이 글의 내용은 브라우저 개인 접두사가 무엇인지에 관한 것입니다. 브라우저 개인 접두사에 대한 소개에는 특정 참고 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.

브라우저 개인 접두사 소개
CSS3의 많은 속성이 아직 W3C 표준의 일부가 되지 않았기 때문에 각 코어의 브라우저는 자체 개인 접두사가 있는 CSS3 속성만 인식할 수 있습니다. CSS3 코드를 작성할 때 속성 앞에 브라우저의 개인 접두사를 추가해야 합니다. 그러면 이 커널이 있는 브라우저가 해당 CSS3 속성을 인식할 수 있습니다.
CSS3 브라우저 개인 접두어

예를 들어 CSS3를 사용하여 반경 10px의 둥근 모서리 효과를 얻으려면 다음과 같이 작성할 수 있습니다.
border-radius:10px;
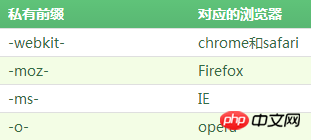
그러나 모든 브라우저가 테두리를 인식할 수 있는 것은 아닙니다. 예를 들어, Chrome 브라우저는 -webkit-border-radius(접두사 -webkit-)만 인식할 수 있는 반면, Firefox 브라우저는 -moz-border-radius(접두사 -moz-)만 인식할 수 있습니다. 주류 브라우저가 둥근 모서리 효과를 얻으려면 다음과 같이 작성해야 하기 때문입니다.
border-radius:10px; -webkit-border-radius:10px; /*兼容chrome和Safari*/ -moz-border-radius:10px; /*兼容Firefox*/ -ms-border-radius:10px; /*兼容IE*/ -o-border-radius:10px; /*兼容opera*/
다음 CSS3 튜토리얼 연구에서는 CSS3 속성을 작성하기 위해 위의 코드와 같은 호환성 처리를 수행해야 합니다. 브라우저 커널 접두어를 아무리 싫어하더라도 매일 직면해야 합니다. 그렇지 않으면 무언가가 제대로 작동하지 않을 것입니다.
CSS3 강좌 학습시에는 크롬, 파이어폭스, 사파리, 오페라 등 최신 버전을 사용하여 학습하시는 것을 권장합니다. 본 강좌는 IE9 이하의 IE 브라우저를 지원하지 않습니다. 또한, 프론트엔드 개발 시에는 호환성 처리가 필요한 경우가 많으므로, 각 브라우저에서 페이지 미리보기 효과에 문제가 있는지 확인해야 합니다.
위의 브라우저 개인 접두사는 무엇입니까? 브라우저 개인 접두어 소개에 대한 전체 소개 CSS3 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 브라우저 개인 접두사는 무엇입니까? 브라우저 개인 접두사 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


