
이 기사의 내용은 WeChat 애플릿에서 WeChat SlideView 구성 요소(예제 포함)를 사용하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
WeChat 애플릿은 WeChat SlideView 구성 요소를 모방합니다.
사용
1. 슬라이드뷰 설치
미니 프로그램 기본 라이브러리 버전 2.2.1 이상 및 개발자 도구 1.02.1808300 이상부터 미니 프로그램은 npm을 사용하여 타사 패키지 설치를 지원합니다. .
npm install --save miniprogram-slide-view
2. 슬라이드 뷰를 사용해야 하는 페이지의 page.json에 슬라이드 뷰 사용자 정의 구성 요소를 추가합니다.
{
"usingComponents": {
"slide-view": "miniprogram-slide-view"
}
}3. WXML 파일의 슬라이드 뷰 참조
각 슬라이드 뷰는 두 개의 구성 요소가 참조될 때 제공되는 하위 노드를 호스팅하는 데 사용되는 노드입니다. 왼쪽 노드는 슬라이드 뷰가 정지 상태일 때 표시되는 노드를 전달하는 데 사용됩니다. 이 노드의 너비와 높이는 슬라이드 뷰에 전달된 너비 및 높이와 동일해야 합니다. 오른쪽 노드는 슬라이딩할 때 표시되는 노드를 호스팅하는 데 사용되며 해당 노드의 너비는 슬라이드 뷰에 전달된 SlideWidth와 동일해야 합니다.
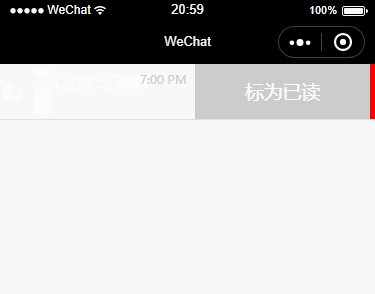
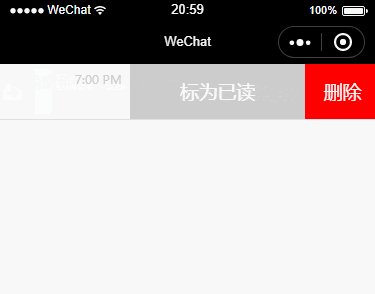
<slide-view> <view>这里是插入到组内容</view> <view> <view>标为已读</view> <view>删除</view> </view> </slide-view>
매개변수 설명:
width: 숫자 유형, 기본값은 디스플레이 화면의 너비, 슬라이드뷰 구성 요소의 너비입니다.
height: 숫자 유형, 기본값은 0, 슬라이드 뷰 구성 요소 높이
slide-width: 숫자 유형, 기본값 0, 슬라이딩 표시 영역 너비(기본 높이는 슬라이드 뷰와 동일)
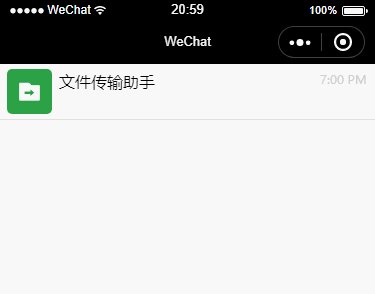
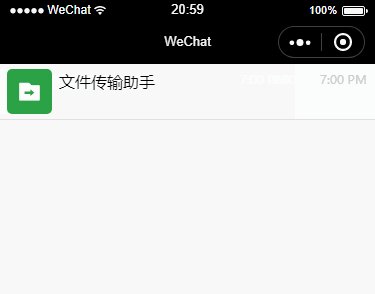
실행 효과

슬라이드뷰 프로젝트 주소: https://github.com/wechat-min...
위 내용은 WeChat 애플릿에서 WeChat SlideView 구성 요소를 사용하는 방법(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!