웹사이트를 탐색할 때 거의 모든 웹사이트에 탐색 막대가 있고 일부 탐색은 스크롤 막대가 어디로 이동하더라도 동일한 위치에 고정될 수 있다는 것을 알고 계셨나요? 상단에 고정된 탐색 표시줄이 있나요? 이 글에서는 상단의 네비게이션 바를 수정하는 방법과 상단의 네비게이션 바를 수정하는 코드에 대해 설명하겠습니다. 여기에는 특정 참조 값이 있으며 관심 있는 친구들이 살펴볼 수 있습니다.
상단 내비게이션 바를 수정하려면 CSS의 float, position, list-style-type 속성 등 많은 속성을 사용해야 합니다. 확실하지 않은 경우 PHP에서 관련 기사를 참조하세요. 중국어 웹사이트나 CSS 비디오 튜토리얼을 방문해 보세요. 도움이 되길 바랍니다.
자세한 예: html, css를 사용하여 상단 탐색바 수정
HTML 부분:
페이지 점프 효과가 필요하므로 ul 태그를 생성하여 순서 없는 목록을 만들고, a 태그를 삽입해야 합니다. li 태그, 탐색 내용을 a 태그에 씁니다. 마지막으로 div를 생성하고 div 높이를 1500px로 설정합니다. 스크롤바를 밀 때 탐색바의 위치를 관찰하는 것이 편리합니다. 구체적인 코드는 다음과 같습니다
<ul> <li><a class="active" href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
CSS 부분:
이제 CSS를 사용하여 페이지를 아름답게 만듭니다. 왼쪽은 순서가 지정되지 않은 목록을 왼쪽으로 띄우고 정렬합니다. 탐색 사이의 간격을 조정하려면 마우스 호버를 설정하세요. 효과 마우스가 내비게이션을 통과하면 빨간색으로 표시됩니다. 내비게이션이 활성화되면 노란색으로 표시됩니다. 가장 중요한 단계는 페이지 상단의 탐색 모음을 고정하는 것입니다. position: 고정 속성을 사용한 다음 상단과의 거리를 0(예: top: 0)으로 설정하여 탐색 모음이 고정되도록 합니다. the top. Details 코드는 다음과 같습니다.
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
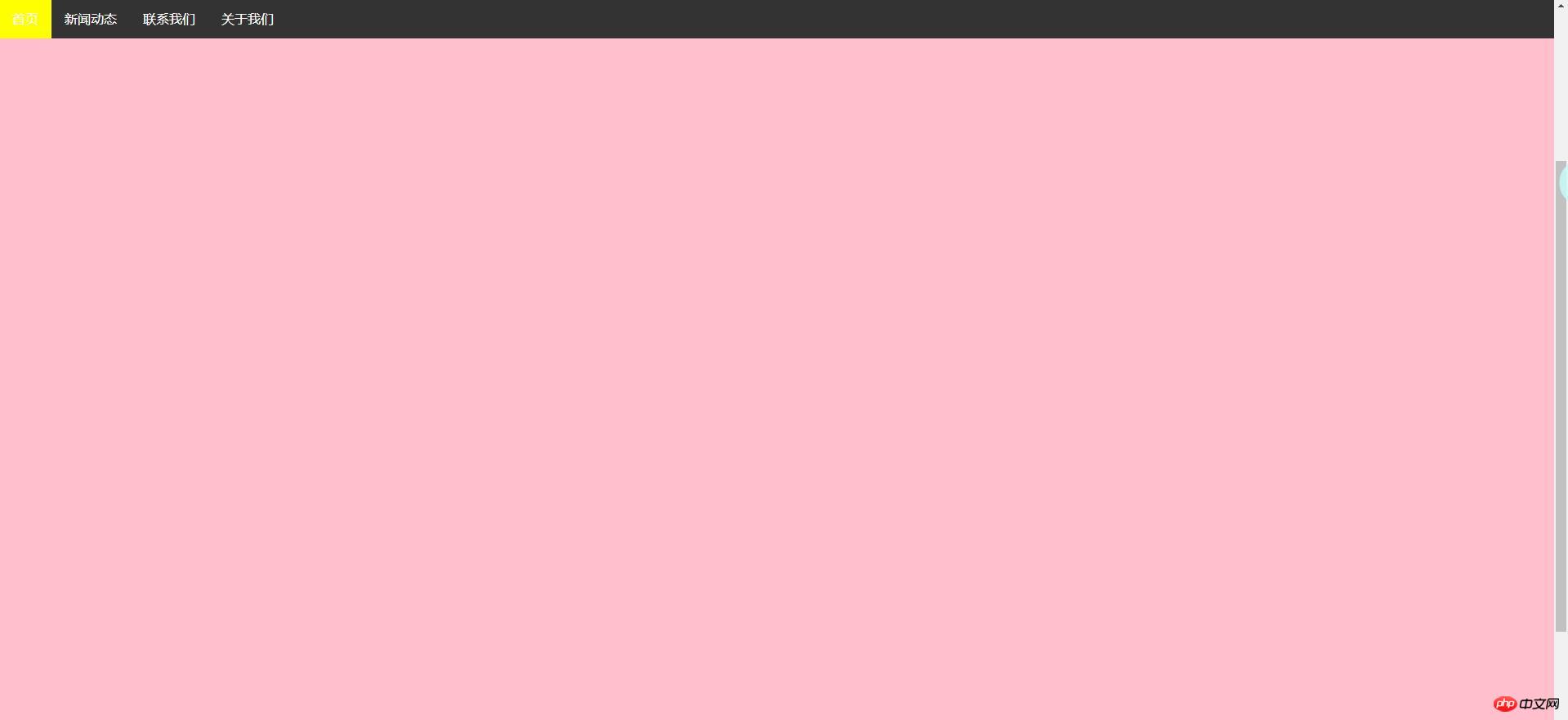
}Rendering:

그림에서 볼 수 있듯이 스크롤 바가 아래로 내려갈 때 네비게이션 바의 위치는 변하지 않고 항상 고정되어 있습니다. top 가장 중요한 것은 네비게이션 바가 상단에 고정되는 효과를 얻는 것입니다. 첫 번째 단계는 위치를 사용하고 해당 속성 값을 고정으로 설정하는 것입니다.
위에서는 상단 내비게이션 바를 수정하는 구현 방법을 더 자세히 소개합니다. 프런트엔드를 처음 접하는 친구들은 직접 시도해 보아야 더 멋진 효과를 얻을 수 있을 것입니다. 기사가 도움이 될 것입니다!
더 많은 관련 비디오 튜토리얼을 보려면 CSS3 비디오 튜토리얼
위 내용은 페이지 상단의 네비게이션 바를 수정하는 방법(사진과 텍스트로 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!