이 기사는 es7의 데코레이터에 대한 자세한 설명을 제공합니다(예제 포함). 필요한 친구가 참고할 수 있기를 바랍니다.
1. Decorator의 기본 지식
Mobx는 물론 React, Redux 등 다양한 프레임워크와 라이브러리에서 볼 수 있습니다.
Decorator는 클래스의 동작을 수정하는 데 사용되는 함수입니다. 저는 이 추상적인 개념을 잘 이해하지 못하기 때문에 좀 더 실제적으로 설명하려면 코드를 보는 것이 좋습니다.
//定义一个函数,也就是定义一个Decorator,target参数就是传进来的Class。
//这里是为类添加了一个静态属性
function addAge(target) {
target.age = 2;
}
//在Decorator后面跟着Class,Decorator是函数的话,怎么不是addAge(MyGeekjcProject)这样写呢?
//我只能这样理解:因为语法就这样,只要Decorator后面是Class,默认就已经把Class当成参数隐形传进Decorator了(就是所谓的语法糖)。
@addAge
class MyGeekjcProject {}
console.log(MyGeekjcProject.age) // 2하지만 위의 방법이 하나의 클래스만 매개변수로 전달하고 충분히 유연하지 않은 경우 어떻게 해야 할까요?
외부 레이어에 함수를 넣을 수 있습니다. 최종 결과가 데코레이터인 한, 얼마나 많은 함수를 넣고 얼마나 많은 매개변수를 전달하는지는 중요하지 않습니다.
function addAge(age) {
return function(target) {
target.age = age;
}
}
//注意这里,隐形传入了Class,语法类似于addAge(2)(MyGeekjcProject)
@testable(2)
class MyGeekjcProject {}
MyGeekjcProject.age // 2
@addAge(3)
class MyGeekjcProject {}
MyGeekjcProject.age // 3수정된 클래스의 프로토타입 객체는 다음과 같습니다
function description(target) {
target.prototype.url = 'https://www.geekjc.com';
}
@description
class MyGeekjcProject {}
let geekjc = new MyGeekjcProject();
geekjc.url // https://www.geekjc.com수정자는 클래스 수정뿐만 아니라 클래스 속성 수정도 가능하다는 개념을 대략적으로 이해했습니다.
//假如修饰类的属性则传入三个参数,对应Object.defineProperty()里三个参数,具体不细说
//target为目标对象,对应为Class的实例
//name为所要修饰的属性名,这里就是修饰器紧跟其后的name属性
//descriptor为该属性的描述对象
//这里的Decorator作用是使name属性不可写,并返回修改后的descriptor
function readonly(target, name, descriptor){
descriptor.writable = false;
return descriptor;
}
class Person {
@readonly
name() { return `${this.first} ${this.last}` }
}Object.defineProperty() Learn Object.defineProperty
복잡한 예제를 살펴보세요
//定义一个Class并在其add上使用了修饰器
class Math {
@log
add(a, b) {
return a + b;
}
}
//定义一个修饰器
function log(target, name, descriptor) {
//这里是缓存旧的方法,也就是上面那个add()原始方法
var oldValue = descriptor.value;
//这里修改了方法,使其作用变成一个打印函数
//最后依旧返回旧的方法,真是巧妙
descriptor.value = function() {
console.log(`Calling "${name}" with`, arguments);
return oldValue.apply(null, arguments);
};
return descriptor;
}
const math = new Math();
math.add(2, 4);위 코드를 읽고 나면 데코레이터의 사용법을 알 수 있습니다. 데코레이터는 클래스의 동작을 수정할 수 있을 뿐만 아니라, 클래스의 속성도 수정합니다.
2. React 고차 컴포넌트
더 일반적으로 설명되는 고차 컴포넌트는 React 컴포넌트를 래핑(wrapped)하여 전달하고, 일련의 처리를 거쳐 최종적으로 상대적으로 향상된(enhanced) React 컴포넌트가 됩니다. 다른 구성요소에 의해 호출됩니다.
