이 글의 내용은 js의 클로저, 상속, 네임스페이스, 열거형의 4가지 기능인 프로토타입 체인을 소개하는 것인가요? . 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
프로토타입 체인
JavaScript 객체는 속성의 동적 "가방"입니다(자체 속성 참조). JavaScript 개체에는 프로토타입 개체를 가리키는 체인이 있습니다. 객체의 속성에 접근하려고 할 때, 객체에 대한 검색뿐만 아니라 객체의 프로토타입, 객체의 프로토타입의 프로토타입에 대해서도 검색하고, 일치하는 이름을 가진 속성을 찾을 때까지 위쪽으로 검색합니다. 또는 프로토타입의 끝에 도달합니다.
원본 프로토타입 체인에 영향을 주지 않고 원본 프로토타입 체인을 복사하는 대상 생성
var inherit = (function(){
var F = function (){};
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target; //目标函数的原型的构造函数定义为目标函数
Target.prototype.uber = Origin.prototype; //uber超类,指的是目标函数的最终原型为Orign的原型
}
}())Inherit
일반적으로 회사에서는 함수 작성 즉시 함수를 실행하고 init() 초기화를 호출하는 경우가 많습니다.
코드에서 callname()의 호출 함수는 this 포인터를 변경하고 현재 함수에서 name의 this 포인터를 this로 변경하는 것입니다.
return은 함수를 반환하는 데 사용됩니다.
<script>
var init=(function(){
var name ='辣鸡';
function callname(){
console.log(name);
}
return function(){
callname();
}
}())
init();
</script>열거:
var org={
name:'智障',
sex:'男',
height:178
}
for ( var proto in org ){
console.log(org.proto)
}proto는 객체의 속성으로 간주되므로 undefine이 세 번 인쇄됩니다. 코드에서 org.proto를 org[proto]로 변경해야 합니다. 그렇지 않으면 다음과 같이 이해됩니다. org['기본적으로 proto'].
일반적인 출력은 다음과 같습니다. 속성을 인쇄하려면 직접 console.log(proto)

객체 열거, 세 가지 방법:
for in ---- -> 1.instanceof 2.hasOwnProperty 3. in
1.
B의 인스턴스A
A 객체가 B
function Person(){}
var person = new Person(); 의 생성자에 의해 생성되었는지 확인
의 생성자에 의해 생성되었는지 확인
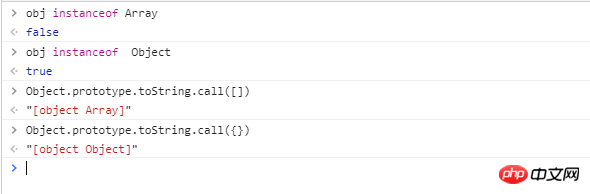
그래서 배열 및 객체 식별 방법 ------->1.instanceof 2. to String call 3.constructor
1) var obj={}

2) toString call

3) constructor
var obj = {}

객체 A
2.hasOwnProperty의 프로토타입 체인에 B의 프로토타입이 있는지 확인하여 자신의 메서드에 속하는지 확인하면 됩니다. 프로토타입 메소드 __proto__
var org={
name:'智障',
sex:'男',
height:178,
__proto__:{
lastName:'zhang'
}
}for(var prop in org){ if(org.hasOwnProperty( prop )){
console.log(prop)
}
}var obj={};
3, in
in 및 hasOwnProperty 상황 유형은 제외하지만 프로토타입의 메소드는 메소드 열거

내부 함수가 외부에 저장될 때, 클로저 함수가 생성되고 클로저로 인해 원래 범위 체인이 해제되지 않아 메모리 누수가 발생합니다
클로저의 네 가지 기능:
1. 공개 변수 구현 예: accumulator
2. 저장 구조)
3. 캡슐화, 속성 사유화 구현
4. 전역 변수 오염을 방지하기 위한 모듈식 개발(성배 모드)
/클로저를 사용하여 공개 함수를 정의하고 비공개 함수 및 변수에 액세스할 수 있도록 합니다. 이 방법을 모듈 패턴(성배 패턴)이라고도 합니다
위 내용은 js의 프로토타입 체인, 클로저, 상속, 네임스페이스 및 열거 유형의 네 가지 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!