"블록 서식 컨텍스트"라는 말을 들어본 적이 없을 수도 있지만 레이아웃에 CSS를 사용해 본 적이 있다면 이미 그 목적을 알고 있을 것입니다. 이 기사에서는 블록 서식 컨텍스트를 생성하는 기존 방법과 CSS 레이아웃에서 이것이 중요한 이유를 다루고 블록 서식을 생성하는 새로운 방법을 보여 드리겠습니다.
이 기사는 BFC(블록 서식 컨텍스트)에 관한 것입니다. 이 용어를 들어본 적이 없을 수도 있지만 CSS로 레이아웃을 수행해 본 적이 있다면 이미 그것이 무엇인지 알고 있을 것입니다. BFC가 무엇인지, 무엇을 하는지, 어떻게 만드는지 이해하는 것은 CSS 레이아웃의 사용법을 이해하는 데 도움이 될 수 있습니다.
다음으로 BFC의 내용을 몇 가지 친숙한 예를 통해 설명하겠습니다.
먼저 BFC가 무엇인지 살펴볼까요?
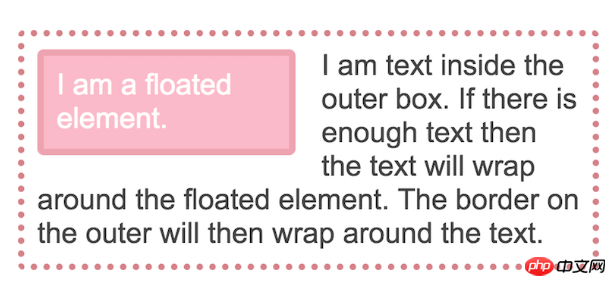
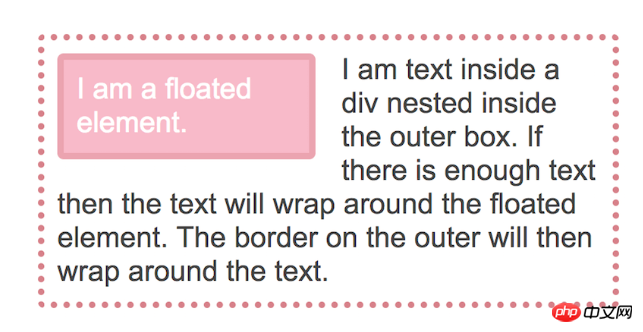
BFC(블록 수준 서식 지정 컨텍스트)의 동작은 간단한 부동 소수점 예제를 사용하면 가장 쉽게 이해할 수 있습니다. 아래 예에서는 왼쪽에 이미지가 떠 있고 일부 텍스트가 있는 상자가 설정되어 있습니다. 텍스트가 많으면 플로팅 이미지를 둘러싸며 테두리가 텍스트와 내부 이미지를 둘러쌉니다.
<div class="outer">
<div class="float">I am a floated element.</div>
I am text inside the outer box.
</div>효과는 다음과 같습니다:

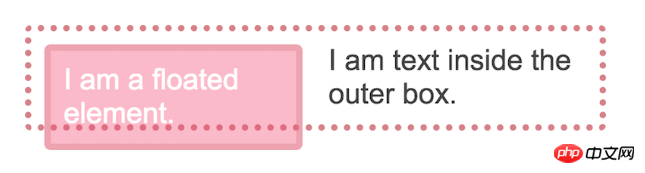
일부 텍스트를 삭제하여 텍스트가 이미지 주위를 감싸지 않도록 하는 경우 , 플로트가 문서 흐름에서 제거되기 때문에 테두리가 올라가서 이미지 아래에서 텍스트 높이까지 이어집니다. 효과는 다음과 같습니다:

위의 상황은 요소를 띄울 때 텍스트가 배치된 상자가 동일한 너비로 유지되고 짧아지기 때문에 발생합니다. 부동 요소를 위한 공간을 만들기 위해 공간은 텍스트의 줄 상자입니다. 이것이 배경과 테두리가 플로트 뒤에서 움직이는 것처럼 보이는 이유입니다.
이 레이아웃 문제를 해결하는 방법에는 일반적으로 두 가지가 있습니다. 한 가지 방법은 텍스트와 이미지 아래에 요소를 삽입하고 둘 다 지우도록 설정하는 효과가 있는 Clearfix 핵을 사용하는 것입니다. 또 다른 방법은 기본값인 visible 대신 Overflow 속성을 사용하는 것입니다.