3. 고차 컴포넌트 구현
React 컴포넌트를 받아들이고 이를 래핑하고 반환하는 가장 간단한 고차 컴포넌트(함수)를 구현해 보겠습니다.
export default function withDescription(WrappedComponent) {
return class HOC extends Component {
render() {
return <div>
<div>
极客教程(https://www.geekjc.com)致力于推广各种编程语言技术,也为了未来数字化世界,让人更容易找到操作数字化的方式,为了未来而生的编程学习平台,
大部分资源是完全免费的,并且会根据当前互联网的变化实时更新本站内容。
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
}다른 구성요소에서는 이 상위 구성요소를 참조하여 이를 향상시킵니다.
@withDescription
export default class Geekjc extends Component {
render() {
return (
<div>
我是一个普通组件
</div>
);
}
}여기서는 글쓰기의 우아함을 향상시키기 위해 ES7의 데코레이터를 사용했지만(첫 번째 섹션의 데코레이터 참조) 실제로는 단지 구문적 설탕에 불과합니다. 다음과 같은 쓰기 방법도 가능합니다.
const EnhanceDemo = withDescription(Geekjc);
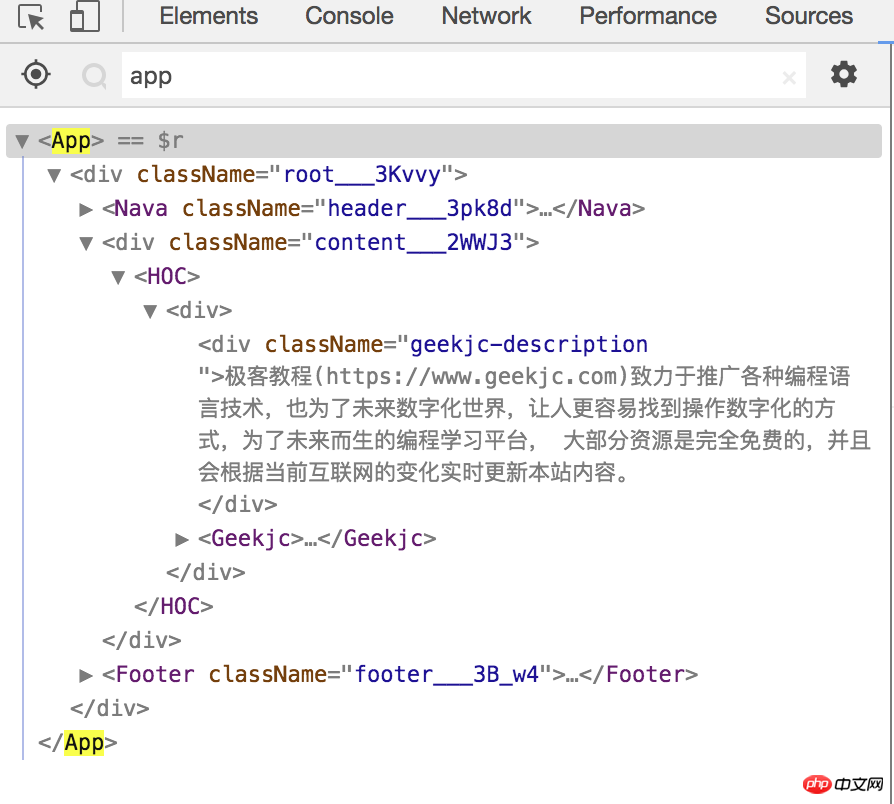
그러면 React 컴포넌트 트리의 변화를 관찰해 보면 그림과 같이 Geekjc 컴포넌트가 HOC 컴포넌트로 감싸져 있는 것을 알 수 있는데, 이는 고차 컴포넌트의 기대치에 부합하는 것입니다. 구성 요소는 양파처럼 층별로 포장됩니다.

