본 글의 내용은 구글 크롬에서 프레임셋이 왼쪽 열을 숨길 수 없는 문제를 해결하는 방법을 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
프레임셋 프레임워크를 사용하면 IE에서는
<frameset name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>switchBar.html 页面中,可以使用js 控制左边栏的显示、隐藏
function oa_tool() {
if (window.parent.mainDefine.cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
window.parent.mainDefine.cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
window.parent.mainDefine.cols = "0,10,*";
}
}<p id="oa_tree" onclick="oa_tool();" title="隐藏工具栏"><br>
<img id="frameshow" src="p_1.gif">
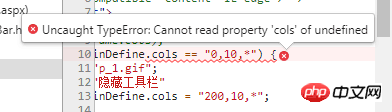
</p>이지만 Google Chrome에서는 오류가 보고됩니다.
#🎜🎜 ##🎜 🎜# cols 속성을 읽을 수 없습니다.
cols 속성을 읽을 수 없습니다.
<frameset id="mainDefine" name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>
을 사용하여 ID 열을 가져옵니다. 위 내용은 Chrome에서 프레임셋이 왼쪽 열을 숨길 수 없는 문제를 해결하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!if (parent.document.getElementById('mainDefine').cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
parent.document.getElementById('mainDefine').cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
parent.document.getElementById('mainDefine').cols = "0,10,*";
}