프런트 엔드 개발에서 테두리 속성은 요소에 테두리를 추가할 때 자주 사용되는 속성입니다. 하지만 인접한 두 요소가 동시에 테두리를 추가하면 테두리가 서로 겹치는 문제가 발생합니다. (아래 그림과 같이) 그렇다면 겹치는 부분의 테두리를 제거하는 방법은 무엇입니까?
이 글에서는 CSS에서 테두리 겹침을 해결하는 방법, 즉 CSS에서 겹치는 테두리를 제거하여 인접한 테두리가 한 줄로 표시되도록 하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

테두리 겹침은 두 가지 상황으로 나눌 수 있습니다. 즉,
1, 겹침 div, ul 및 기타 요소 상자에 테두리 설정 후 문제
2 테이블 테이블에 테두리 설정 후 겹치는 문제
이러한 문제를 해결하는 방법을 소개하겠습니다. 테두리 겹침 문제 해결 방법, 간단한 코드 예제를 사용하여 테두리 설정 후
1, div, ul 및 기타 요소 상자를 설명합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框重叠</title>
<style>
ul li{list-style: none;}
.demo{
width: 310px;
height: 205px;
margin: auto;
padding: 10px;
border: 1px solid red;
margin-bottom:-1px ;
}
.demo li{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000000;
margin:0px -1px -1px 0px ;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
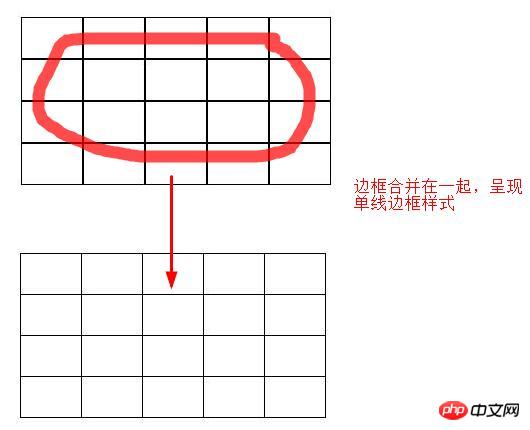
2. 표에 테두리를 설정한 후 겹치는 문제 여백을 제거한 후 양식에 테두리가 겹쳐서 테두리 선이 두꺼워지는 문제가 발생합니다. border-collapse:collapse를 설정하여 테두리를 설정할 수 있습니다. 이는 겹치는 테두리를 병합하여 테두리를 형성하여 단일 선 테두리 효과를 얻습니다. Rendering:
Summary: 위는 이 글에서 소개한 CSS로 겹치는 테두리를 제거하는 방법이길 바랍니다. 모든 사람의 공부에 도움이 될 수 있습니다. 더 많은 관련 튜토리얼을 보려면 다음을 방문하세요: CSS 튜토리얼 ,
,
위 내용은 CSS로 겹치는 테두리를 제거하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