하지만 그에 따른 문제는 이 상위 컴포넌트를 여러 번 사용하면 디버깅할 때 HOC가 많이 표시되므로 약간의 최적화가 필요하다는 것입니다. 즉, 상위 구성 요소를 래핑한 후에도 원래 이름이 유지되어야 합니다. HOC,所以这个时候需要做一点小优化,就是在高阶组件包裹后,应当保留其原有名称。
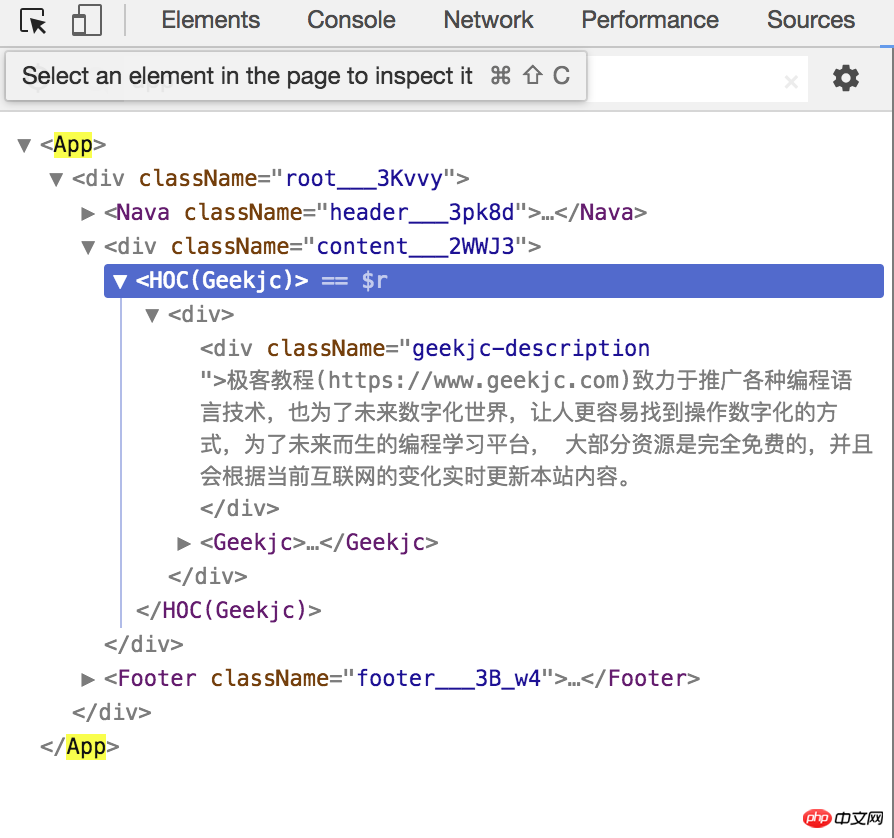
我们改写一下上述的高阶组件代码,增加了getDisplayName函数以及静态属性displayName,此时再去观察DOM Tree
getDisplayName 함수와 정적 속성 displayName을 추가한 후 DOM 트리를 관찰합니다.
function getDisplayName(component) {
return component.displayName || component.name || 'Component';
}
export default function (WrappedComponent) {
return class HOC extends Component {
static displayName = `HOC(${getDisplayName(WrappedComponent)})`
render() {
return <div>
<div>
极客教程(https://www.geekjc.com)致力于推广各种编程语言技术,也为了未来数字化世界,让人更容易找到操作数字化的方式,为了未来而生的编程学习平台,
大部分资源是完全免费的,并且会根据当前互联网的变化实时更新本站内容。
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
} 이때 DOM Tree에는 원본 컴포넌트의 이름이 올바르게 표시됩니다.
이때 DOM Tree에는 원본 컴포넌트의 이름이 올바르게 표시됩니다. 이 간단한 예에서 상위 구성 요소는 한 가지 작업만 수행합니다. 즉, 래핑된 구성 요소에 제목 스타일을 추가
하는 것입니다. 이 고차 구성 요소는 이 논리를 추가해야 하는 모든 구성 요소에서 사용할 수 있으며 이 고차 구성 요소에 의해서만 수정되면 됩니다. 고차 구성 요소의 주요 기능은 구성 요소의 공통 논리를 캡슐화하고 추상화하여 구성 요소 간에 이 논리 부분을 더 잘 재사용할 수 있다는 것을 알 수 있습니다.4. 고차 컴포넌트의 고급 사용법
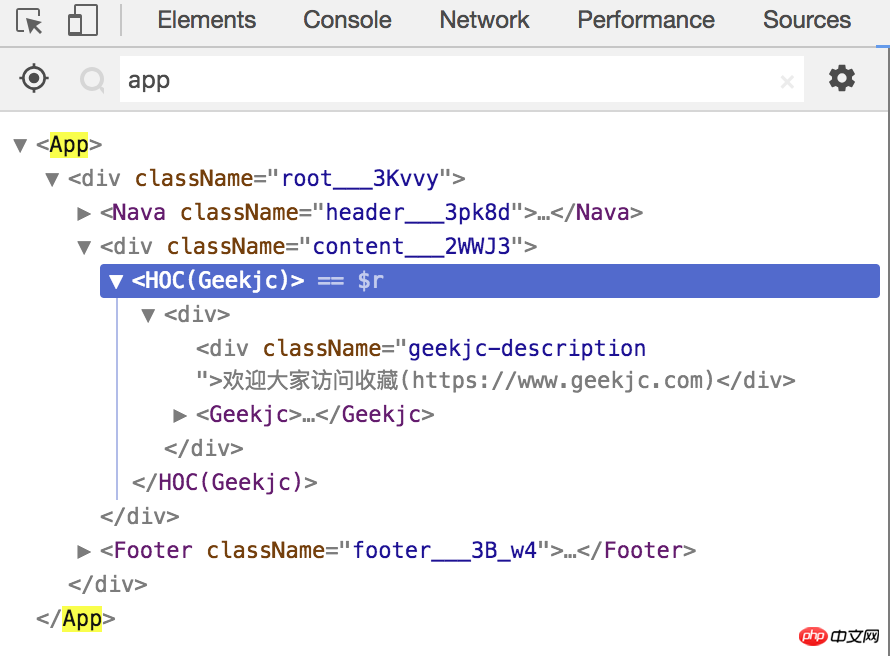
4.1 컴포넌트 매개변수위의 예를 다시 사용하면 이 고차 컴포넌트는 웹사이트에 대한 설명만 표시하지만 더 나은 추상화를 위해 이 설명은 매개변수화되어야 합니다. 다음과 같이 호출됩니다.
@withDescription('欢迎大家访问收藏(https://www.geekjc.com)')
export default class Geekjc extends Component {
render() {
return (
//...
);
}
}export default function (description) {
return function (WrappedComponent) {
return class HOC extends Component {
render() {
return <div>
<div>
{description
?description
: '我是描述'}
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
}
