CSS3에서 box-orient 속성을 사용하여 레이아웃 방향을 결정하는 방법은 무엇입니까? (코드 튜토리얼)
이 글의 내용은 CSS3의 box-orient 속성을 사용하여 방향을 레이아웃하는 방법에 관한 것입니다. (코드 튜토리얼)에는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS3 가변 상자 모델에서는 box-orient 속성을 사용하여 가변 상자 내부의 "하위 요소" 배열 방향을 정의할 수 있습니다. 즉, 상자 내부의 하위 요소가 가로로 배열되어 있는지 아니면 세로로 배열되어 있는지를 나타냅니다.
box-orient 속성의 값은 다음과 같습니다:
horizontal 유연한 상자는 "하위 요소"를 "왼쪽에서 오른쪽으로" 수평선에 표시합니다.
vertical 유연한 상자는 "from"에서 수직선에 표시합니다. 위에서 아래로"
inline-axis의 "하위 요소" Flexbox는 "인라인 축을 따라" "하위 요소"를 표시합니다(기본값)
block-axis Flexbox는 "블록 축을 따라" "하위 요소"를 표시합니다. "
참고: 이를 사용하기 전에 사용자는 상위 요소의 표시 속성을 box 또는 inline-box로 설정해야 유연한 상자 모델이 적용됩니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-orient属性</title>
<style type="text/css">
body
{
display:-webkit-box; /*定义元素为盒子显示,注意书写*/
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
}
div{height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
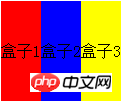
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
</html>
분석:
CSS2.1에서는 HTML 문서 흐름 방향이 "위에서 아래로"이지만 유연한 상자 모델을 사용한 후에는 문서 흐름 방향을 " 왼쪽에서 오른쪽으로”. 유연한 상자 모델을 활성화하려면 상위 요소의 표시 속성 값을 상자(또는 인라인 상자)로 설정해야 합니다.
기존 레이아웃 모드에서는 나란히 표시되도록 정의된 세 개의 열 블록을 인라인 블록(display:inline-block;)이나 인라인 요소(display:inline;)로 표시하면 동일한 디자인 효과도 얻을 수 있습니다. 그러나 디스플레이 기술은 완전히 다릅니다.
"display:-webkit-box;"는 웹킷 커널 브라우저와 호환됩니다. moz 커널 브라우저인 경우 "display:-moz-box;"를 작성해야 합니다. "-moz-display: box;"가 아니라 "display: -moz-box;"입니다.
이 예에서는 가변 상자 내부의 "하위 요소" 너비가 콘텐츠에 따라 늘어납니다. 콘텐츠가 없으면 "하위 요소"에는 너비가 없습니다. 물론 "하위 요소"에 대해 특정 너비를 정의할 수도 있습니다.
위는 CSS3에서 box-orient 속성을 이용하여 방향을 배치하는 방법에 대한 내용입니다. (코드 튜토리얼) 전체 소개, CSS3 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS3에서 box-orient 속성을 사용하여 레이아웃 방향을 결정하는 방법은 무엇입니까? (코드 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.





