CSS의 표시 속성 및 테두리 속성과 관련된 일반적인 문제에 대한 설명
이 문서는 CSS의 표시 속성 및 테두리 속성과 관련된 일반적인 문제에 대한 설명을 제공합니다. 여기에는 특정 참조 값이 있으므로 도움이 될 수 있습니다.
HTML은 너무 복잡한 문제가 거의 없기 때문에 CSS에 대한 일반적인 질문과 답변에 대한 기사를 작성하겠습니다~display: none;과 visible:hidden;
간단히 말하면:
display: none ; 존재하지 않는 것처럼 더 이상 공간을 차지하지 않습니다.
visibility:hidden; 투명도를 0으로 변경하고 여전히 공간을 차지합니다.
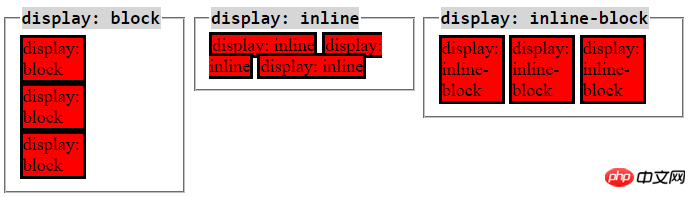
inline, inline-block 및 block의 차이점
우선 각 태그에는 기본 표시 속성 값이 있다는 점을 분명히 해야 합니다. 예:
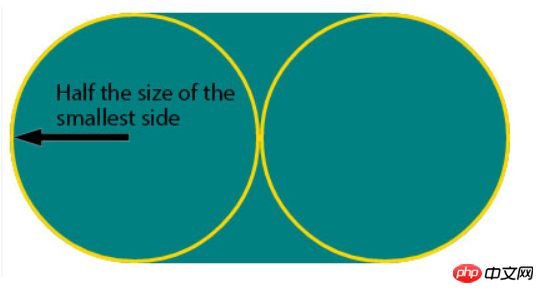
태그는 기본적으로 display: inline; 즉, it 한 줄을 차지합니다. 즉, 주위에 다른 요소가 허용되지 않습니다. 그림은 다음과 같습니다: border-radius: 999px; 먼저 코드를 살펴보세요. 먼저 border: 999px를 설정한다는 것은 단지 큰 값을 설정한다는 의미일 뿐입니다. 실제로는 999px를 길게 설정할 필요가 없습니다. 원리를 이해하면 임계값을 찾을 수 있습니다. 두 번째로, border-radius: 999px;를 설정하면 실제로 x 및 Y 방향으로 두 개의 값이 설정되는데, 이는 border-radius: 999px/999px; border-raidus: 999px;를 설정하면 먼저 직사각형 안에 두 개의 거대한 원을 그리는 것을 상상할 수 있습니다. 이 두 원은 너무 크기 때문에 서로 겹쳐서 문서의 다음 단락에 따르면 은 다음을 의미합니다. border-radius: 50p x ;동등 테두리 반경: 50px/50px; 通常,50%的radius用的比较多,常用来设置圆形的头像,对一个正方形元素设置border-radius: 50%;即可实现。 当border-radius非常大时,会产生交叠,导致要一起缩小,缩小至 区别: 首先,以border为界,margin在border之外,padding在border里。 其次,背景色会作用在padding上,不会作用到margin上。 margin在垂直方向上可能会出现合并的问题(具体可搜索margin坍塌或者外边距合并) 我的用法: 通常情况下,我会这样用: 在需要拉开内部元素与父元素的距离时,在父元素上加padding 在需要拉开元素和元素之间的距离时,用margin 너비와 높이를 설정할 수 있습니다.
너비와 높이를 설정할 수 있습니다.
왼쪽과 오른쪽의 여백과 패딩은 거리를 만들 수 있지만 위쪽과 아래쪽의 여백과 패딩은 거리를 만들 수 없습니다.
너비와 높이를 설정할 수 있습니다.
<span>block1</span>
<span>block2</span>
<div>block3</div>
.block1 {
background-color: lightblue;
width: 100px; // 无效
height: 500px; //无效
margin-right: 20px;
margin-bottom: 20px; // 无法拉开距离
padding-left: 10px;
padding-bottom: 10px; // 无法拉开距离
}
.block2 {
display: inline-block;
width: 300px; // 可以起作用
background-color: lightgray;
}
.block3 {
background-color: red;
}<div>block1</div>
<div>block2</div>
.block1 {
width: 200px;
height: 100px;
background-color: lightblue;
border-radius: 999px;
}
.block2 {
width: 200px;
height: 100px;
background-color: lightgray;
border-radius: 50%;
}

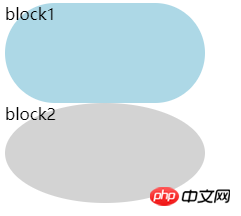
 border-raidus: 50%;를 설정하면 다음 그림으로 설명이 충분합니다.
border-raidus: 50%;를 설정하면 다음 그림으로 설명이 충분합니다. 
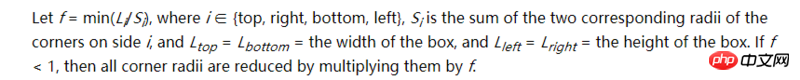
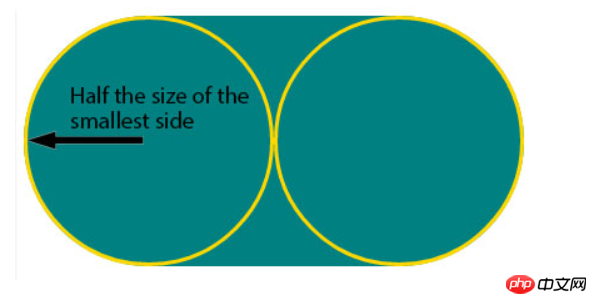
요약: 
最短边的一半。margin和padding的区别,何时用哪个?

<div>
<div>son1</div>
<div>son2</div>
</div>
.container {
background-color: lightblue;
padding: 10px;
}
.son1 {
margin-bottom: 10px;
background-color: orange;
}
.son2 {
background-color: lightgray;
}
위 내용은 CSS의 표시 속성 및 테두리 속성과 관련된 일반적인 문제에 대한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