}export default(description) => (WrappedComponent) => class HOC extends Component {
render() {
return <div>
<div>
{description
? description
: '我是描述'}
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
Curry
개념: 함수의 매개변수 중 일부만 전달하여 호출하고, 나머지 매개변수를 처리하는 함수를 반환하도록 합니다.
함수 서명: fun(params)(otherParams)
export default function withHeader(WrappedComponent) {
return class HOC extends Component {
render() {
const newProps = {
test:'hoc'
}
// 透传props,并且传递新的newProps
return <p>
<wrappedcomponent></wrappedcomponent>
</p>
}
}
}export default function (WrappedComponent) {
return class Inheritance extends WrappedComponent {
componentDidMount() {
// 可以方便地得到state,做一些更深入的修改。
console.log(this.state);
}
render() {
return super.render();
}
}
}上述高阶组件为React组件增强了一个功能,如果需要同时增加多个功能需要怎么做?这种场景非常常见,例如我既需要增加一个组件标题,又需要在此组件未加载完成时显示Loading。
@withDescription
@withLoading
class Demo extends Component{
}使用compose可以简化上述过程,也能体现函数式编程的思想。
const enhance = compose(withHeader,withLoading);
@enhance
class Demo extends Component{
}compose函数实现方式有很多种,这里推荐其中一个recompact.compose,详情见下方参考类库,也可以看我之前写的一篇文章reduce与redux中compose函数
5. 与父组件区别
高阶组件作为一个函数,它可以更加纯粹地关注业务逻辑层面的代码,比如数据处理,数据校验,发送请求等,可以改善目前代码里业务逻辑和UI逻辑混杂在一起的现状。父组件则是UI层的东西,我们先前经常把一些业务逻辑处理放在父组件里,这样会造成父组件混乱的情况。为了代码进一步解耦,可以考虑使用高阶组件这种模式。
6. 开源的高阶组件使用
6.1 recompact
recompact提供了一系列使用的高阶组件,可以增强组件的行为,可以利用此库学习高阶组件的写法。
import recompact from 'recompact'
import { pure, withProps } from 'recompact'
const enhance = recompact.compose(
withProps({ className: 'beautiful' }),
pure,
)
@enhance
class Demo extends Component{
}通过使用此库提供的高阶组件,可以方便地让列表元素可拖动。
위 내용은 es7의 데코레이터에 대한 자세한 설명(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!