매개변수 전달은 값에 의한 전달과 참조에 의한 전달로 나뉘는데, 자바스크립트의 매개변수 전달은 값에 의한 전달만 됩니다.
ECMAScript의 모든 함수 매개변수는 값으로 전달됩니다.값 전달이라는 것은 다음과 같습니다.
함수 외부의 값을 함수 내부의 매개변수에 복사하는 것은 한 변수에서 다른 변수로 값을 복사하는 것과 같습니다. -- "JavaScript 고급 프로그래밍"JS에는 기본 데이터 유형과 참조 데이터 유형이 모두 있다는 것을 알고 있는데 값 전달에서 둘의 차이점은 무엇입니까?
먼저 결론을 내리겠습니다
기본 데이터 유형을 매개변수에 전달할 때 전달된 값은 지역 변수(인수 클래스 배열 객체의 요소)에 복사됩니다. 참조 데이터 유형을 매개변수에 전달할 때 값의 메모리 주소가 지역 변수에 할당됩니다.JS에서는 데이터 유형을 기본 유형과 참조 유형으로 구분합니다.
기본 유형에는 숫자, 문자열, 부울, 정의되지 않음, null, 기호(es 6에 새로 추가됨)가 포함됩니다. 기본 유형의 값은 스택 메모리에 저장됩니다.
기본 데이터 유형 자체의 값은 변경되지 않습니다.
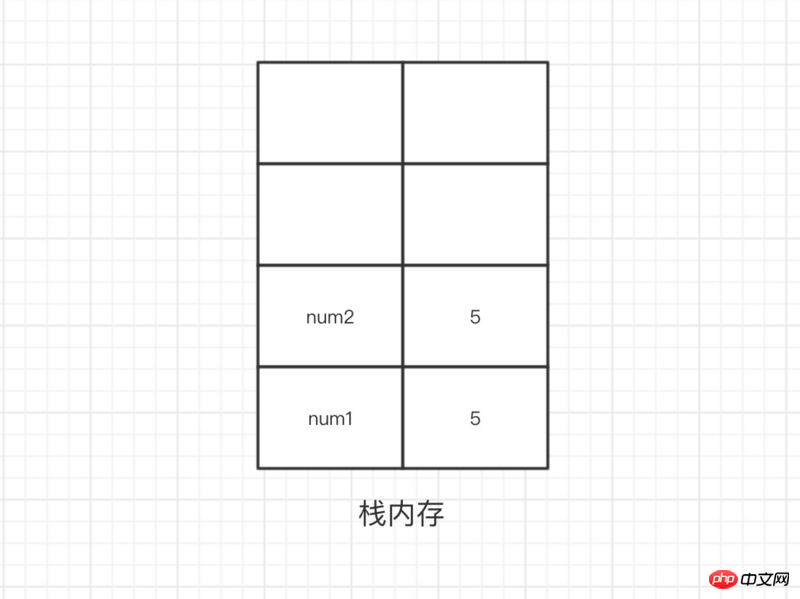
let num1 = 5; let num2 = num1;

num2에 원래 값을 보유한 변수 num1을 할당한 후 원래 값 num1의 복사본은 다음과 같습니다. 할당된 새 변수 num2를 지정합니다. 이제부터 두 변수는 완전히 독립적이며 동일한 값을 가지며 서로 간섭하지 않습니다.
참조 데이터 유형에는 기본 데이터 유형 외에 함수, 배열, 객체 등이 포함됩니다. 참조 데이터 유형은 힙 메모리에 저장됩니다.
JS는 객체의 메모리 공간에 대한 직접적인 조작을 허용하지 않기 때문에 메모리 주소를 가리키는 포인터(점)인 변수에 저장된 값을 통해 참조 데이터 유형에 접근합니다. 저장된 객체의 .
