이 글은 Vue 프레임워크 학습을 위한 Vue 인터뷰 질문 요약을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
[관련 추천 : vue 면접 질문 (2021)]
회사의 필요로 인해 프로젝트를 분할해야 하며, 프런트엔드는 Vue 프레임워크를 사용합니다. 최근 Vue 인터뷰에 요약된 테스트 문제
1: mvvm 프레임워크가 무엇인가요? 다른 프레임워크와 차이점은 무엇인가요?
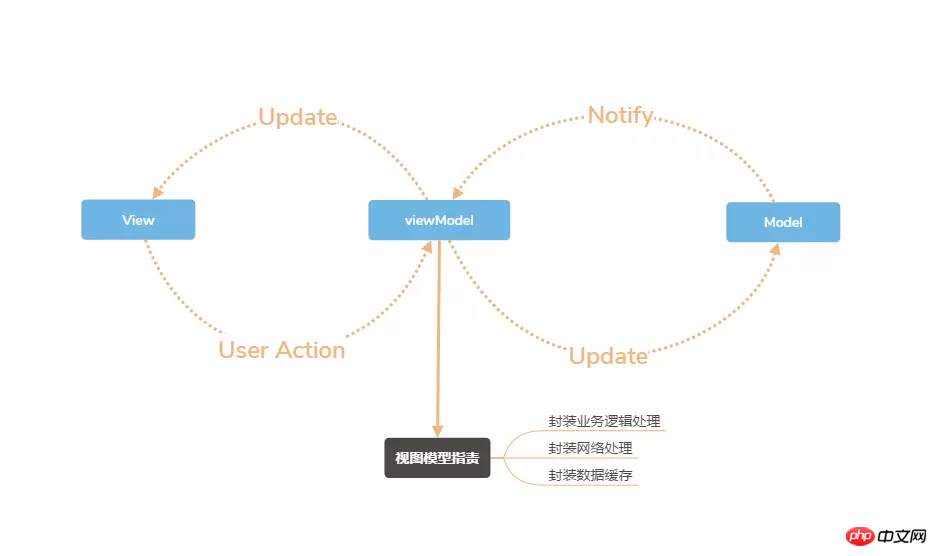
mvvm 전체 이름 모델 view viewModel, 모델 데이터 모델, 뷰 뷰 레이어, viewModel은 둘 사이의 링크입니다.
차이점은 vue는 데이터 기반이라는 점입니다. 즉, 노드 작업 대신 데이터를 사용하여 뷰 레이어를 표시합니다. DOM 작업 감소, 성능 향상
관계를 강화하는 사진은 다음과 같습니다.

2: v-model이란 무엇인가요? Vue에서 이벤트를 태그에 바인딩하는 방법은 무엇입니까?
v-model可以实现双向绑定,v-class、v-for、v-if、v-show、v-on.. 绑定事件:<input @click=doLog() />
3: vue-router의 동적 라우팅을 정의하는 방법은 무엇입니까? 전달된 동적 매개변수를 가져오는 방법
라우터 디렉터리의 index.js 파일에서 경로 속성에 /:id를 추가하세요. 라우터 객체의 params.id를 사용하세요
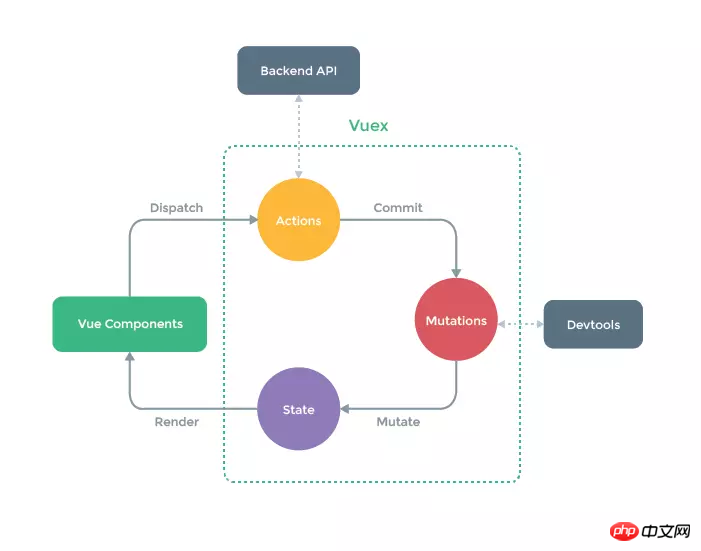
4: vuex가 무엇인가요?
vue 프레임워크의 상태 관리는 구조의 공유 상태를 꺼내 전역 싱글톤 모드에서 관리하므로 언제든지 상태를 얻거나 동작을 트리거할 수 있습니다.

