html에서 b 태그와 Strong 태그의 차이점은 무엇인가요? 이 기사에서는 b 태그와 Strong 태그의 간단한 비교를 통해 HTML에서 b 태그와 Strong 태그의 차이점을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
우선 굵은 텍스트에 대한 태그와 태그의 스타일과 사용법을 살펴보겠습니다. 굵은 텍스트 간단한 코드 예:
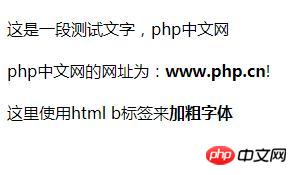
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<b>www.php.cn</b>!<br /><br /> 这里使用html b标签来<b>加粗字体</b> </p> </div> </body> </html>
Rendering:
코드는 , HTML의 태그와 태그의 사용법은 브라우저의 기본 동작과 동일하며 텍스트를 굵게 표시합니다. 도 유사하며 둘 다 그럼 태그와 태그의 차이점은 무엇인가요? 태그와 태그의 차이점을 소개하겠습니다. 이며, 문자는 1개뿐입니다. 웹 표준 Label에서 6개의 문자로 구성됩니다. HTML 비디오 튜토리얼 위 내용은 html에서 b 태그와 Strong 태그의 차이점은 무엇입니까? b 태그와 Strong 태그의 간단한 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 🎜🎜#
🎜🎜#<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> <strong>加粗字体</title>
</head>
<body>
<div>
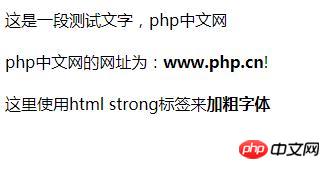
<p>这是一段测试文字,php中文网<br /><br />
php中文网的网址为:<strong>www.php.cn</strong>!<br /><br />
这里使用html strong标签来<strong>加粗字体</strong>
</p>
</div>
</body>
</html>
 굵은 글씨
굵은 글씨



