Node.js에서 MySQL 데이터베이스를 운영하는 기본 튜토리얼
이 기사는 Node.js에서 MySQL 데이터베이스를 운영하는 데 대한 기본 튜토리얼을 제공합니다. 이는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
이 글은 npm 모듈 mysql을 사용하여 MySQL 데이터베이스를 작동하는 방법에 대한 기본 튜토리얼입니다. MySQL이 컴퓨터에 설치되어 있지 않은 경우에는 MySQL의 설치 및 구성이 필요하지 않습니다. WAMP, XAMPP 등 통합 환경 설치를 권장합니다. 이 기사는 또한 경량 Node.js 프레임워크 Koa를 사용하여 프런트 엔드 브라우저 요청을 통해 프로젝트 시나리오를 시뮬레이션하기 위해 웹 프로그램을 구축합니다. Koa 프레임워크의 구문을 마스터하지 않고도 이 기사를 쉽게 읽을 수 있습니다.
프로젝트 초기화
프로젝트 디렉터리를 생성하고 npm init를 사용하여 프로젝트를 초기화한 후 다음 작업을 수행합니다. npm init初始化项目后,执行下面操作:
安装依赖
npm install mysql koa koa-router
创建index.js
// index.js
const Koa = require('koa');
const Router = require('koa-router');
const mysql = require('mysql');
const app = new Koa();
const router = new Router();
const connection = mysql.createConnection({
host: 'localhost', // 填写你的mysql host
user: 'root', // 填写你的mysql用户名
password: '123456' // 填写你的mysql密码
})
connection.connect(err => {
if(err) throw err;
console.log('mysql connncted success!');
})
router.get('/', ctx => {
ctx.body = 'Visit index';
})
app.use(router.routes());
app.listen(3000);在shell中执行node index.js,当看到shell中打印出mysql connected success!,表明MySQL数据库连接成功。

打开浏览器, 访问localhost:3000,当看到屏幕显示Visit index时,表名项目初始化成功。

数据库操作
创建数据库
当访问/createdb时,创建一个mysqlkoa的数据库,代码如下:
router.get('/createdb', ctx => {
return new Promise(resolve => {
const sql = `CREATE DATABASE mysqlkoa`;
connection.query(sql, (err) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `create database mysqlkoa success!`
}
resolve();
});
})
})重新执行node index.js,并使用浏览器访问localhost:3000/createdb
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/332/781/973/1540792367149822.png" class="lazy" title="1540792367149822.png" alt="Node.js에서 MySQL 데이터베이스를 운영하는 기본 튜토리얼">
创建数据表
为了方便,我们直接在连接时使用刚才创建的数据库,需要在mysql.createConnection中添加database:mysqlkoa的配置项。
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '123456',
database: 'mysqlkoa' // 添加该列
})当访问/createtable时,我们创建一个数据表fe_frame,该表用来保存前端框架的数据:
router.get('/createtable', ctx => {
return new Promise(resolve => {
const sql = `CREATE TABLE fe_frame(
id INT(11) AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255),
author VARCHAR(255)
)`;
connection.query(sql, (err ,results, filelds) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `create table of fe_frame success!`
}
resolve();
})
})
})重新执行node index.js,并使用浏览器访问localhost:3000/createtable
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/332/781/973/1540792367149822.png" class="lazy" title="1540792367149822.png" alt="Node.js에서 MySQL 데이터베이스를 운영하는 기본 튜토리얼">
插入数据
插入单条数据
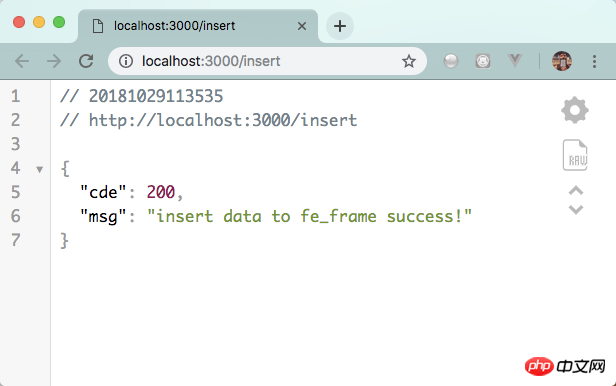
当访问/insert时,用来插入单条数据:
router.get('/insert', ctx => {
return new Promise(resolve => {
const sql = `INSERT INTO fe_frame(name, author)
VALUES('vue', 'Evan')`;
connection.query(sql, (err) => {
if (err) throw err;
ctx.body = {
cde: 200,
msg: `insert data to fe_frame success!`
}
resolve();
})
})
})重新执行node index.js,并使用浏览器访问localhost:3000/insert

插入多条数据
当访问/insertmulti
router.get('/insertmulti', ctx => {
return new Promise(resolve => {
const sql = `INSERT INTO fe_frame(name, author)
VALUES ?`;
const values = [
['React', 'Facebook'],
['Angular', 'Google'],
['jQuery', 'John Resig']
];
connection.query(sql, [values], (err, result) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `insert ${result.affectedRows} data to fe_frame success!`
}
resolve();
})
})
})router.get('/delete', ctx => {
return new Promise(resolve => {
const name = ctx.query.name;
const sql = `DELETE FROM fe_frame WHERE name = '${name}'`;
connection.query(sql, (err, result) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `delete ${result.affectedRows} data from fe_frame success!`
};
resolve();
})
})
})


브라우저를 열고 localhost:3000을 방문하세요. 화면에 Visit index가 표시되면 테이블명 프로젝트가 성공적으로 초기화된 것입니다.