.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
오버플로가 이런 방식으로 작동하는 이유는 표시되는 초기 값 이외의 값을 사용하면 블록 수준 서식 지정 컨텍스트가 생성되고 BFC One 특성이 있기 때문입니다. of는 부동 소수점 숫자를 포함한다는 것입니다.
BFC는 큰 레이아웃에 작은 레이아웃으로 볼 수 있습니다
BFC는 내부의 미니라고 생각하시면 됩니다 페이지 레이아웃. 요소가 BFC를 생성한 후에는 상자 바닥에서 더 이상 오버플로되지 않는 요소를 포함하여 우리가 볼 수 있는 모든 콘텐츠를 포함합니다. BFC는 또한 몇 가지 다른 유용한 동작을 구현합니다.
BFC는 여백 축소를 방지합니다.
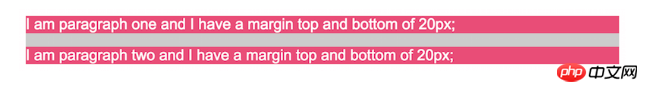
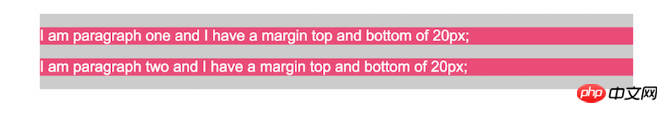
여백 축소를 이해하는 것도 과소평가된 CSS 기술입니다. 다음 예에서는 배경색이 회색인 div를 설정하겠습니다.
이 div에는 두 개의 단락이 있습니다. 외부 div 요소의 아래쪽 가장자리는 40픽셀이고 단락의 위쪽 및 아래쪽 여백은 20픽셀입니다.
.outer {
overflow: auto;
}p 요소의 가장자리와 외부 div의 여백 사이에 아무 것도 없기 때문에 두 부분이 축소되어 단락이 상자의 위쪽 및 아래쪽과 같은 높이로 끝납니다. 아래와 같이 단락 위와 아래에 회색 색상이 표시되지 않습니다.

그러나 BFC를 활용하면 단락과 접히지 않도록 가장자리 거리를 유지하면 아래 작업에 표시된 것처럼 가장자리 뒤에 있는 컨테이너의 회색 배경을 볼 수 있으며 여백이 접히는 것을 방지할 수 있습니다.
BFC는 콘텐츠 포장이 떠다니는 것을 멈춥니다. 
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
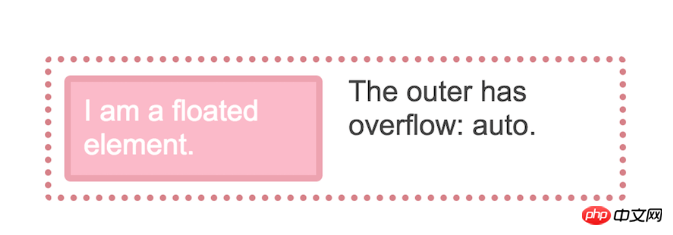
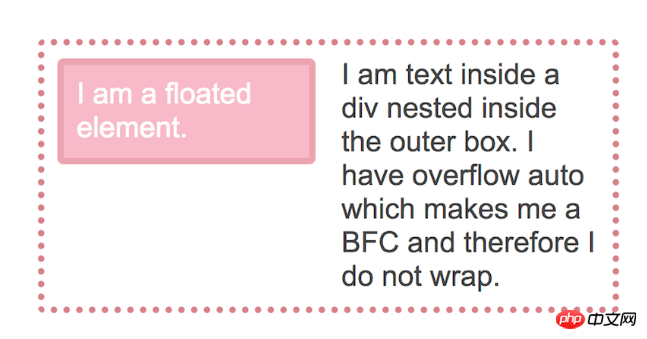
}텍스트를 래핑하는 div를 BFC로 만들어 래핑 동작을 방지할 수도 있습니다.
<div class="outer">
<div class="float">I am a floated element.</div>
<div class="text">I am text</div>
</div>효과는 다음과 같습니다: 
이것은 기본적으로 여러 열이 있는 부동 레이아웃을 만드는 방법입니다. 항목을 플로팅하면 해당 항목에 대한 BFC도 생성되므로 오른쪽 열이 왼쪽 열보다 높으면 열이 서로 감싸지 않습니다.
