이 기사에서는 Python의 Jinja2가 무엇인지 소개합니다. 사용하는 방법? , 특정 참조 가치가 있으므로 도움이 필요한 친구가 참조할 수 있으므로 도움이 되기를 바랍니다.
Jinja2란 무엇입니까
Jinja2는 Python에서 널리 사용되는 차세대 템플릿 엔진입니다. 디자인 아이디어는 Django의 템플릿 엔진에서 파생되었으며 구문과 일련의 강력한 기능을 확장합니다. 가장 중요한 것은 대부분의 애플리케이션 보안에 매우 중요한 샌드박스 실행 기능과 선택적 자동 이스케이프 기능의 추가입니다.
유니코드를 기반으로 하며 python3을 포함한 python2.4 이상 버전에서 실행될 수 있습니다.
Jinja2 사용 방법
Jinja2 템플릿을 사용하려면 플라스크에서 render_template 함수를 가져온 다음 라우팅 함수에서 render_template 함수를 호출해야 합니다. 이 함수의 첫 번째 매개 변수는 템플릿 이름입니다. 템플릿은 기본적으로 디렉터리에 저장됩니다.
가장 간단한 템플릿 파일은 일반 HTML 파일이지만 정적 파일은 의미가 없습니다. 경로에 액세스할 때 응답 매개변수를 전달하고 이를 템플릿의 특정 스타일로 브라우저에 표시해야 합니다. 함수에 render_template 키워드 인수를 사용하세요. hello.html 템플릿 파일이 있다고 가정하면 코드는 다음과 같습니다.
<h1> hello,{{name}}.</h1>{{...}}로 묶인 부분이 템플릿 표현식입니다. render_template 함수를 사용하여 템플릿 파일 hello.html을 호출할 때 키워드 매개변수를 통해 이름 값을 지정해야 합니다.
render_template('hello.html',name='star')클라이언트에 반환되면 {{name}}이 별표로 대체됩니다.
웹 페이지 출력 코드
<h1> hello,star.</h1>
jinja2 공통 구문
1.变量显示语法: {{ 变量名 }}
2. for循环:
{% for i in li%}
{% endfor %}
3. if语句
{% if user == 'westos'%}
{% elif user == 'hello' %}
{% else %}
{% endif%}data display
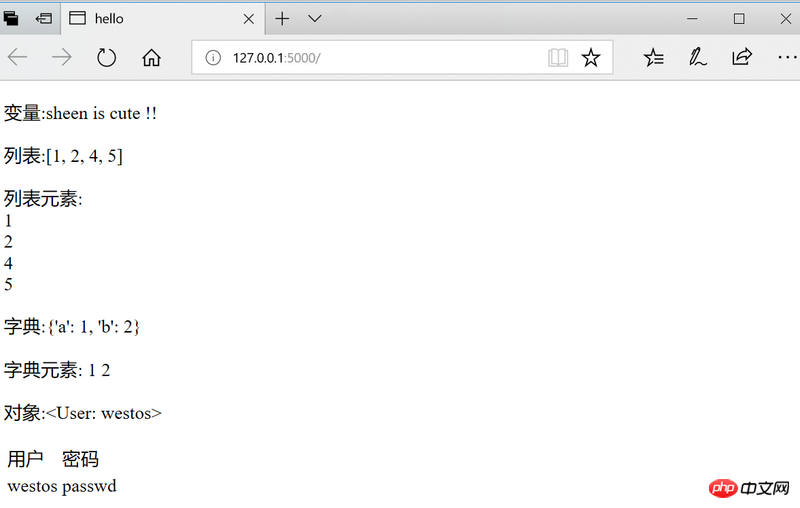
# templates目录里面建立mubna.html文件
nbsp;html>
<meta>
<title>hello</title>
<p>变量:{{ name }}</p>
<p>列表:{{ li }}</p>
<p>列表元素:
{% for item in li %}
<br>{{ item }}
{% endfor %}</p>
<p>字典:{{ d }}</p>
<p>字典元素:
{{ d.a }}
{{ d['b'] }}</p>
<p>对象:{{ u }}</p>
| 用户 | 密码 |
| {{ u.name }} | {{ u.passwd }} |
from flask import Flask, render_template
app = Flask(__name__)
class User(object):
def __init__(self, name, passwd):
self.name = name
self.passwd = passwd
def __str__(self):
return "<user:>" %(self.name)
@app.route('/')
def index1():
name = "sheen is cute !!"
