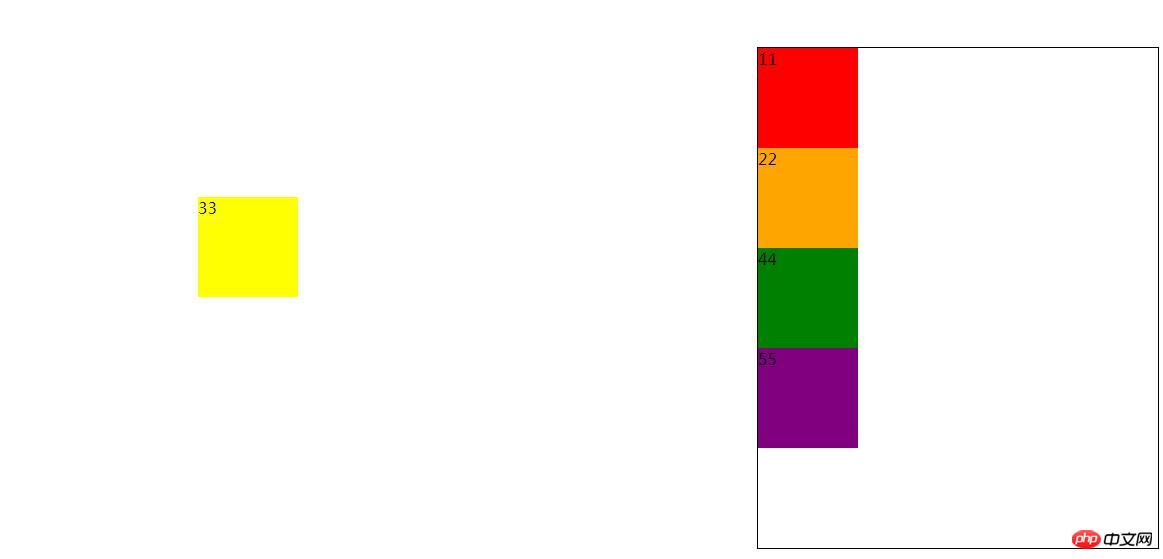
예: 세 번째 p 요소에 대한 절대 위치를 설정하고 위쪽에서 200px, 왼쪽에서 200px만큼 오프셋합니다. 구체적인 코드는 다음과 같습니다.
.p3{width: 100px;height: 100px;background: yellow;position: absolute;left: 200px;top: 200px;}Rendering:

그림 1과 그림 3을 비교하면, 절대 위치가 설정된 요소는 문서 흐름에서 분리되고 후속 요소가 채워지는 것을 알 수 있습니다. 세 번째 p 태그의 상위 요소는 div이고 해당 div에 대한 위치 속성이 설정되지 않았기 때문에 최종적으로 본문을 찾아 본문을 기준으로 오프셋됩니다.
3. 상대 위치 지정과 절대 위치 지정의 차이점
상대 위치 지정: 원래 위치를 기준으로 오프셋되며 문서 흐름에서 벗어나지 않으며 문서에서 원래 차지했던 위치를 삭제하지 않습니다. 요소는 공백을 채우지 않습니다.
절대 위치 지정: 상위 요소를 기준으로 오프셋(상위 요소에는 위치 속성 세트가 있어야 합니다. 상위 요소에 위치가 없는 경우) 속성을 발견할 때까지 가장 가까운 상위 요소부터 검색을 시작합니다.) 문서 흐름에서 벗어나 후속 요소가 원래 위치를 채웁니다.
위에서는 상대 위치 지정이 무엇인지, 절대 위치 지정이 무엇인지, 상대 위치 지정과 절대 위치 지정의 차이점에 대해 소개했습니다. 이 글이 여러분에게 도움이 되기를 바랍니다.
더 많은 관련 비디오 튜토리얼을 보려면 다음을 방문하세요: CSS 튜토리얼
위 내용은 CSS에서 상대 위치 지정과 절대 위치 지정의 사용법과 차이점을 설명하는 예(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!