이 글의 내용은 CSS에서 9각형 그리드를 구현하는 방법에 관한 것입니다. CSS에서 Jiugongge를 구현하는 네 가지 방법에 대한 소개는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
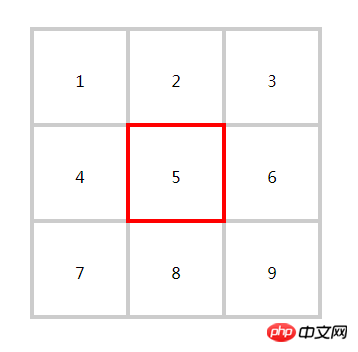
효과는 다음과 같습니다. 9각형 격자에서 작은 사각형을 클릭하면 테두리가 빨간색으로 변합니다.

이 효과를 얻기 위해 총 4가지 방법을 요약해 봤습니다. 처음 세 가지 방법은 비슷하지만 네 번째 테이블 레이아웃만 더 특별합니다. 아래에는 각 레이아웃 방법과 관련된 스타일 및 DOM 구조의 소스 코드를 직접 제공합니다.
<style>
.float{
margin: 50px; //为了和页面中的其他块拉开距离
height: 300px;
width: 300px;
}
.float > li{
box-sizing: border-box;
float:left;
width: 100px;
height: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border:4px solid #ccc;
}
.float > li:hover{
border-color: red;
position: relative;
}
</style>
플로트 레이아웃으로 이 9제곱 그리드를 구현하는 데 있어서 핵심은 li에 margin-left:-4px;margin-top:-4px; 이 음수 여백을 설정하지 않고도 블록 사이의 경계가 겹치는 효과를 볼 수 있습니다. 전체 CSS에서 가장 중요한 부분은 li 하위 항목에 대해 position:relative를 설정하는 호버 스타일이라고 생각합니다. 이 위치의 본질은 요소를 기준으로 설정한 후 문서 흐름에서 분리되는 동시에 계단식 수준이 일반 문서 흐름보다 높고 해당 내용이 일반 문서에서 다루어진다는 것입니다. 그러면 해당 테두리가 표시되고 인접한 요소의 테두리는 차단됩니다. 이 설정은 정말 필수입니다. 다음 두 가지 방법은 이 방법과 유사하므로 자세한 설명은 생략하겠습니다.
<style>
.flex{
display: flex;
width: 300px;
/*height: 300px;*/
margin: 50px;
flex-wrap: wrap;
/*align-content: flex-start; */
box-sizing: border-box;
}
.flex > li{
box-sizing: border-box;
height: 100px;
width: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border: 4px solid #ccc;
}
.flex > li:hover{
border-color:red;
position: relative;
/*z-index:2;*/
}
</style>
플렉스 레이아웃을 사용할 때 주의해야 할 점은 상위 컨테이너 ul.flex의 높이를 설정하면 여백의 음수 값이 설정된다는 것입니다. 세로 방향의 하위 항목이 실패하게 되는데, 구체적인 이유는 모르겠습니다. 높이를 설정하고 수직 여백 값을 적용하려면 ul.flex에 algin-content:flex-start 속성을 추가하면 됩니다. 구체적으로 왜 이런 일이 발생하는지 잘 모르겠습니다. 이해하는 사람이 댓글 영역에서 지침을 제공할 수 있기를 바랍니다. 이 플렉스 레이아웃에서는 마우스 오버 중에 z-index:2를 추가하여 오버레이 수준을 향상시킬 수도 있습니다.
<style>
.grid{
margin: 50px;
height: 300px;
width: 300px;
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
box-sizing: border-box;
}
.grid > li{
margin-top: -4px;
margin-left: -4px;
box-sizing: border-box;
list-style: none;
line-height: 100px;
text-align: center;
border: 4px solid #ccc;
}
.grid > li:hover{
border-color: red;
position: relative;
/*z-index:2;*/
}
</style>
여기서 주의할 점은 li 하위 항목의 너비와 높이를 설정하지 않는다는 것입니다. 이 그리드 레이아웃에서는 마우스 오버 중에 z-index:2를 추가하여 오버레이 수준을 높일 수도 있습니다.
<style>
.table{
margin-top: 100px;
width: 300px;
height: 300px;
text-align: center;
border: 4px solid #ccc;
border-collapse: collapse;
box-sizing: border-box;
}
.table td{
/*height: 100px;*/
width: 100px;
vertical-align: middle;
border: 4px solid #ccc;
text-align: center;
box-sizing: border-box;
line-height: 100px;
}
.table td:hover{
border-color: red;
position: absolute;
width: 94px;
height: 100px;
margin-top: -4px;
margin-left: -4px;
box-sizing: content-box;
}
</style>
| 1 | 2 | 3 |
| 1 | table | 3 |
| 1 | 2 | 3 |
테이블 레이아웃 사용 시 주의할 점은 다음과 같습니다.
1. line-height 설정 값은 height 값과 일치해야 합니다. 테이블 행의 높이는 행에서 가장 큰 셀의 높이 또는 행 높이에 따라 달라지기 때문입니다. 행 높이와 높이가 일치하지 않으면 열의 테두리가 셀을 넘치게 됩니다.
2. 특정 셀의 테두리가 다른 셀의 테두리를 덮도록 하려면 셀에 대해 상대 대신 position:absolute를 설정해야 합니다.
3. margin-left의 설정 값은 border-width의 1.5배입니다. 이것은 크롬에서 테스트한 결과입니다. 구체적인 이유는 댓글란에 알려주시기 바랍니다.
위 내용은 CSS에서 9제곱 그리드를 구현하는 방법은 무엇입니까? CSS로 구공게를 구현하는 네 가지 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





