이 글은 상자 내부 정렬을 위한 box-pack 속성과 box-align 속성에 대한 자세한 설명을 제공합니다. 이는 특정 참조 값이 있으므로 도움이 필요한 친구들에게 도움이 되길 바랍니다.
유연한 요소와 비탄성 요소가 혼합되면 모든 하위 요소의 크기가 상자 크기보다 크거나 작아져 상자 내 공간이 부족하거나 여유가 생길 수 있습니다. 이때 박스의 공간을 관리할 수 있는 방법이 필요하다. 하위 요소의 전체 크기가 상자 크기보다 작은 경우 box-align 및 box-pack 속성을 사용하여 관리할 수 있습니다.
CSS3의 새로운 box-pack 속성과 box-align 속성은 각각 box 요소 내부의 "하위 요소"의 수평 및 수직 여유 공간 관리 방법을 정의하는 데 사용됩니다. 이러한 정렬 방법은 상자 요소 내부의 텍스트, 그래픽 및 하위 요소에 유효합니다.
1. 수평 정렬 박스팩 속성
박스팩 속성은 수평 방향으로 박스의 여유 공간을 관리할 수 있습니다.
2. 수직 개체 상자 정렬 속성
상자 정렬 속성은 상자의 수직 방향 여유 공간을 관리할 수 있습니다.
3. 실제 적용
CSS2에서 텍스트를 세로로 가운데에 배치하려면 높이 속성 값을 line-height 속성 값과 동일하게 설정하는 경우가 많습니다. 하지만 이 섹션을 살펴본 후에는 box-만 사용하면 됩니다. div 요소 속성에 대해 align(배열 방향은 기본적으로 가로로 설정됨)을 사용하면 텍스트를 세로로 가운데 정렬할 수 있습니다.
예시 1: 텍스트 적응형 센터링(세로 센터링 및 가로 센터링 포함)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
div
{
width:200px;
height:160px;
display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack:center;
background-color:pink;
}
</style>
</head>
<body>
<div>php中文网</div>
</body>
</html>
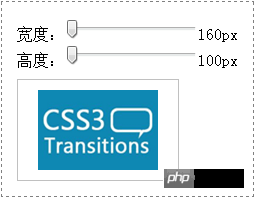
예시 2: 이미지 적응형 센터링(세로 센터링 및 가로 센터링 포함)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
#control
{
margin-bottom:10px;
}
#view
{
width:160px;
height:100px;
display:-webkit-box;
-webkit-box-orient:horizontal;
-webkit-box-align:center;
-webkit-box-pack:center;
border:1px solid silver;
}
</style>
<script src="jquery-1.11.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#range_width").change(function () {
var num = $(this).val();
$("#value_width").text(num + "px");
$("#view").css("width", num + "px");
});
$("#range_height").change(function () {
var num = $(this).val();
$("#value_height").text(num + "px");
$("#view").css("height", num + "px");
});
})
</script>
</head>
<body>
<div id="control">
宽度:<input id="range_width" type="range" min="160" max="320" value="160"/><span id="value_width">160px</span><br />
高度:<input id="range_height" type="range" min="100" max="240" value="100"/><span id="value_height">100px</span>
</div>
<div id="view"><img src="/static/imghw/default1.png" data-src="../App_images/lesson/run_css3/css3.png" class="lazy" alt=""/></div>
</body>
</html>
위는 내부 정렬입니다. box box-pack 속성과 box-align 속성에 대한 자세한 설명을 소개합니다. CSS3 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 상자 내부 정렬을 위한 box-pack 속성 및 box-align 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!