페이지를 다시 로드하지 않고 자바스크립트로 기록 기록을 만드는 방법(코드)
이 기사의 내용은 JavaScript가 페이지를 다시 로드하지 않고도 기록(코드)을 생성할 수 있는 방법에 대한 것입니다. 필요한 친구가 참고할 수 있으면 도움이 될 것입니다. .
Background
최근 작업 중 다중 페이지 애플리케이션에서 여러 페이지에서 공유해야 하는 요구 사항이 발생했습니다. 동일한 데이터 소스와 페이지 전환은 페이지 데이터를 새로 고치지 않고 초기 단계에서 여러 페이지를 한 페이지에 구현하는 효과만 고려했기 때문에 기록의 역방향 기능을 구현할 수 있습니다. 히스토리 스택을 고려하지 않아 페이지 입구가 한 번에 푸시됩니다. 다음은 몇 가지 해결 방법을 요약한 것입니다.
hash
URL에서 #은 웹페이지에 처음 접속했을 때의 위치를 나타내는 위치 식별자라고 합니다. 라벨을 붙일 때 우리 중 많은 사람들이 주로 다음을 통해 앵커 포인트 점프를 수행했습니다. href 이동하려는 위치의 ID 값을 설정합니다. 이 과정에서 페이지는 새로 고쳐지지 않지만 window.location.hash를 사용하여 현재 페이지의 해시 값을 얻을 수 있습니다. 동시에 이를 통해 새로운 해시 값을 쓸 수도 있고 hashchange 이벤트를 수신하여 해시 값이 변경되었는지 여부를 감지할 수도 있습니다. 팝업 마스크 페이지를 클릭하면 location.hash 값을 수동으로 수정할 수 있으므로 window.history.back()을 클릭하면 기록을 롤백할 수 있습니다.
#🎜 🎜## 🎜🎜#Example코드는 다음과 같습니다.
nbsp;html>
<meta>
<title>Title</title>
<style>
body{
background: #ccc;
}
.colorBlock {
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
}
.colorBlue{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: cornflowerblue;
}
.colorgray{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: lightcoral;
}
.colorgreen{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: greenyellow;
}
.btnBlock{
text-align: center;
}
.btn{
border: 5px solid #ffffff;
font-size: 24px;
line-height: 50px;
width: 40vh;
}
</style>
<div>
加载中....
</div>
<div>
<button>change-url</button>
</div>
<script>
(
function () {
var a=0;
setInterval(function () {
a++;
document.getElementById("content").innerText=a;
},1000)
}
)()
window.addEventListener("hashchange",function (e) {
var now=location.hash && location.hash.substring(1);
switch (now){
case "blue":
document.getElementById("content").setAttribute("class","colorBlue");
break;
case "gray":
document.getElementById("content").setAttribute("class","colorgray");
break;
case "green":
document.getElementById("content").setAttribute("class","colorgreen");
break;
}
},false);
document.getElementsByClassName("btn")[0].addEventListener("click",function () {
var now=location.hash && location.hash.substring(1);
if(now=="blue"){
location.hash="gray"
document.getElementById("content").setAttribute("class","colorgray");
}else if(now=="gray"){
location.hash="green"
document.getElementById("content").setAttribute("class","colorgreen");
}else if(now=="green"){
location.hash="blue"
document.getElementById("content").setAttribute("class","colorBlue");
}
},false);
</script>
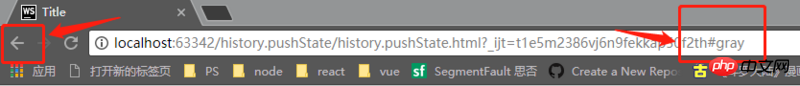
브라우저에서 페이지를 열고 다음과 같이 경로에 #blue를 추가합니다. #🎜 🎜#
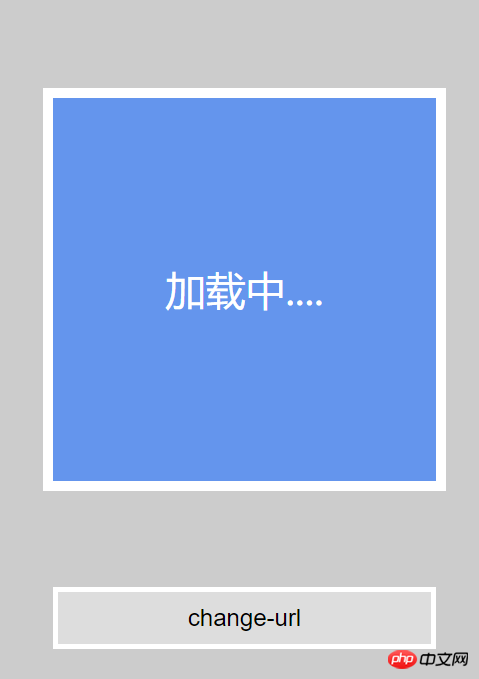
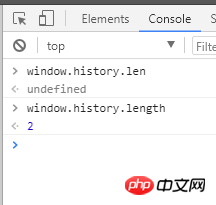
 다음 페이지를 볼 수 있습니다. 초기 조건에서는 페이지가 로드되고... 타이머는 업데이트를 트리거하고 증가하는 숫자를 표시합니다. 이때 콘솔에서 값이 2인 해당 기록.길이를 인쇄할 수 있습니다.
