calc()는 무엇을 할 수 있나요? CSS로 유연한 레이아웃 구현
이 글의 내용은 calc()가 무엇을 할 수 있는지 소개하는 것입니다. CSS로 유연한 레이아웃을 구현합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
아름다운 CSS 반응형 레이아웃을 만드는 것은 웹 애플리케이션의 모든 콘텐츠에 공간을 할당하는 것부터 시작됩니다. 높이 기능에는 길이 단위를 혼합하여 치수를 지정하는 기능이 필요합니다.
예를 들어, 면적의 50%와 고정된 공간(예: 10px)을 어떻게 예약할 수 있나요?
과거에는 위의 효과를 얻으려면 매우 복잡한 CSS 스타일을 설정해야 했지만 이제는 calc() 속성 을 사용하여 이 작업을 쉽게 수행할 수 있습니다.
또한 calc()를 사용하여 사물의 위치를 지정하거나 rgb() 색상 값을 설정하는 등 길이나 숫자가 사용되는 모든 곳에서 calc() 속성을 사용할 수 있습니다. 스타일 시트에서는 이를 유용하게 사용할 수 있는 경우가 많습니다.
CSS3의 새로운 속성 calc()가 유연한 레이아웃을 구현하는 방법을 소개하겠습니다. [추천 영상 학습: css3tutorial]
calc()는 무엇을 할 수 있나요?
calc() 속성은 CSS 길이나 숫자가 있는 스타일 시트의 어느 곳에서나 사용할 수 있습니다. calc()의 구체적인 사용법은 이전 글 [calc를 어떻게 사용하나요? ], 자세한 소개가 있으니 필요하시면 참고하시면 됩니다.
calc() 함수는 레이아웃을 더욱 유연하게 만드는 두 가지 주요 기능, 즉 백분율과 절대값 혼합 및 혼합 단위 사용을 제공합니다. 백분율과 절대 단위를 혼합하는 예를 살펴보겠습니다. 사용 가능한 영역의 50%에서 고정된 픽셀 수를 뺀 부분을 할당한다고 가정하면 다음과 같이 작성할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo {
width: 400px;
/*height: 200px;*/
border: 1px solid #000;
margin: 100px auto;
}
.cx {
width: calc(100% - 100px);
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
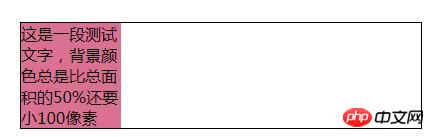
<div class="cx">这是一段测试文字,背景颜色总是比总面积的50%还要小100像素</div>
</div>
</html>배경색이 빨간색인 경우 다음과 같습니다. # 🎜🎜 #
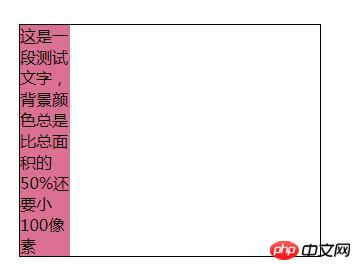
부모 크기를 줄이면 다음과 같습니다. calc() 사용의 이점은 명백합니다. 이러한 방식으로 다양한 값 유형을 결합함으로써 웹 애플리케이션은 이전보다 더 효과적으로 제어하여 다양한 크기의 장치에서 레이아웃을 처리할 수 있습니다. 또 다른 이점은 다양한 치수의 단위를 결합하여 최종 크기를 얻을 수 있다는 것입니다. 예를 들어 "em"과 "px" 단위를 혼합하여 현재 글꼴 크기를 기준으로 크기를 설정할 수 있습니다.
calc() 사용의 이점은 명백합니다. 이러한 방식으로 다양한 값 유형을 결합함으로써 웹 애플리케이션은 이전보다 더 효과적으로 제어하여 다양한 크기의 장치에서 레이아웃을 처리할 수 있습니다. 또 다른 이점은 다양한 치수의 단위를 결합하여 최종 크기를 얻을 수 있다는 것입니다. 예를 들어 "em"과 "px" 단위를 혼합하여 현재 글꼴 크기를 기준으로 크기를 설정할 수 있습니다.
.bar {
height: calc(10em + 3px);
}결합된 값의 좋은 예를 살펴보겠습니다.

calc()를 사용하면 +, -, * 및 / 기호를 통해 값을 더하고 빼고 곱하고 나눌 수 있습니다. 다양한 가능성. Calc()는 CSS 길이나 숫자를 계산하고 설정하는 등 어디서나 사용할 수 있습니다. 각도와 주파수를 계산하는 데 Calc()를 사용할 수도 있습니다.
참고: Chrome 19(개발자 채널 빌드)에서 calc() 속성을 사용하려면 -webkit- 접두사를 추가해야 합니다. Firefox에서는 - 뒤에 사용해야 합니다. moz- 버전 8 이후의 접두사. Internet Explorer 버전 9 이상에서는 접두사를 추가하지 않고도 사용할 수 있습니다. 요약: 위 내용은 이 글에서 소개한 CSS의 유연한 레이아웃을 구현하기 위해 CSS3의 calc() 속성을 사용한 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바랍니다.
위 내용은 calc()는 무엇을 할 수 있나요? CSS로 유연한 레이아웃 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7496
7496
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




