이 기사에서는 의사 클래스와 의사 요소가 무엇인지 설명합니다. 의사 클래스와 의사 요소의 차이점에 대한 자세한 설명은 참고할만한 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
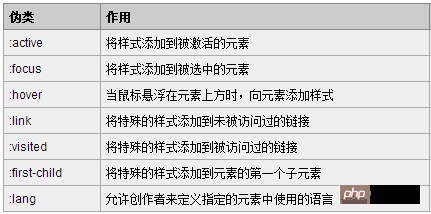
1. 의사 클래스 유형

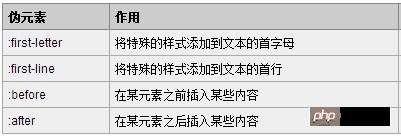
2. 의사 요소 유형

(1) 의사 클래스 개체는 전체 요소입니다.
예:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}이 조건은 기반이 아닙니다. DOM에서 결과는 전체 링크, 단락, div 등과 같은 완전한 요소에 적용됩니다.
(2) 의사 요소는 요소의 일부에 작용합니다.
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}(3) 의사 요소는 요소의 일부(첫 번째 줄 또는 단락의 첫 글자)에 작용합니다.
요약: 의사 요소는 실제로 요소를 위조하는 것과 동일합니다. 예를 들어 이전 및 첫 글자로 얻은 효과는 요소를 위조한 다음 해당 효과를 추가하는 반면 의사 클래스에는 위조된 요소가 없습니다. 첫 번째 자식은 자식 요소에 스타일을 추가하기만 하면 됩니다.
의사 요소와 의사 클래스가 혼동되기 쉬운 이유는 효과도 비슷하고 작성 방법도 비슷하기 때문입니다. 그런데 사실 둘을 구별하기 위해 CSS3에서는 의사 클래스를 명확히 규정하고 있습니다. 의사 요소는 콜론으로 표시되고, 의사 요소는 콜론으로 표시됩니다.
그러나 호환성 문제로 인해 대부분은 여전히 단일 콜론을 사용합니다. 그러나 호환성 문제와 관계없이 글을 쓸 때 좋은 습관을 기르고 둘을 구별하도록 최선을 다해야 합니다.
위는 의사 클래스와 의사 요소가 무엇인지에 대한 소개입니다. 의사 클래스와 의사 요소의 차이점에 대한 자세한 소개입니다. 더 많은 HTML 비디오 튜토리얼을 보려면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 의사 클래스와 의사 요소란 무엇입니까? 의사 클래스와 의사 요소의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

