
이 기사의 내용은 WeChat 미니 프로그램의 다중 레이어 중첩 렌더링 목록 및 데이터 수집에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
원인: 안드로이드 뷰페이저와 비슷한 효과를 내기 위한 의도로, 위챗 애플릿의 swiper 컴포넌트를 사용하려고 생각했는데 각 swiper에 하나의 wx만 사용한다면- 항목: for를 사용하여 데이터를 렌더링하는 것은 정말 너무 느리기 때문에 효율성을 높이기 위해 다층 중첩 데이터 렌더링을 생각했습니다.
코드로 직접 이동
wxml:
<view>
<view>----{{item.name}}----</view>
<view>
<view>----{{two.name}}----</view>
</view>
<view>
----{{three.name}}----
</view>
-------------------------------------------
</view>js
one: [{
id: 1,
name:'第一层',
two: [{
'id': 11,
'name': '第二层第一个数据'
}, {
'id': 12,
'name': '第二层第二个数据'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 2,
name: '第二次渲染第一层',
two: [{
'id': 13,
'name': '第二层第一个数据2'
}, {
'id': 14,
'name': '第二层第二个数据2'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 3,
name: '第三次渲染第一层',
two: [{
'id': 15,
'name': '第二层第一个数据3'
}, {
'id': 16,
'name': '第二层第二个数据3'
}],
three: [{
'name': '第三层数据'
}]
}
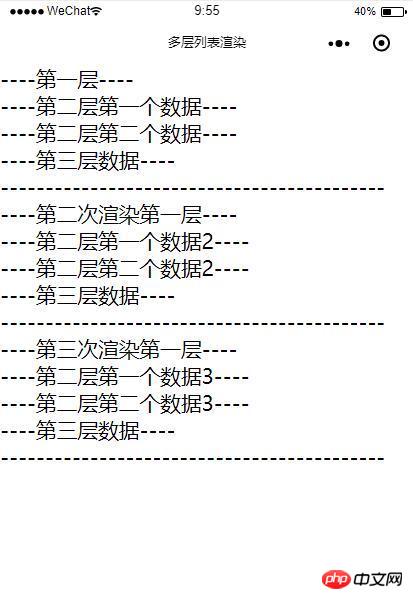
]구현 렌더링:
# 🎜 🎜#
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
위 내용은 WeChat 애플릿 다층 중첩 렌더링 목록 및 데이터 수집 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!