우리는 vue가 데이터 기반 웹 인터페이스를 구축하기 위한 진보적인 프레임워크라는 것을 알고 있습니다. 그러면 vue 수명 주기는 어떻게 됩니까? 이 글에서는 도움이 필요한 친구들에게 도움이 되기를 바라며 vue 라이프사이클의 내용을 소개하겠습니다.
vue 수명주기는 무엇인가요?
Vue 라이프사이클은 Vue 인스턴스 객체의 생성부터 소멸까지의 프로세스를 의미합니다. Vue의 모든 기능 구현은 라이프사이클의 여러 단계에서 해당 후크 함수를 호출하여 수행됩니다. 구성 요소 데이터 관리와 DOM 렌더링은 두 가지 중요한 기능을 실현할 수 있습니다.
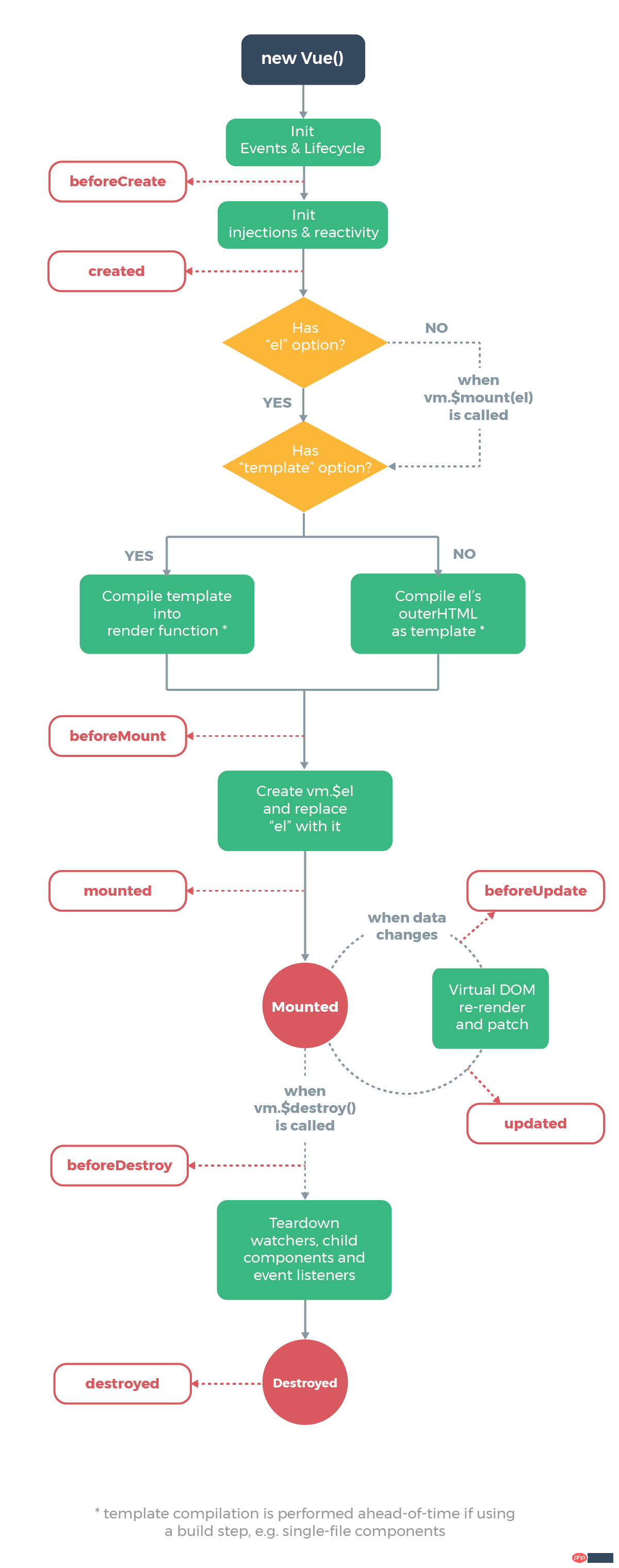
공식 웹사이트에서 제공하는 Vue 라이프사이클 다이어그램을 살펴보겠습니다:

이 Vue 라이프사이클 다이어그램을 자세히 살펴보겠습니다.