 BFC를 만들 수 있는 또 다른 것은 무엇인가요?
BFC를 만들 수 있는 또 다른 것은 무엇인가요?
除了用于overflow创建BFC之外,其他一些CSS属性还会创建BFC。正如我们所看到的,浮动元素会创建一个BFC。因此,您的浮动项目将包含其中的任何内容。
使用position: absolute或position: fixed在元素上。
使用display: inline-block,display: table-cell或display: table-caption。该table-cell和table-captions为这些HTML元素的默认,所以如果你有一个数据表,例如,每个单元将创建一个BFC。
使用column-span: all,用于跨越多列布局的列。Flex和Grid项也会创建类似BFC的内容,除了它们分别被描述为Flex格式上下文和网格格式上下文。这反映了每个参与的布局类型。块格式化上下文表示该项目正在参与块布局,Flex格式上下文表示该项目正在参与Flex布局。在实践中,结果是相同的,包含浮点数并且边距不会坍塌。
创建BFC的新方法
使用溢出或其他一些方法来创建BFC有两个问题。首先,这些方法具有基于它们真正设计的副作用。overflow方法创建一个BFC并包含浮点数,但在某些情况下,您可能会发现有一个不需要的滚动条,或者剪切了阴影。这是因为溢出属性旨在让您告诉浏览器在溢出情况下要做什么 - 导致滚动条或剪辑内容。浏览器完全按照你的要求做了!
即使在没有任何不必要的副作用的情况下,使用溢出也可能让另一个开发人员感到困惑。为什么溢出设置为自动或滚动?原始开发者的意图是什么?他们想要这个组件上的滚动条吗?
什么是有用的将是一种创建BFC的方法,该BFC在其他方面是惰性的,不会产生其他行为,只能创建迷你布局,以及安全地在其中发生事情的能力。该方法不会引起任何意外问题,也可以明确开发人员的意图。CSS工作组认为这可能非常方便,因此我们有一个新的display属性值- flow-root。
您可以display: flow-root在本文的任何情况下使用,其中创建新的BFC将是有利的 - 包含浮动,防止边缘折叠,或防止物品包裹浮动。
如果您的浏览器支持display: flow-root最新的Firefox或Chrome,您可以在下面的代码中看到所有这些内容。
<h2>Containing floats</h2> <div class="ex1"> <div class="ex1-float">I am a floated element.</div> I am text inside the outer box. </div> <h2>Prevent margin collapsing</h2> <div class="ex2"> <p>I am paragraph one and I have a margin top and bottom of 20px;</p> <p>I am paragraph two and I have a margin top and bottom of 20px;</p> </div> <h2>Prevent float wrapping</h2> <div class="ex3"> <div class="ex3-float">I am a floated element.</div> <div class="ex3-text"> I am text inside a div nested inside the outer box. I have overflow auto which makes me a BFC and therefore I do not wrap. </div> </div>
* { box-sizing: border-box; }
body {
margin: 40px;
background-color: #fff;
color: #444;
font: 1.4em Arial, sans-serif;
}
/** example 1*/
.ex1 {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
display: flow-root;
}
.ex1-float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
/* example 2*/
.ex2 {
background-color: #ccc;
margin: 0 0 40px 0;
display: flow-root;
}
.ex2 p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}
/* example 3 */
.ex3 {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.ex3-float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
.ex3-text {
display: flow-root;
}浏览器对此值的支持是有限的,但是如果您认为它会很方便,那么请继续在Edge中投票。但是,即使您现在无法在代码中使用方便的流根功能,您现在也可以了解BFC是什么,以及当您使用溢出或其他方法来包含浮点数时您正在做什么。例如,如果要在非支持的浏览器中为flex或网格布局创建回退,那么理解BFC将停止包装浮动项的事实非常有用。
您还可以理解在浏览器如何布局网页方面非常重要的内容。虽然它们本身似乎无关紧要,但正是这些小知识可以加快创建和调试CSS布局所需的时间。
위 내용은 BFC(블록 수준 서식 지정) 컨텍스트란 무엇입니까? 그것은 무엇을 합니까? 만드는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




