CSS에서 오버플로를 지우는 방법은 무엇입니까? 오버플로:수레를 지우는 숨겨진 예
이 기사에서는 CSS의 Overflow:hidden 속성을 사용하여 부동소수점을 삭제하는 방법을 소개합니다.
이전 글에서 CSS의 Overflow:hidden 콘텐츠의 오버플로 및 숨겨진 효과를 소개했습니다. 다음 글에서는 CSS의 Overflow:hidden 속성이 부동 소수점 지우기를 구현하는 방법을 살펴보겠습니다.
우선, 부동 소수점을 지우는 것은 상위 요소가 부동 요소의 높이를 감지하여 상위 요소를 지원할 수 있다는 것을 의미합니다. 즉, 상위 요소는 자체 높이를 가지며, 따라서 상위 요소 뒤에 있는 요소를 피합니다. 부동 소수점을 지우면 상위 요소 뒤에 있는 형제 요소의 레이아웃에 미치는 영향이 해결되는 반면, 하위 요소 뒤에 있는 형제 요소의 레이아웃은 계속 채워집니다.
구체적인 예를 살펴보겠습니다
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
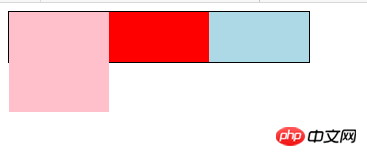
</html>효과는 다음과 같습니다.

위 코드에서는 부모의 높이를 자동으로 설정하지 않았지만 부모는 표시합니다. 높이를 child1로 설정했기 때문에 Float는 문서 흐름에서 설정되고 분리되므로 상위에는 단 하나의 문서 흐름 요소인 child2만 있습니다. 따라서 이제 상위는 child2와 동일한 높이로 늘어납니다. 부모에 대한overflow:hidden 속성을 설정하면 어떤 영향이 있을까요? 특정 코드를 살펴보겠습니다
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
overflow: hidden;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
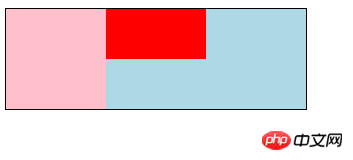
</html>효과는 다음과 같습니다.

위 렌더링에서 상위 요소에 "overflow:hidden"을 추가하면 상위 요소가 이를 래핑할 수 있음을 알 수 있습니다. . 문서 흐름 부동, 즉 "overflow:hidden"은 포함 블록 내의 하위 요소에 대한 부동 효과를 지웁니다.
이 기사는 여기서 끝납니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주목하세요! ! !
위 내용은 CSS에서 오버플로를 지우는 방법은 무엇입니까? 오버플로:수레를 지우는 숨겨진 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