li = [1, 2, 4, 5]
d = dict(a=1, b=2)
u = User("westos", "passwd")
return render_template('muban.html',
name = name,
li = li,
d = d,
u = u
)
app.run()</user:>
in 템플릿 필터
서버에서 클라이언트로 반환되는 데이터는 다양한 데이터 소스에서 나올 수 있습니다. 이러한 데이터 형식은 고객의 요구 사항을 충족하지 못할 수 있으므로 데이터를 다시 처리해야 합니다.
필터는 템플릿 표현식 변수 뒤에 위치해야 하며, 변수와 '|'로 구분되어 있어야 하며, {{ vlaue|upper}}는 값의 모든 영문자를 대문자로 변환합니다.
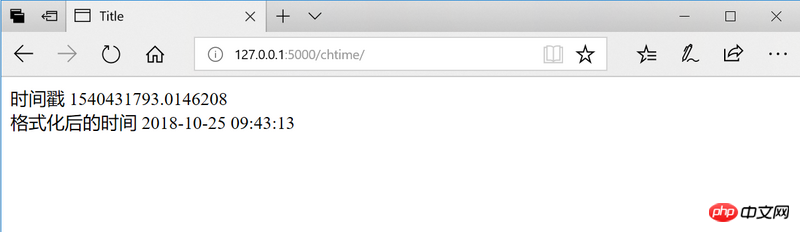
타임스탬프를 특정 형식의 문자열 시간으로 변환하는 시간 필터를 작성하세요.
from flask import Flask, render_template
import time
app = Flask(__name__)
def time_format(value,format="%Y-%m-%d %H:%M:%S"):
# 时间戳----> 元组
t_time = time.localtime(value)
# 元组 ----> 指定字符串
return time.strftime(format,t_time)
# 第一个参数是过滤器函数,第二个参数是过滤器名称
app.add_template_filter(time_format,'time_format')
@app.route('/chtime/')
def chtime():
return render_template('chtime.html',timestamp = time.time())
app.run()# templates/目录下的chtime.html
nbsp;html>
<meta>
<title>Title</title>
时间戳
{{ timestamp }}
<br>
格式化后的时间
{{ timestamp | time_format }}

매크로 연산
파이썬 프로그램을 작성할 때 동일하거나 유사한 코드가 호출되는 곳이 많습니다. . 이 경우 재사용된 코드를 함수나 클래스에 넣을 수 있으며 코드 재사용을 위해서는 함수나 클래스의 인스턴스에 액세스하기만 하면 됩니다. 매크로는 코드 중복을 방지하기 위해 Jinja2 템플릿에서 사용됩니다.
Jinja2 템플릿의 매크로는 {%...%}에 배치해야 하고, 수정 사항을 사용하고, 매개변수를 지원하고, {% endmacro %}로 끝나야 합니다.