 데이터베이스 생성
데이터베이스 생성
router.get('/update', ctx => {
return new Promise(resolve => {
const sql = `UPDATE fe_frame SET author = 'Evan You' WHERE NAME = 'vue'`;
connection.query(sql, (err, result) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `update ${result.affectedRows} data from fe_frame success!`
};
resolve();
})
})
})로그인 후 복사
노드 index.js를 다시 실행하고, 브라우저를 사용하여 localhost에 접속합니다:3000/createdb router.get('/update', ctx => {
return new Promise(resolve => {
const sql = `UPDATE fe_frame SET author = 'Evan You' WHERE NAME = 'vue'`;
connection.query(sql, (err, result) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `update ${result.affectedRows} data from fe_frame success!`
};
resolve();
})
})
})
데이터 테이블 생성
편의상 접속 시 방금 생성한 데이터베이스를 직접 사용합니다. mysql.createConnection에 Database:mysqlkoa 구성 항목을 추가해야 합니다.
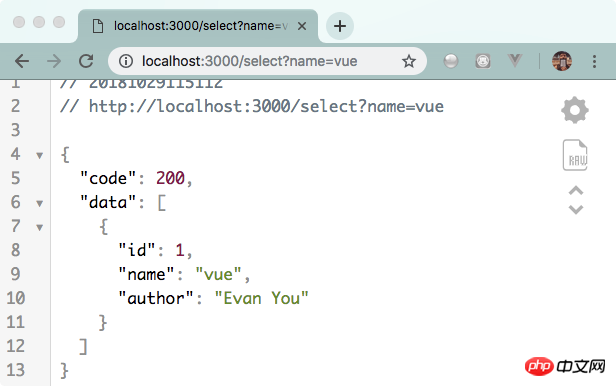
router.get('/select', ctx => {
return new Promise(resolve => {
let name = ctx.query.name;
const sql = `SELECT * FROM fe_frame WHERE name = '${name}'`;
connection.query(sql, (err, result) => {
if (err) throw err;
ctx.body = {
code: 200,
data: result
}
resolve();
})
})
})/createtable에 액세스하면 프런트 엔드 프레임의 데이터를 저장하는 데 사용되는 데이터 테이블 fe_frame을 생성합니다.  rrreee
rrreee
데이터 삽입
단일 데이터 삽입
/insert에 액세스할 때 이를 사용하여 단일 데이터 조각을 삽입하세요.  rrreee노드 재실행 index.js를 실행하고 브라우저를 사용하여 localhost에 액세스합니다: 3000/insert🎜🎜
rrreee노드 재실행 index.js를 실행하고 브라우저를 사용하여 localhost에 액세스합니다: 3000/insert🎜🎜 🎜🎜🎜Insert multiple data of data🎜🎜
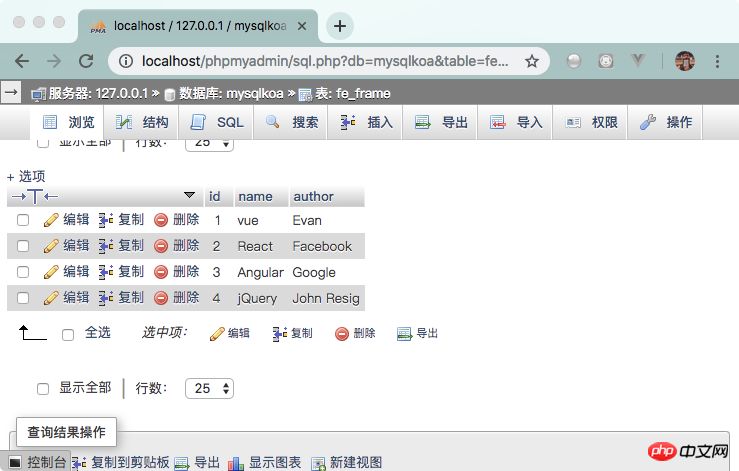
🎜🎜🎜Insert multiple data of data🎜🎜/insertmulti에 액세스할 때 여러 데이터 조각을 삽입하는 데 사용됩니다. 🎜rrreee 🎜node index.js를 다시 실행하고 브라우저를 사용하여 localhost에 액세스합니다: 3000/insertmulti🎜🎜🎜🎜🎜🎜🎜phpMyAdmin을 사용하여 액세스하면 mysqlkoa 테이블이 다음과 같은 것을 볼 수 있습니다🎜🎜🎜🎜🎜Delete data🎜🎜 /삭제 접근 시 해당 행을 삭제합니다. 요청 매개변수 이름을 사용하여 삭제할 프레임을 지정하고 ctx.query.name을 사용하여 서버 측에서 이를 얻습니다. 코드는 다음과 같습니다. 🎜rrreee🎜노드 index.js를 다시 실행하고 브라우저를 사용하여 access http://localhost:3000/delete? name=jQuery🎜🎜🎜🎜🎜🎜🎜Modify data🎜🎜 /update에 액세스할 때 업데이트된 vue 프레임워크의 작성자 이름은 Evan You이며 코드는 다음과 같습니다.🎜rrreee 🎜node index.js를 다시 실행하고 브라우저를 사용하여 🎜http ://localhost:3000/update🎜🎜🎜🎜🎜에 액세스합니다. 🎜🎜데이터 찾기🎜🎜 /select에 액세스하면 프레임 이름 조건에 맞는 항목을 가져옵니다. 요청 매개변수의 코드는 다음과 같습니다. 🎜rrreee🎜node index.js를 다시 실행하고 브라우저를 사용하여 http://localhost:3000/select?name=vue🎜🎜🎜🎜🎜🎜을 방문합니다.위 내용은 Node.js에서 MySQL 데이터베이스를 운영하는 기본 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.




