HTML에서 마크 태그를 사용하는 방법에 대한 자세한 설명(코드 포함)
이 글에서는 html에서 마크 태그를 사용하는 방법을 주로 소개합니다.
존재하는 HTML의 모든 태그는 프로젝트나 일상 학습에서 일반적으로 사용하지 않더라도 의미가 있어야 합니다. 예를 들어 오늘은 HTML에서 마크 태그의 구체적인 사용법을 소개하겠습니다. 그런 다음 마크 태그를 프로젝트 개발에서 주로 특정 텍스트를 강조하는 데 사용할 수도 있습니다. 물론 HTML 태그 외에도 CSS 스타일을 사용하여 텍스트를 강조 표시할 수도 있습니다. 그런 다음 자신의 프로젝트 요구 사항에 따라 구현 방법을 선택할 수 있습니다.마크태그 관련 지식을 간단한 코드 예시를 통해 자세하게 소개하겠습니다.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>mark标签的使用示例</title>
<head>
<style>
</style>
</head>
<body>
<p>
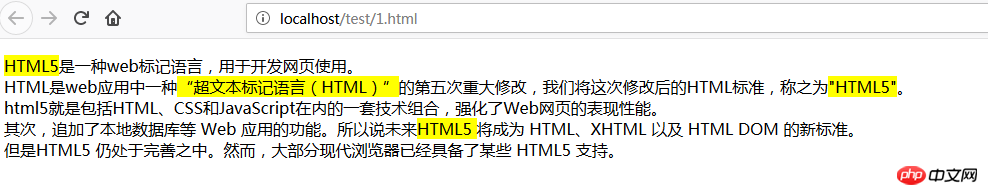
<mark>HTML5</mark>是一种web标记语言,用于开发网页使用。<br>
HTML是web应用中一种<mark>“超文本标记语言(HTML)”</mark>的第五次重大修改,我们将这次修改后的HTML标准,称之为<mark>"HTML5"</mark>。
<br>html5就是包括HTML、CSS和JavaScript在内的一套技术组合,强化了Web网页的表现性能。
<br>其次,追加了本地数据库等 Web 应用的功能。所以说未来<mark>HTML5 </mark>将成为 HTML、XHTML 以及 HTML DOM 的新标准。
<br>但是HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
</body>
</html>
태그 는 HTML 5의 새로운 태그입니다.
태그 는 마크로 텍스트를 정의합니다. 텍스트를 강조표시해야 할 경우
참고:
Internet Explorer 8 이하 버전에서는 태그를 지원하지 않습니다. Internet Explorer 9+, Firefox, Opera, Chrome 및 Safari는 태그를 지원합니다. 이 글은 HTML에서 마크 태그를 사용하는 방법을 소개한 글입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다. 프런트엔드 관련 지식을 더 배우고 싶다면 PHP 중국어 웹사이트HTML 비디오 튜토리얼, HTML5 비디오 튜토리얼, CSS 비디오 튜토리얼, Bootstrap 비디오 튜토리얼 및 기타 관련 튜토리얼을 따라가세요. 참고하고 배울 수 있는 모든 분들을 환영합니다!
위 내용은 HTML에서 마크 태그를 사용하는 방법에 대한 자세한 설명(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 84
84
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.




