이 기사는 Canvas의 BeginPath() 및 closePath()에 대한 분석 및 요약을 제공합니다(예제 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
H5의 새로운 요소를 배우면서 캔버스에 대해 배웠습니다. 팬 차트를 그릴 때 필요한 그래픽을 웹 페이지에 그릴 수 있는데, BeginPath() 및 closePath()에 대한 문제를 발견했습니다. 다음에 논의할 분석 및 요약
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
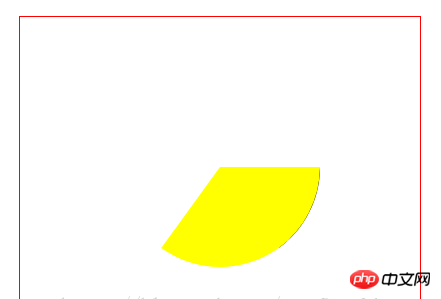
</script>디스플레이 효과는 그림과 같습니다. 
분석:
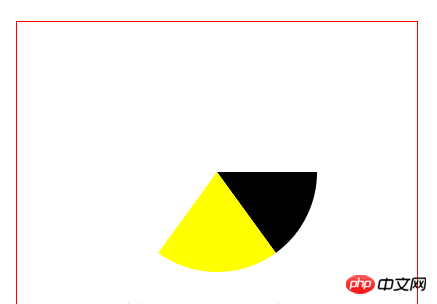
디스플레이 효과에서 볼 수 있습니다. 효과가 무엇인지 전혀 표시되지 않습니다. 첫 번째 조각은 검은색이어야 하고 두 번째 조각은 노란색이어야 합니다.
이 시점에서 BeginPath와 closePath의 중요한 역할을 언급해야 합니다.
위의 두 가지 방법이 필요한 이유를 단계별로 분석해 보겠습니다.
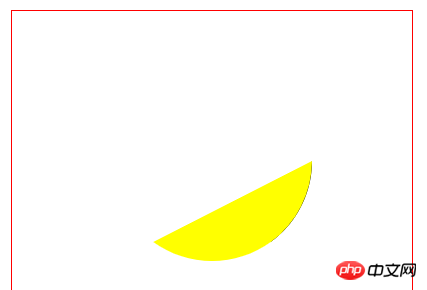
1: moveTo(x,y)는 브러시를 다음 위치로 이동하는 것을 의미합니다. (x, y) 위치이자 동시에 선의 시작을 정의하는 위치이기도 합니다. moveTo 메소드가 없으면 부채꼴 모양도 아니고 바로 작은 초승달 모양입니다. 표시 효과는 그림에 표시된 것과 같습니다. 
3: fillRect() 및 storkeRect() , 독립 영역을 그리는 방법은 현재 경로를 중단할 수 없습니다. 즉, closePath() [경로 닫기] 기능을 대체할 수 없습니다.
4: startPath() 및 closePath()는 쌍으로 나타나야 합니다! 경로를 닫아 새 경로를 시작하려는 경우 시작 경로는 새 경로가 아니기 때문입니다.
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.beginPath();
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.closePath();
content4.beginPath();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
content4.closePath();
</script>
2: 캔버스의 너비와 높이를 설정하려면 스타일이 아닌 인라인 속성을 사용하여 설정해야 합니다. 시각적으로 캔버스의 크기를 변경해도 실제로는 작동하지 않습니다. 변경하면 내부 내용이 변형됩니다.
3: 캔버스에 그리기 전에 반드시 컨텍스트 개체를 만든 다음 컨텍스트 개체를 사용하세요. 조작을 위해 캔버스의 속성과 메서드를 호출합니다.
4: 캔버스 메서드나 속성에 원이 그려져 있지 않지만 2PI 섹터나 원을 그리는 데 사용할 수 있는 호를 그리기 위한 메서드 arc()가 있습니다.
5: BeginPath() 및 closePath()는 매우 중요합니다. 캔버스의 표시가 좋지 않은 경우 먼저 BeginPath() 및 closePath()가 올바르게 사용되었는지 확인하세요.
위 내용은 Canvas의 BeginPath() 및 closePath() 분석 요약(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!