5: vue - 라우터란 무엇인가?
vue는 라우팅 플러그인을 작성하는 데 사용됩니다. router-link, router-view
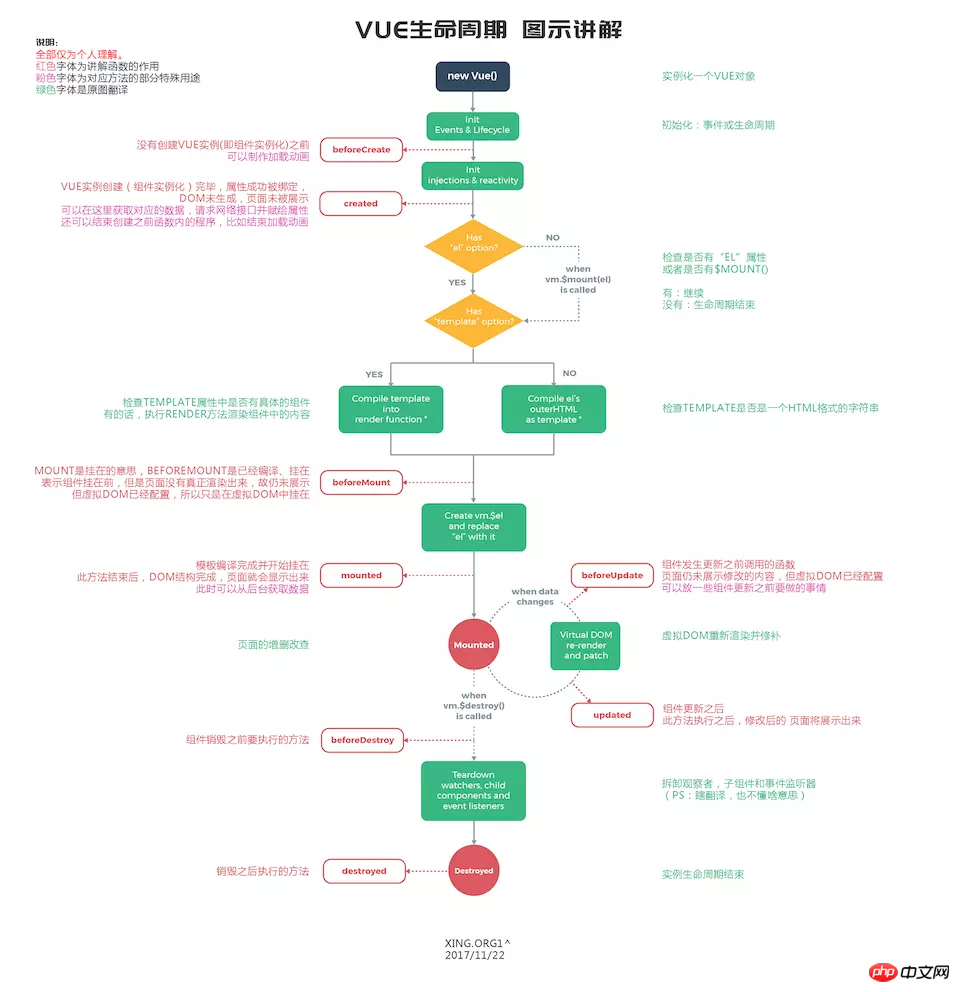
6: vue 수명주기를 이해하시나요?
여기에 훌륭한 설명이 있습니다. http://www.cnblogs.com/padding1015/p/9159381.html这里贴上一个大神的讲解http://www.cnblogs.com/padding1015/p/9159381.html

7:简单说一下组件通信?
父向子传递数据通过props
子组件向父组件传递分为两种类型。
1、子组件改变父组件传递的props(你会发现通过props中的Object类型参数传输数据,可以通过子组件改变数据内容。这种方式是可行的,但是不推荐使用,因为官方定义prop是单向绑定)
2、通过$on和$emit子传子通过使用一个空的Vue实例作为中央事件总线
子传子通过使用一个空的Vue实例作为中央事件总线

상위는 props를 통해 하위에 데이터를 전달합니다.🎜🎜상위 구성 요소에 전달되는 하위 구성 요소에는 두 가지 유형이 있습니다. 🎜🎜 1. 하위 구성 요소는 상위 구성 요소가 전달한 props를 변경합니다(props의 Object 유형 매개 변수를 통해 데이터가 전송되며 하위 구성 요소를 통해 데이터 내용이 변경될 수 있음을 알 수 있습니다. 방법은 가능하지만 prop의 공식 정의는 단방향 바인딩이므로 권장되지 않습니다.) 🎜🎜 2. $on 및 $emit를 통해 자식을 전달하고 빈 Vue 인스턴스를 중앙으로 사용합니다. 이벤트 버스🎜🎜 빈 Vue 인스턴스를 중앙 이벤트 버스로 사용하여 하위 전달🎜🎜🎜관련 학습 권장 사항: 🎜js 비디오 튜토리얼🎜🎜🎜위 내용은 Vue 프레임워크 학습을 위한 Vue 인터뷰 질문 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!