매크로를 여러 템플릿 파일에서 공유하려면 다음이 필요합니다. 매크로를 템플릿 파일에 별도로 넣은 다음 {% import ....%} 명령을 사용하여 템플릿을 가져옵니다
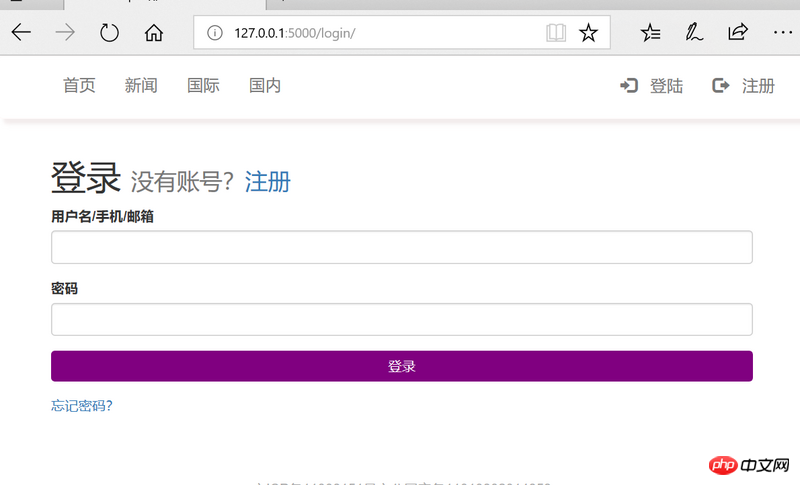
매크로를 호출하여 로그인 페이지의 템플릿 상속을 실현합니다
## templates/目录下的macro.html
{% macro input(type, name, text ) %}
<p>
<label>{{ text }}</label>
<input>
</p>
{% endmacro %}# # templates/目录下的login.html
{% extends "base.html" %}
{% block title %}
登陆
{% endblock %}
{% block content %}
<p>
</p><h1>登录
<small>没有账号?<a>注册</a></small>
</h1>
{# /*将表单信息提交给/login路由对应的函数进行处理, 并且提交信息的方式为post方法, 为了密码的安全性*/#}
#主程序
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/login/')
def login():
return render_template('login.html')
app.run()
템플릿 상속
Jinja2 템플릿에 대한 또 다른 코드 재사용 기술이 있는데, 바로 템플릿 상속입니다. 템플릿이 다른 템플릿에 상속되면 {{ super() }}를 통해 상위 템플릿의 리소스에 액세스할 수 있습니다. 다른 템플릿에서 템플릿을 상속하려면 확장 지시어가 필요합니다. 예를 들어 child.txt 템플릿 파일은 parent.txt의 코드를 상속합니다.
{% extends ‘parents.txt’ %}child.txt가 parent.txt 템플릿에서 상속되면 자동으로 parent.txt의 모든 코드를 사용하지만
{% block xxxx%} .... {% endblock %}를 사용하려면 어린이가 필요합니다. .txt에서 {{super() }}를 사용하세요. 그중 xxxx는 블록의 이름입니다. 템플릿 상속 구문:
1. 如何继承某个模板?
{% extends "模板名称" %}
2. 如何挖坑和填坑?
挖坑:
{% block 名称 %}
默认值
{% endblock %}
填坑:
{% block 名称 %}
{% endblock %}
3. 如何调用/继承被替代的模板?
挖坑:
{% block 名称 %}
默认值
{% endblock %}
填坑:
{% block 名称 %}
#如何继承挖坑时的默认值?
{{ super() }}
# 后面写新加的方法.
........
{% endblock %}#templates目录下建立parent.html模板文件
nbsp;html>
{% block head %}
<meta>
<title>{% block title %}hello{% endblock %}</title>
{% endblock %}
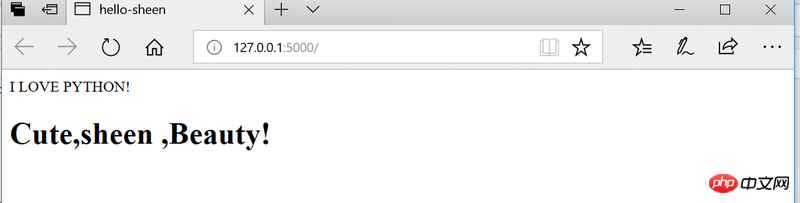
I LOVE PYTHON! <br>
{% block body %}
Cute,{{ text }}
{% endblock %}
#templates目录下建立child.html模板文件
{% extends 'parent.html' %}
{% block title %}
{#继承挖坑时的默认值:{{ super() }}#}
{{ super() }}-{{ text }}
{% endblock %}
{% block body %}
<h1>{{ super() }},Beauty!</h1>
{% endblock %}# 主程序
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('child.html',text = 'sheen')
if __name__ == '__main__':
app.run()
위 내용은 파이썬에서 Jinja2는 무엇입니까? 사용하는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!