쿼카란 무엇인가요? 그것을 사용하는 방법? 이 기사는 프런트엔드 개발자에게 quokka의 의미를 소개하는 데 중점을 둡니다. 그리고 쿼카를 구체적으로 활용하는 방법도 알려드립니다.
쿼카란 무엇인가요?
Quokka는 작성 중인 코드에 대한 실시간 피드백을 제공하는 디버깅 도구입니다. 변수의 함수와 계산된 값 결과를 미리 볼 수 있습니다. 이 확장은 구성하기 쉽고 JSX 또는 TypeScript를 사용하는 프로젝트에 사용할 준비가 되어 있습니다. 프로젝트 주소: https://quokkajs.com/
Quokka.js는 JavaScript 및 TypeScript용 실시간 코드 실행 플랫폼입니다. 즉, 코드를 입력하자마자 코드가 실행되고 코드 편집기에 다양한 실행 결과가 표시됩니다. 직접 시도해 보시는 것이 좋습니다.
quokka 사용 방법
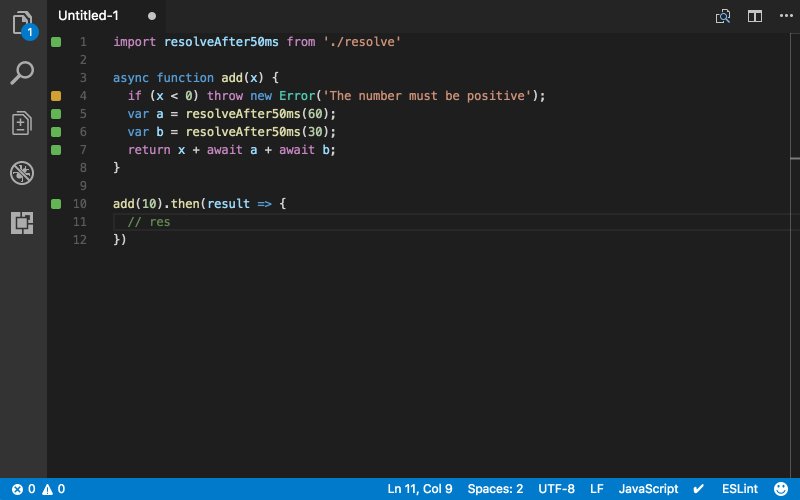
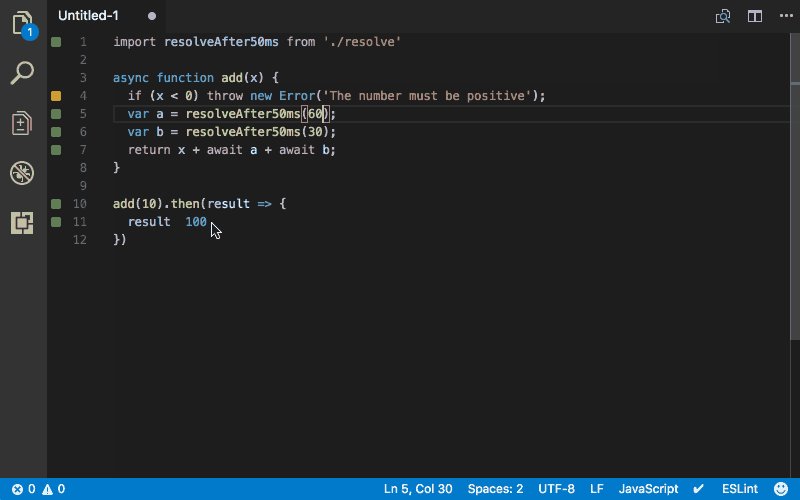
VSCode용 Quokka.js 확장을 설치한 후 Ctrl/Cmd(⌘) + Shift + P를 눌러 편집기의 명령 옵션 패널을 표시한 다음 Quokka를 입력하여 목록을 볼 수 있습니다. 사용 가능한 명령. "새 JavaScript 파일" 명령을 선택하고 실행합니다.
(⌘ + K + J)를 눌러 파일을 직접 열 수도 있습니다. 이 파일에 입력하는 모든 내용은 즉시 실행됩니다.

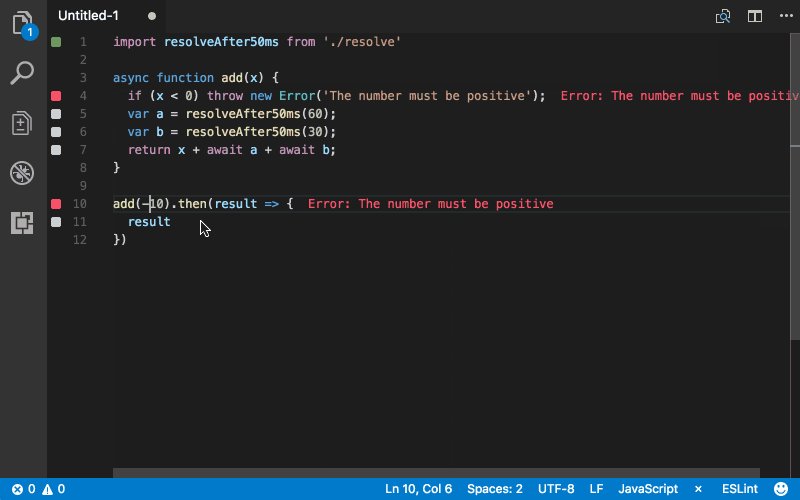
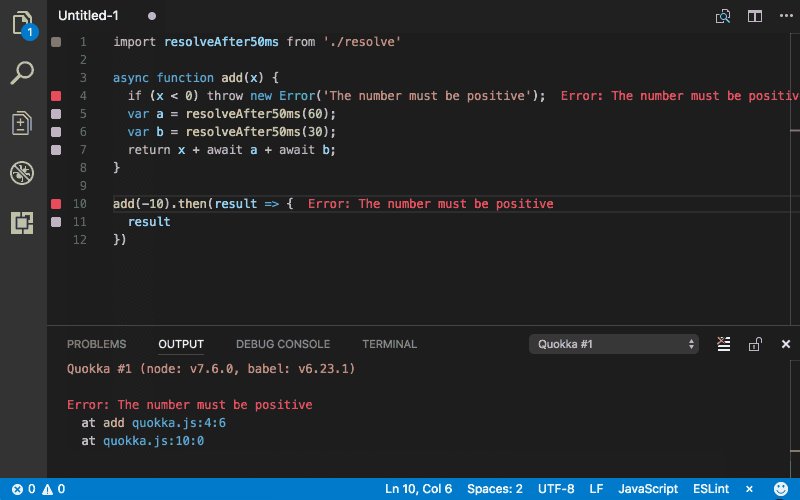
위는 Quokka.js 데모 애니메이션입니다.
유사 확장 –
Code Runner – C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6 등 여러 언어를 지원합니다.
Runner
첨부 파일:
일부 학생들이 질문했습니다.
vscode가 quokka·Js를 설치한 후 변수 결과가 js 파일에 자동으로 표시되지 않는 이유는 무엇입니까? 파일을 구성해야 합니까?
열성적인 네티즌의 답변:
Ctrl + k j는 일시적으로 새 js 파일을 연 다음 코드를 복사하여 확인합니다
위 내용은 quokka를 사용하는 방법 VSCode 플러그인 Quokka.js 사용법(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!