CSS에서 border-collapse 속성을 사용하여 테이블 테두리 선을 설정하는 방법은 무엇입니까? (코드 예)
CSS에서 border-collapse 속성을 사용하여 표 테두리 선을 설정하는 방법은 무엇입니까? 이 기사에서는 CSS의 border-collapse 속성이 무엇인지 소개합니다. border-collapse 속성은 테이블 테두리 선을 설정합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 CSS를 이해해 봅시다. border-collapse 속성이 무엇인가요? 그것이하는 일.
border-collapse 속성: 테이블의 테두리를 단일 테두리로 병합할지 여부를 설정합니다. 즉, 테이블 테두리를 병합할지 아니면 별도로 표시할지를 설정하는 데 사용됩니다.
기본 구문:
border-collapse : separate | collapse ;
separate: 기본값, 테두리가 분리됩니다. 즉, 이중선 테두리가 표시됩니다.
collapse: 가능하다면 테두리를 한 줄, 즉 한 줄 테두리로 병합합니다.
이에서 우리는 border-collapse 속성이 두 개의 테이블 테두리 선 스타일, 즉 이중선 테두리와 단일선 테두리를 설정할 수 있음을 알 수 있습니다.
간단한 코드 예시를 통해 테이블의 두 가지 테두리선 스타일 구현을 살펴보겠습니다
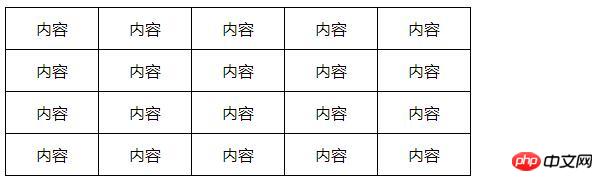
이중선 테이블 테두리 구현
html 코드:
<table> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> </table>
css 코드:
table,table td{
text-align: center;
border: 1px solid #000;
border-collapse:separate;
}
table td{
padding: 10px 30px;
}Rendering :

표 테두리의 이중선 스타일은 실제로 매우 간단합니다. 표의 외부 테두리와 표의 각 셀 테두리만 동시에 설정하면 됩니다. 그것. Separate가 기본값이기 때문에 border-collapse: Separate가 설정되지 않은 경우에도 테이블에는 여전히 이중선 효과가 표시됩니다. border-collapse 속성으로 테두리를 병합하여 한 줄 테두리를 구현하는 방법을 주로 살펴보겠습니다. html 코드는 동일하며 CSS 스타일만 설정하면 됩니다: css 코드:
table,table tr td {
border: 1px solid #000;
text-align: center;
border-collapse: collapse;
}
table tr td {
padding: 10px 30px;
}Rendering :
 한 줄 테두리 구현도 매우 간단합니다. 두 개의 인접한 테이블 테두리를 하나로 병합하려면 두 줄 스타일을 기반으로 합니다. 함께 병합되고 테두리가 한 줄로 표시됩니다.
한 줄 테두리 구현도 매우 간단합니다. 두 개의 인접한 테이블 테두리를 하나로 병합하려면 두 줄 스타일을 기반으로 합니다. 함께 병합되고 테두리가 한 줄로 표시됩니다.
요약: 표 테두리의 한 줄 테두리 스타일과 이중 줄 테두리 스타일 모두 프런트엔드 페이지에서 널리 사용됩니다. 필요에 따라 다양한 스타일을 사용할 수 있습니다. 학습에 도움이 되기를 바랍니다. . 더 많은 관련 튜토리얼을 보려면
CSS 기본 비디오 튜토리얼, HTML 비디오 튜토리얼 , bootstrap 비디오 튜토리얼 을 방문하세요!
위 내용은 CSS에서 border-collapse 속성을 사용하여 테이블 테두리 선을 설정하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




