이 글은 JavaScript의 값 전달 및 참조 전달에 대한 자세한 설명(코드 예제)을 제공합니다. 특정 참조 값이 있으므로 도움이 필요할 수 있습니다.
값 전달은 기본 유형에 대한 것이고, 참조 전달은 참조 유형에 대한 것입니다. 매개변수 전달은 변수 값을 복사하고 이 복사본을 형식 매개변수에 전달하는 것으로 이해될 수 있습니다.
기본 유형을 복사한 후 형식 매개변수와 실제 매개변수는 완전히 독립적입니다. 어느 하나가 변경되더라도 다른 매개변수에는 영향을 미치지 않습니다.
참조로 전달하는 것은 본질적으로 값으로 전달하는 것입니다. 구체적인 단계는 다음과 같습니다. 1. 먼저 스택에서 형식 매개변수 참조를 엽니다. 2. 실제 매개변수 참조 값을 형식 매개변수 참조에 전달합니다.
function add(num) {
num++;
console.log("形参:", num);
}
var a = 20;
add(a);
console.log("实参:", a);결과는 다음과 같습니다.

결과 분석에 따르면 add(a)를 호출하고 실제 매개변수 a=20을 전달하고 실제 매개변수를 복사한 후 복사본을 다음으로 전달합니다. 형식 매개변수 num 이므로 num++ 는 실제 매개변수 a의 값에 영향을 주지 않습니다.
function setNum(obj) {
obj.num = 10;
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
console.log("实参:", a);결과는 다음과 같습니다.

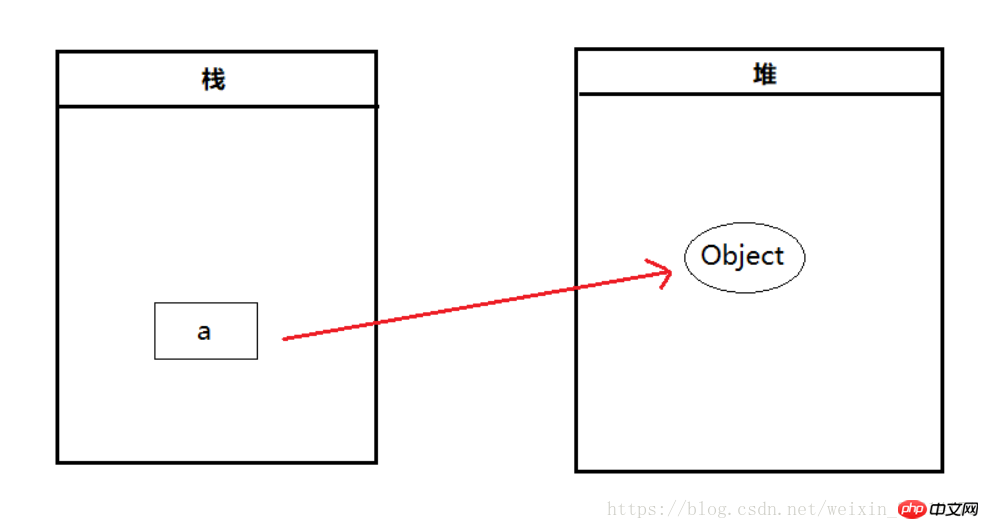
var a = new Object();인 경우 변수와 객체 간의 관계는 다음과 같습니다.

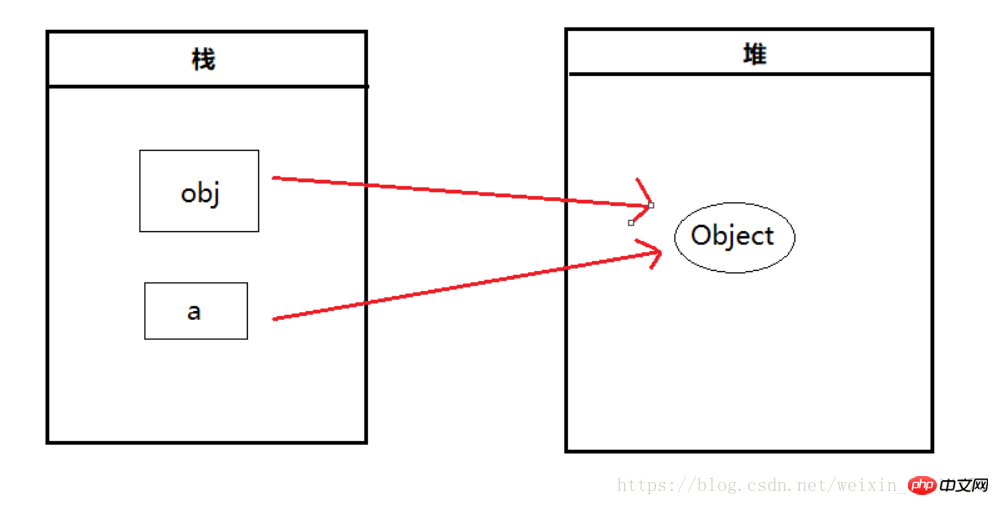
setNum(a );가 호출됩니다. 다음 그림은 전역 변수 a, 지역 변수 obj 및 객체 Object 사이의 관계를 보여줍니다.

이 코드는 Object 객체를 생성하고 변수(참조) a는 이 Object 객체를 가리킵니다. . setNum(a)을 호출합니다. 이 함수 내에서 obj와 a는 모두 동일한 Object 개체를 참조합니다. 즉, a와 obj는 모두 동일한 힙 메모리 주소를 가리킵니다. 따라서 실제 매개변수 참조 a를 전달함으로써 형식 매개변수 참조 obj에 num 속성을 추가하면 실제 매개변수 참조 a에도 영향을 줍니다. 따라서 많은 사람들은 이러한 환상에 속아 로컬 범위에서 객체를 수정하면 전역 객체에 반영되어 매개변수가 참조로 전달된다는 잘못된 믿음을 갖게 됩니다.
그래서 추가 분석은 다음과 같습니다.
function setNum(obj) {
obj.num = 10;
obj = new Object();
obj.num = 20;
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
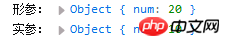
console.log("实参:", a);결과는 다음과 같습니다.

함수 내부에 obj 객체를 생성합니다. obj = new Object(); 다음 그림은 a, obj 및 Object 간의 관계입니다. :

이 코드는 이전 코드를 기반으로 setNum() 함수에 두 줄의 코드를 추가합니다. obj = new Object()는 obj의 포인터를 변경합니다. obj.num = 20은 새로 생성된 obj에 속성을 추가합니다. 결과에 따르면 형식 매개변수의 변경은 실제 매개변수에 영향을 미치지 않습니다. 따라서 JS에서 참조 전달의 본질은 값 전달입니다.
위 내용은 JavaScript의 값 전달 및 참조 전달에 대한 자세한 설명(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!