CSS 색상: CSS 색상의 다양한 정의 소개
색상은 텍스트 색상, 배경색, 그라데이션, 그림자, 테두리 등 CSS에서 널리 사용됩니다. 모두 색상을 정의하는 방법이 필요하며 각 색상을 정의하는 방법에는 장단점이 있습니다. 이 기사에서는 CSS의 다양한 색상 정의를 공유합니다.
color 속성은 텍스트의 색상을 매우 간단하게 정의하며, 더 중요한 것은 색상 정의에서 다양한 유형의 색상 단위를 사용할 수 있다는 것입니다. (추천 과정: css 동영상 튜토리얼)
색상 이름
CSS는 가장 기본적인 색상부터 풍부하고 다채롭다고 할 수 있는 좀 더 풍부한 색상까지 140개 이상의 색상 이름을 제공합니다.
body{ color: black;}
a{ color: orange;}위 예시는 특정 색상 이름으로 정의되어 있지만 색상 이름은 기억하기 어렵고, 매우 구체적인 색상을 원할 수도 있으므로 색상 이름을 사용하기가 쉽지 않을 수 있으니 다음에 하도록 하겠습니다. 다른 방법도 확인해보세요 색상 정의
RGB
컴퓨터 모니터, TV, 휴대폰은 모두 RGB 색상 모델을 사용하여 색상을 표시합니다. 기본적으로 모든 색상은 빨간색, 녹색, 파란색의 조합으로 정의됩니다. 빨간색, 녹색, 파란색에 대해 256가지 가능한 값이 있습니다. 컴퓨터는 0(영)부터 세기 시작하므로 최대값은 255입니다.
색상은 빨강, 초록, 파랑의 조합으로 이루어진 것이라는 점을 고려하면, 이 3가지 색상은 각각 256개의 가능한 값을 가지므로 256 * 256 * 256 = 16,777,216개의 색상을 사용할 수 있습니다.
RGB 모델은 색상이 물리적으로 렌더링되는 방식과 직접적인 관련이 있기 때문에 CSS 색상 단위가 되었습니다.
예를 들어 빨간색을 219 빨간색, 78을 녹색, 68을 파란색으로 정의할 수 있습니다.
a{ color: rgb(219, 78, 68);}검정색은 빨간색, 녹색 또는 파란색이 아닙니다.
body{ color: rgb(0, 0, 0);}스펙트럼의 반대편에서 흰색은 모든 빨간색입니다. 녹색 및 파란색의 전체 양:
body{ color: rgb(255, 255, 255);}RGBA
rgba 색상 단위는 rgb이며, 이는 우리가 추가하는 알파 값(10진수 값으로 0에서 1까지)이며 색상 투명도를 정의합니다.
body{ color: rgba(0, 0, 0, 0.8);}살짝 투명한 검정색.
색상 투명도의 목적은 배경과 조화를 이루는 것이므로 상황에 따라 조금씩 다르게 보일 수 있습니다. 특히 배경색에 유용합니다.
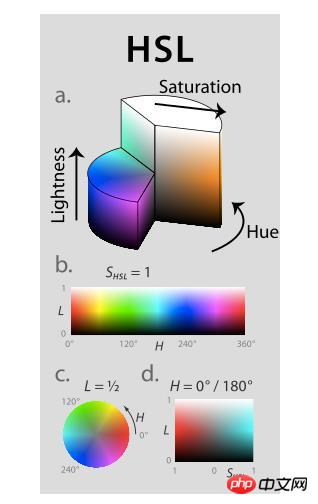
HSL 및 HSLA
HSL은 색상을 정의하는 또 다른 방법입니다. 컬러 휠처럼 생각해보세요.

색상을 빨간색, 녹색, 파란색으로 결합하는 대신 다음과 같이 정의할 수 있습니다.
Hue 값의 범위는 0에서 360까지이며 특정 색상으로 제한됩니다.
채도는 0%에서 100%까지의 백분율로 원하는 색상의 어둡거나 밝은 정도를 정의합니다.
밝기는 0%에서 100% 사이의 백분율로, 원하는 색상의 밝기를 정의합니다.
마찬가지로 HSL에서 다음과 같이 정의할 수 있습니다.
a{ color: hsl(4, 68%, 56%);}4는 빨간색을 의미합니다. 68%는 빨간색이 매우 두드러짐을 의미하고 56%는 흑백 사이에 있음을 의미합니다.
hsl 색상 단위는 RGB보다 이해하기 쉽습니다. 예상되는 결과는 분명하다. 기본적으로 색상은 3가지 개별 단계로 정의되며 각 값을 사용하여 원하는 색상을 렌더링할 수 있습니다. 노란색 음영을 원한다면 hsl(50, 68%, 56%)과 같은 값으로 시작하고 채도 및 밝기 값을 변경하여 원하는 특정 음영을 찾을 수 있습니다.
사람이 hsl을 더 읽기 쉽고, rgb가 컴퓨터를 더 읽기 쉬운 것 같아요.
hsla는 hsl과 동일하지만 투명도의 알파 값인
body{ color: hsla(4, 68%, 56%, 0.5);}투명 빨간색을 정의하는 기능만 추가합니다.
Hex
CSS의 색상은 #db4e44와 같은 16진수 값으로 정의할 수도 있습니다.
16진수 값이 무엇인지 이해하기 위해 2진수와 10진수가 어떻게 작동하는지 살펴보겠습니다.
| 바이너리 | 0 | 1 |
#🎜 🎜 # |
# ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 🎜🎜 # |
# ㅋㅋㅋㅋㅋㅋㅋㅋㅋ 🎜 # | 3
4 |
5 | 6
7 |
8 | 9|||||||
| # 🎜 🎜#hex | 0 | 1 | 2
3 |
4#🎜 ㅋㅋㅋ #A | B
C |
D | E
F#🎜 🎜##🎜 🎜## 🎜🎜# |
위 내용은 CSS 색상: CSS 색상의 다양한 정의 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.