위 그림에서 Vue 라이프사이클이 다음과 같은 것을 볼 수 있습니다.
beforeCreate(생성 전), 생성(생성 후), beforeMount(로드 전), 마운트(로드 후), beforeUpdate(업데이트 전), 업데이트(업데이트 후), beforeDestroy(전)의 8단계로 나뉩니다. 파괴), 파괴됨(파괴 후)
vue 수명 주기의 8단계를 살펴보겠습니다.
1. 생성 전(beforeCreate)
해당 후크 함수는 beforeCreate입니다. 이 단계는 인스턴스가 초기화된 이후의 단계로, 데이터 관찰 및 이벤트 메커니즘이 형성되지 않았으며 DOM 노드를 얻을 수 없습니다.
2. 생성 후(생성)
해당 Hook 기능이 생성됩니다. 이 단계에서 vue 인스턴스가 생성되었지만 여전히 DOM 요소를 얻을 수 없습니다.
3. 로드 전(beforeMount)
해당 후크 함수는 beforemount입니다. 이 단계에서는 여전히 특정 DOM 요소를 가져올 수 없지만 아래에 vue 마운트의 루트 노드가 생성됩니다. 이 루트 요소를 계속 진행합니다. beforeMount 단계는 과도기적이며 일반적으로 프로젝트에서 한두 번만 사용할 수 있습니다.
4. 로딩(장착) 후
해당 후크 기능이 탑재됩니다. Mounted는 우리가 가장 자주 사용하는 기능입니다. 일반적으로 비동기 요청이 여기에 기록됩니다. 이 단계에서는 데이터와 DOM이 모두 렌더링되었습니다.
5. BeforeUpdate(beforeUpdate)
해당 Hook 기능은 beforeUpdate 입니다. 이 단계에서 Vue는 데이터 중심 DOM의 원칙을 따릅니다. beforeUpdate 함수는 데이터가 업데이트된 후 즉시 데이터를 업데이트하지 않지만 DOM의 데이터는 변경됩니다. 이것이 Vue의 양방향 데이터 바인딩의 역할입니다.
6. 업데이트 후(업데이트됨)
해당 후크 기능이 업데이트되었습니다. 이 단계에서 DOM은 변경된 콘텐츠와 동기화됩니다.
7.BeforeDestroy
해당 Hook 기능은 beforeDestroy 입니다. 이전 단계에서 vue는 데이터를 통해 DOM 업데이트를 성공적으로 구동했습니다. DOM을 조작하는 데 더 이상 vue가 필요하지 않으면 Vue를 삭제해야 합니다. 즉, vue 인스턴스와 DOM 간의 연결을 지우고 destroy 메소드를 호출해야 합니다. 현재 구성요소를 파괴합니다. 파괴되기 전에 beforeDestroy 후크 기능이 트리거됩니다.
8. 소멸(destroy) 후
해당 후크 기능이 소멸됩니다. 파괴 후에는 파괴된 후크 기능이 실행됩니다.
vue의 라이프 사이클 개념은 컴포넌트 개발 전반에 걸쳐 실행됩니다. 라이프 사이클에 익숙해지고 다양한 후크 기능을 호출함으로써 데이터 흐름과 DOM 아이디어에 미치는 영향을 정확하게 제어할 수 있습니다. vue의 라이프사이클은 Vnode 및 MVVM을 기반으로 합니다.
이 기사는 여기서 끝납니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주목하세요! ! !
위 내용은 Vue 수명주기는 무엇입니까? Vue 수명주기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!