다음 페이지를 볼 수 있습니다. 초기 조건에서는 페이지가 로드되고... 타이머는 업데이트를 트리거하고 증가하는 숫자를 표시합니다. 이때 콘솔에서 값이 2인 해당 기록.길이를 인쇄할 수 있습니다.

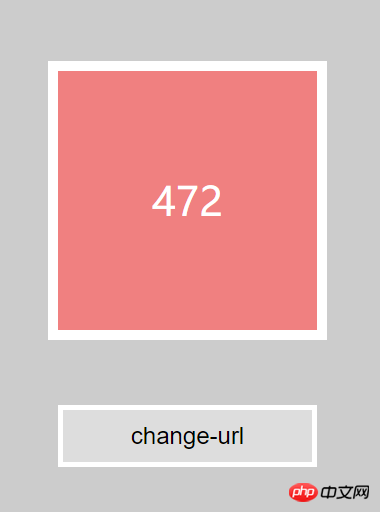
다음으로 URL 변경 버튼을 클릭하여 해시 값을 수정하는 것을 볼 수 있습니다. 해당 경로가 변경되고 #blue가 #g'ra로 변경되었으며 이에 따라 배경색도 변경되었습니다. 그러나 현재는 증가하는 숫자가 새로 고쳐지지 않았으며 이는 우리 페이지가 다음 과정을 거치지 않았음을 나타냅니다. 새로고침하고 다시 로드하는 중입니다. 

re- 콘솔에 window.history.length를 입력하면 해당 값이 3으로 변경된 것을 볼 수 있습니다. 브라우저 뒤로 화살표를 클릭하면 페이지 배경이 이전 파란색 배경으로 변경됩니다. 이제 원하는 기능을 달성했습니다. #🎜🎜 #
history.pushState 추가로 위에서 언급한 방법 또한 html5의 새로운history.pushState를 통해서도 동일한 효과를 얻을 수 있습니다.
추가로 위에서 언급한 방법 또한 html5의 새로운history.pushState를 통해서도 동일한 효과를 얻을 수 있습니다.
API
history.pushState(state,title,url)
Example
위의 예를 테스트했지만 모니터링해야 할 것은 popstate 이벤트, 새 기록 레코드 생성 및 현재 정보를 History.state에 저장하는 것입니다.
history.pushState && window.addEventListener("popstate",function(e){})
history.pushState && history.pushState(state,title,url)Summary# 🎜🎜## 🎜🎜#위에 소개된 두 가지 방법 모두 페이지 이동 없이 URL을 수정하고 새 기록 레코드를 추가할 수 있습니다. 브라우저의 기본 텍스트를 통해 앞으로 및 뒤로 작업을 수행할 수 있지만, 주의해야 할 점은 다음과 같습니다. 두 개는 수정을 트리거하는 서로 다른 응답 이벤트를 모니터링하며 URL을 수정하는 방법도 다릅니다.
위 내용은 페이지를 다시 로드하지 않고 자바스크립트로 기록 기록을 만드는 방법(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




