웹사이트를 탐색할 때 웹페이지에 페이징 효과가 나타나는 것을 보셨나요? HTML과 CSS를 배우고 있는 친구들, 정적 HTML 페이징 코드를 작성할 수 있나요? 이 기사에서는 예제를 기반으로 HTML 페이징 효과를 만드는 단계를 소개합니다. 마지막으로 관심 있는 친구들이 참고할 수 있도록 HTML 페이징 코드를 공유하겠습니다.
페이징 효과를 얻으려면 float, hover 의사 클래스 선택기, 텍스트 정렬 센터링 등과 같은 CSS의 많은 속성을 사용해야 합니다. 확실하지 않은 경우 다음을 참조하세요. PHP 중국어 웹사이트에서 관련 기사를 보거나 CSS 비디오 튜토리얼을 방문하세요. 도움이 되길 바랍니다.
Example에서는 정적 페이징 효과를 얻기 위한 html+CSS 단계를 자세히 설명합니다.
html part
<div class="center">
<ul class="page">
<li><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">下一页</a></li>
</ul>
</div>현재 효과는 다음과 같습니다.
# 🎜🎜#
.page {
display: inline-block;
padding: 0;
margin: 0;
}
.page li {display: inline;}
.page li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
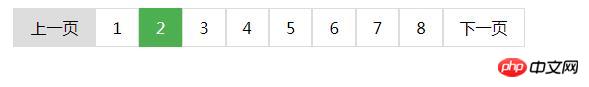
.page .active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
.page a:hover:not(.active) {background-color: #ddd;}
.center {text-align: center;}
Html 비디오 튜토리얼2
CSS3 최신 버전 참조 매뉴얼# 🎜🎜#3. 부트스트랩 튜토리얼
위 내용은 정적 페이징 효과를 달성하기 위한 html+css의 자세한 예(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!