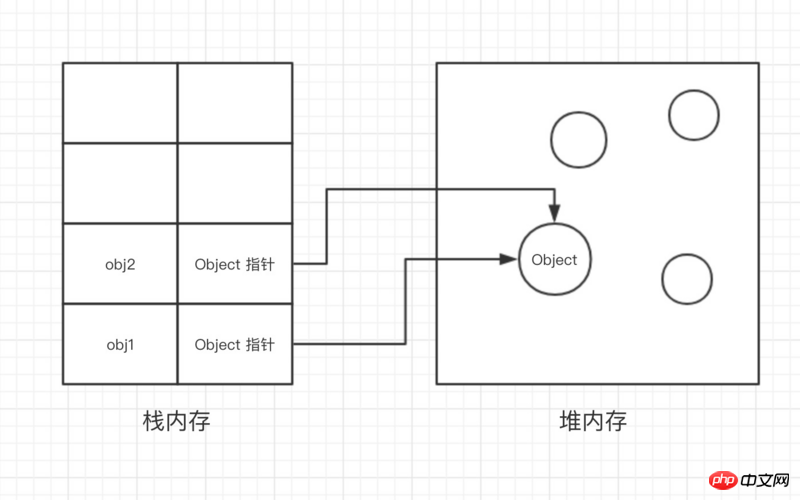
let obj1 = new Object(); var obj2 = obj1;

참조 유형 변수 obj1이 다른 변수 obj2에 할당되면 obj2는 실제로 참조를 허용합니다. 유형 데이터의 포인터입니다. 따라서 두 참조 유형이 동일한지 확인하기 위해 실제로 비교되는 것은 메모리 주소가 동일한지 여부입니다.
var num = 1;
function foo(param) {
param = 2;
}
foo(num);
console.log(num); // num 值仍为1, 并没有受 param = 2 赋值影响위 코드:
값으로 전달 매개변수가 전달될 때마다 사본이 복사됩니다. 함수 내부에서는 복사 전과 복사 후의 두 값이 서로 영향을 미치지 않습니다.
var obj = {
num: 1
};
function foo(o) {
o.num = 2;
console.log(obj.num); // 2
}
foo(obj);
console.log(obj.num); // 2위 코드에서 foo 함수는 실행 후 obj 객체의 num 속성을 사용합니다. 객체가 변경되었습니다. 설명 매개변수 o object와 외부 변수 obj object는 동일한 객체입니다. 값으로 전달하기로 동의했음에도 불구하고 왜 여전히 원래 객체를 변경했습니까?
다음 코드를 다시 살펴보세요.
var obj = {
num: 1
};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.num); // 1참조로 전달되면 obj 객체가 변경되면 100이 됩니다.
정확하게 말하면 JS의 기본 유형은 값으로 전달되고 객체 유형은 공유로 전달됩니다(call by 공유, pass by object, pass by object 공유라고도 함)
공유를 통해 전달 기능 매개변수에 값을 할당해도 실제 매개변수 자체의 값에는 영향을 미치지 않습니다.그래서, 형식 매개변수가 참조하는 객체는 동일하므로, 형식 매개변수에서 객체의 속성 값을 수정하면 원래 객체의 속성 값에 영향을 미칩니다.
Pass by reference는 객체에 대한 참조를 전달하는 것이고, pass by share는 객체의 복사본을 전달하는 것이므로 복사본 자체를 직접 수정할 수는 없습니다. 복사본도 복사본이므로 값으로 전달되는 것으로 간주됩니다.
기본 유형 자체는 값으로 전달되며 변경할 수 없습니다. 기본 유형을 수정하면 스택 메모리에 새로운 값이 생성됩니다.
검토 및 통합:
var obj = { num : 0 };
obj.num = 100;
var o = obj;
o.num = 1;
obj.num; // 1, 被修改
o = true;
obj.num; // 1, o 是对象的一个拷贝,对 o 本身的修改,不会改变 obj 对象本身的值。JavaScript에서 매개변수 전달 은 按值传递뿐입니다. , 및 for 참조 유형의 전송은 일종의 공유 전송이며 전송되는 것은 동일한 객체를 참조하지만 형식 매개 변수를 변경하여 실제 매개 변수 자체를 변경할 수는 없습니다.
JS는 이러한 유형의 복사본이 값으로 전달되는 것으로 간주합니다.
위 내용은 JavaScript의 값 전달에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!