CSS3의 새로운 속성 선택자는 무엇입니까? 속성 선택자 소개
이 기사에서 제공하는 내용은 CSS3의 새로운 속성 선택기가 무엇입니까? 속성 선택기에 대한 소개에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
우리 모두는 요소의 속성이 무엇인지 알고 있습니다. 예를 들어 다음 코드의 유형과 값은 입력 요소의 특성입니다. 이름에서 알 수 있듯이 속성 선택기는 속성을 통해 요소를 선택하는 방법입니다.
<input type="text" value="lvye"/>

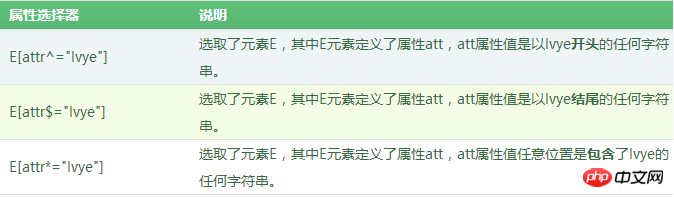
CSS3에 추가된 세 가지 새로운 속성 선택기는 선택기가 정규 표현식과 약간 유사한 와일드카드로 작동하도록 만듭니다.
바이두 라이브러리에서 정보를 다운로드할 때 문서 목록의 하이퍼링크 앞에 해당 문서 유형의 작은 아이콘이 표시되는 경우가 종종 있습니다. 이는 사용자 경험을 위한 매우 좋은 디자인 디테일입니다. 이 효과의 구현 기술은 CSS3의 속성 선택자를 사용하면 쉽게 구현할 수 있습니다.

예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>분석:
(1) 실제로 Baidu 라이브러리 목록 구현 원칙은 매우 간단합니다. a 요소(파일 접미사 이름)에 있는 href 속성 값의 마지막 몇 문자를 일치시키려면 속성 선택기를 사용하면 됩니다. 파일 형식이 다르기 때문에 파일 확장자도 달라집니다. 접미사 이름에 따라 다양한 파일 형식의 하이퍼링크에 다양한 아이콘을 추가할 수 있습니다. 물론 실제로 바이두 라이브러리 목록의 실제 코드는 위의 코드와는 다르며, 아이디어는 동일하다. 관심 있는 학생들은 Baidu Library의 소스 코드를 확인해 보세요.
(2) 콘텐츠 속성은 요소에 콘텐츠를 삽입하는 데 사용됩니다. 자세한 내용은 CSS3 튜토리얼의 사용자 인터페이스의 "요소에 콘텐츠 콘텐츠 속성 추가" 섹션에서 설명합니다.
위는 CSS3의 새로운 속성 선택자가 무엇인가요? CSS3 비디오 튜토리얼에 대해 더 자세히 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS3의 새로운 속성 선택자는 무엇입니까? 속성 선택자 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7432
7432
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 jQuery를 사용하여 name 속성이 정의되지 않은 요소를 우아하게 찾습니다.
Feb 27, 2024 pm 01:42 PM
jQuery를 사용하여 name 속성이 정의되지 않은 요소를 우아하게 찾습니다.
Feb 27, 2024 pm 01:42 PM
제목: jQuery를 사용하여 이름 속성이 정의되지 않은 요소를 우아하게 찾습니다. 웹 페이지를 개발할 때 DOM 요소를 조작하기 위해 jQuery를 사용해야 하는 경우가 많고 특정 조건에 따라 요소를 찾아야 하는 경우가 많습니다. 때로는 이름 속성이 정의되지 않은 요소를 찾는 것과 같이 특정 속성을 가진 요소를 찾아야 하는 경우도 있습니다. 이 기사에서는 jQuery를 우아하게 사용하여 이 기능을 구현하는 방법을 소개하고 특정 코드 예제를 첨부합니다. 먼저 jQ를 어떻게 사용하는지 살펴보자.
 jQuery를 사용하여 테이블 행 속성 값을 빠르게 업데이트하기 위한 실용적인 팁
Feb 25, 2024 pm 02:51 PM
jQuery를 사용하여 테이블 행 속성 값을 빠르게 업데이트하기 위한 실용적인 팁
Feb 25, 2024 pm 02:51 PM
제목: 실용 팁: jQuery를 사용하여 테이블 행의 속성 값을 빠르게 수정합니다. 웹 개발에서 우리는 JavaScript를 통해 테이블 행의 속성 값을 동적으로 수정해야 하는 상황에 자주 직면합니다. jQuery를 사용하면 간결하고 효율적인 코드를 작성하면서 이 기능을 빠르게 구현할 수 있습니다. 실제 프로젝트에서 테이블 행의 속성값을 보다 쉽게 조작하고 수정할 수 있도록 몇 가지 실용적인 팁을 아래에 공유하겠습니다. 1. 테이블 행의 속성 값을 가져오고 jQuery를 사용하여 테이블 행의 속성을 수정합니다.
 CSS에서 일반적으로 사용되는 선택자는 무엇입니까?
