캡션 태그의 의미와 사용 방법(코드 포함)
이 글에서는 HTML에서 caption 태그의 기본 정의와 기능을 주로 소개합니다.
HTML을 처음 접하는 분들에게는 캡션 태그의 사용이 명확하지 않거나 일반적이지 않을 수 있습니다.
실제로 저희 프론트 페이지 디자인 과정에서 캡션 태그는 꽤 흔하게 사용됩니다. 캡션 요소는 테이블 제목을 정의하므로 프런트 엔드 테이블 디자인에 주로 사용됩니다.
즉, caption 태그는 table 태그 바로 뒤에 와야 합니다. 그리고 테이블당 하나의 제목만 정의할 수 있습니다. 일반적으로 제목은 표 중앙에 위치합니다.
이제 간단한 코드 예시를 통해 caption 사용법과 기능을 자세히 소개하겠습니다.
Caption 태그 사용 코드 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>caption标签使用示例</title>
<head>
<style>
table,table tr th, table tr td { border:1px solid #000; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
</head>
<body>
<table>
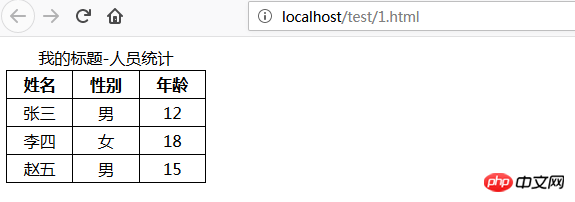
<caption>我的标题-人员统计</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>12</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>18</td>
</tr>
<tr>
<td>赵五</td>
<td>男</td>
<td>15</td>
</tr>
</table>
</body>
</html>이 코드의 효과는 다음과 같습니다.

그러면 표 제목이 자동으로 표 위에 표시되고 테이블에 따라 중앙에 배치됩니다.
캡션 태그는 표의 가독성(의미론)을 높이고, 검색 엔진이 표 내용을 더 잘 이해할 수 있도록 하며, 화면 판독기를 사용하여 특수 사용자가 표 내용을 더 잘 읽을 수 있도록 할 수 있다는 점에 유의해야 합니다.
이제 소개가 끝났으니 모두가 캡션 태그에 대해 더 깊이 이해했을 것입니다.
이 글은 HTML에서 캡션 태그의 사용법과 기능에 대한 내용입니다. 매우 간단하고 이해하기 쉽습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다.
프런트엔드 관련 지식에 대해 더 알고 싶다면 PHP 중국어 웹사이트HTML 비디오 튜토리얼, HTML5 비디오 튜토리얼, CSS 비디오 튜토리얼, Bootstrap 비디오 튜토리얼 및 기타 관련 튜토리얼을 따라갈 수 있습니다. 참고하고 배울 수 있는 모든 분들을 환영합니다!
위 내용은 캡션 태그의 의미와 사용 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...




