CSS에서 BFC(블록 수준 서식 컨텍스트)의 역할 소개
이 글은 CSS에서 BFC(블록 수준 서식 지정 컨텍스트)의 역할을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Definition
BFC는 블록 형식 지정 컨텍스트를 의미하며 블록 수준 형식 지정 컨텍스트를 의미합니다. 웹페이지 레이아웃의 CSS 렌더링 모드입니다.
아마도 위의 설명은 약간 혼란스러울 수 있습니다. 일반인의 용어로 BFC는 영역의 레이아웃을 나타냅니다. 이 영역의 레이아웃에는 독특한 특징이 있습니다. 즉, 이 영역의 하위 요소는 어떤 레이아웃이나 스타일을 사용하더라도 외부 요소에 영향을 주지 않습니다. BFC의 일반적인 용도는 플로팅 효과를 지우는 것입니다. 일반적으로 플로팅 효과가 명확하지 않으면 상위 요소의 높이가 무너집니다.
그럼 BFC는 언제 실행되나요? 다음 조건 중 하나가 충족됩니다.
The value of float is not none
The value 위치가 정적이거나 관련이 없습니다
display 값은 table-cell, table-caption, inline-block, flex 또는 inline-flex#🎜 🎜##🎜 🎜#
오버플로 값이 표시되지 않음- Function
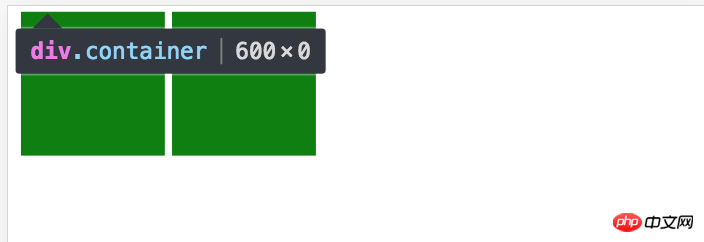
Clear float#🎜 🎜##🎜🎜 #우리는 종종 이런 상황에 직면합니다. 컨테이너에 포함된 하위 요소에 부동 요소가 포함되어 있으면 컨테이너에 높이가 없게 됩니다. 사람들은 종종 의사 클래스를 사용하고 그 다음에는 Clear 속성을 사용합니다. 실제로, 동일한 목적을 달성하기 위해 A BFC에서 정의할 수 있습니다. 예:
<div> <div></div> <div></div> </div>
.container {
width: 600px;
background-color: black;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
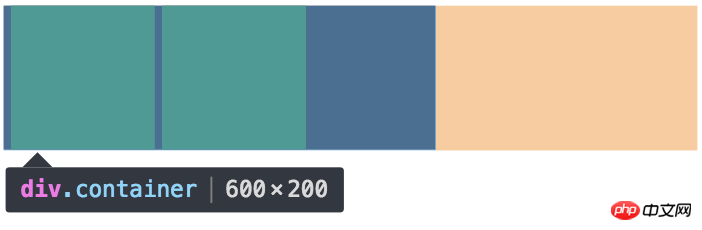
}자식 요소에 float 속성이 있는 경우 부모 컨테이너가 높이를 설정하지 않으면 부모 컨테이너의 높이가 축소됩니다. 부모 컨테이너에 Overflow:hidden을 추가하면 이 문제를 해결할 수 있습니다. BFC를 생성하려면: .container {
width: 600px;
background-color: black;
overflow: hidden;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}
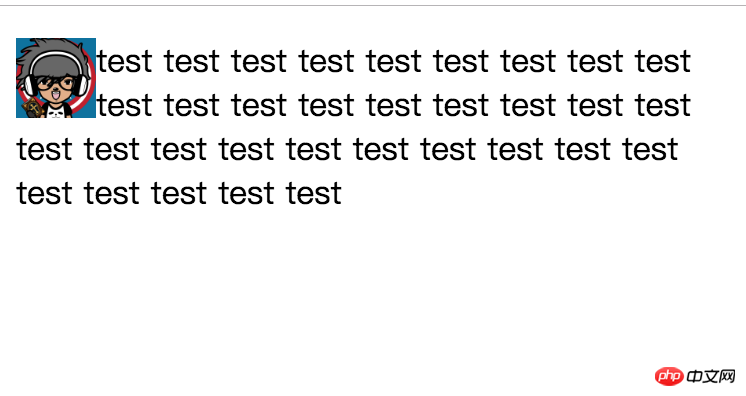
<div> <img src="/static/imghw/default1.png" data-src="../public/image/test.jpeg" class="lazy" alt="CSS에서 BFC(블록 수준 서식 컨텍스트)의 역할 소개" > <p>test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test </p> </div>
 위의 예에서 볼 수 있듯이 일반 이 경우 우리가 기대하는 결과는 대신 왼쪽에 그림이 표시되고 오른쪽에 텍스트 설명이 표시되는 것입니다. 이때 그림 주위에 표시된 텍스트를 BFC로 만들어 이 문제를 해결할 수도 있습니다.
위의 예에서 볼 수 있듯이 일반 이 경우 우리가 기대하는 결과는 대신 왼쪽에 그림이 표시되고 오른쪽에 텍스트 설명이 표시되는 것입니다. 이때 그림 주위에 표시된 텍스트를 BFC로 만들어 이 문제를 해결할 수도 있습니다.
img {
float: left;
width: 40px;
height: 40px;
} 일반적인 문서 흐름에서는 자식 요소는 상위 요소의 위에서 시작하여 수직으로 배치됩니다. 인접한 형제 사이의 수직 간격은 서로 겹쳐 쌓이는 것이 아니라 간격이 가장 큰 요소에 따라 결정됩니다. 예:
일반적인 문서 흐름에서는 자식 요소는 상위 요소의 위에서 시작하여 수직으로 배치됩니다. 인접한 형제 사이의 수직 간격은 서로 겹쳐 쌓이는 것이 아니라 간격이 가장 큰 요소에 따라 결정됩니다. 예: img {
float: left;
width: 40px;
height: 40px;
margin-right: 10px;
}
p {
overflow: hidden;
}<div> <p>one</p> <p>two</p> </div>
.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}<div> <p>one</p> <div> <p>two</p> </div> </div>

위 내용은 CSS에서 BFC(블록 수준 서식 컨텍스트)의 역할 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 32
32
 19
19
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 목록의 중첩을 구현하는 방법은 무엇입니까?
Apr 07, 2025 am 10:27 AM
부트 스트랩 목록의 중첩을 구현하는 방법은 무엇입니까?
Apr 07, 2025 am 10:27 AM
부트 스트랩의 중첩 목록은 스타일을 제어하기 위해 부트 스트랩의 그리드 시스템을 사용해야합니다. 먼저 외부 층을 사용하십시오 & lt; ul & gt; 및 & lt; li & gt; 목록을 만들려면 & lt; div class = "row & gt; & lt; div class = "col-md-6"& gt; & gt; 내부 레이어 목록에 내부 레이어 목록이 행 너비의 절반을 차지하도록 지정합니다. 이런 식으로 내부 목록은 올바른 목록을 가질 수 있습니다.
 부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기는 목록 자체가 아니라 목록이 포함 된 컨테이너의 크기에 따라 다릅니다. Bootstrap의 그리드 시스템 또는 Flexbox를 사용하면 컨테이너의 크기를 제어하여 목록 항목을 간접적으로 크기로 조정할 수 있습니다.
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