Apr 25, 2024 pm 01:24 PM
CSS에서 일반적으로 사용되는 선택자는 무엇입니까?
Apr 25, 2024 pm 01:24 PM
CSS에서 일반적으로 사용되는 선택기에는 클래스 선택기, ID 선택기, 요소 선택기, 하위 선택기, 하위 선택기, 와일드카드 선택기, 그룹 선택기 및 속성 선택기가 포함되며, 특정 요소 또는 요소 그룹을 지정하는 데 사용됩니다. 이를 통해 스타일 지정 및 페이지 레이아웃이 가능합니다.
 다양한 종류의 CSS3 선택기
Feb 18, 2024 pm 11:02 PM
다양한 종류의 CSS3 선택기
Feb 18, 2024 pm 11:02 PM
다양한 요소 속성, 구조적 관계 또는 상태를 기반으로 요소를 선택할 수 있는 다양한 유형의 CSS3 선택기가 있습니다. 다음은 일반적으로 사용되는 몇 가지 CSS3 선택기 유형을 소개하고 특정 코드 예제를 제공합니다. 기본 선택기: 요소 선택기: 요소 이름을 선택기로 사용합니다. 예는 p 요소입니다. p{color:red;} 클래스 선택기: .로 시작하는 클래스 이름을 선택기로 사용합니다. 여기서는 클래스가 예입니다. 요소를 예로 들어보겠습니다: .example{fo
 이름 속성이 null이 아닌 요소를 찾는 jQuery의 방법에 대한 자세한 설명
Feb 28, 2024 am 08:12 AM
이름 속성이 null이 아닌 요소를 찾는 jQuery의 방법에 대한 자세한 설명
Feb 28, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 매우 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 지정된 요소를 찾아야 하는 경우가 종종 있으며, 때로는 이름 속성이 null이 아닌 요소를 찾는 등 특정 속성을 가진 요소를 찾아야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 name 속성이 null이 아닌 요소를 찾는 방법을 자세히 소개하여 모든 사람이 이 기능을 포괄적으로 이해할 수 있도록 합니다. 먼저, 다음과 같다고 가정하고 간단한 HTML 예제를 살펴보겠습니다.
 CSS 스타일이 제대로 표시되지 않는 문제에 대한 솔루션
Feb 24, 2024 pm 01:18 PM
CSS 스타일이 제대로 표시되지 않는 문제에 대한 솔루션
Feb 24, 2024 pm 01:18 PM
CSS를 표시할 수 없으면 어떻게 해야 하나요? CSS(Cascading Style Sheet)는 웹 페이지 요소의 스타일을 설명하는 데 사용되는 마크업 언어입니다. 웹 페이지의 글꼴 및 기타 모양 효과. 그러나 때때로 CSS를 표시할 수 없는 문제가 발생하여 웹 페이지가 설정된 스타일을 제대로 렌더링하지 못하는 경우가 있습니다. 이 문서에서는 몇 가지 일반적인 CSS 표시 문제를 소개하고 이를 해결하기 위한 구체적인 코드 예제를 제공합니다. 헤더에 CSS 파일 오류가 발생합니다(
 CSS 선택자에는 어떤 속성 선택자가 있습니까?
Oct 07, 2023 pm 02:50 PM
CSS 선택자에는 어떤 속성 선택자가 있습니까?
Oct 07, 2023 pm 02:50 PM
CSS 선택기의 속성 선택기에는 같음 선택기, 포함 선택기, 시작 선택기, 끝 선택기, 하위 문자열 선택기, 다중 값 선택기, 음수 선택기가 포함됩니다. 자세한 소개: 1. 대괄호와 등호를 사용하는 등호 선택자는 지정된 속성 값을 가진 요소를 선택하는 것을 의미합니다. 2. 대괄호와 별표를 사용하는 포함 선택자는 지정된 문자열의 속성 값을 포함하는 요소를 선택하는 것을 의미합니다. 선택기를 시작하고 대괄호와 별표를 사용하여 지정된 문자열로 시작하는 속성 값을 가진 요소를 선택합니다. 4. 선택기를 종료하고 대괄호와 달러 기호 등을 사용합니다.
 CSS 선택기 속성 가이드: ID, 클래스 및 속성 선택기
Oct 25, 2023 am 08:53 AM
CSS 선택기 속성 가이드: ID, 클래스 및 속성 선택기
Oct 25, 2023 am 08:53 AM
CSS 선택기 속성 가이드: ID, 클래스 및 속성 선택기 CSS(Cascading Style Sheets)는 웹 페이지의 요소가 렌더링되고 배치되는 방식을 설명하는 데 사용되는 언어입니다. CSS에서 선택기는 특정 HTML 요소를 선택한 다음 스타일 규칙을 적용하는 데 사용됩니다. 이 기사에서는 세 가지 일반적인 선택기 속성인 ID, 클래스 및 속성 선택기에 중점을 두고 구체적인 코드 예제를 제공합니다. id 선택기 id 선택기는 특정 id 속성이 있는 요소를 선택하는 데 사용됩니다.




