우리 모두는 margin:auto를 사용하면 요소를 수평으로 중앙에 배치할 수 있다는 것을 알고 있습니다. 하지만 margin:auto를 사용하여 요소를 수평으로 가운데에 배치할 수 있는 이유에 대해 생각해 본 적이 있습니까? 이 질문에 대답하려면 먼저 margin:auto가 어떻게 작동하는지 살펴봐야 합니다. 자동이 수직 센터링에 적합하다면 구체적인 내용을 살펴보겠습니다.
우선 자동은 무슨 일을 하나요?
요소 유형과 상황에 따라 달라지는 자동 요소를 정의하세요. 여백에서 자동은 사용 가능한 공간을 차지하거나 0픽셀을 차지한다는 두 가지 의미를 가질 수 있습니다. 이 두 가지는 요소에 대해 서로 다른 레이아웃을 정의합니다.
"자동으로" 사용 가능한 공간을 차지합니다
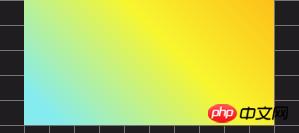
이것은 우리가 자동을 사용하는 가장 일반적인 방법입니다. 자동 요소의 왼쪽 및 오른쪽 여백을 할당하면 요소 컨테이너에서 사용 가능한 수평 공간을 동일하게 차지하므로 요소가 중앙에 배치됩니다.
<div id="outer"> <div id="inner"></div> </div>
#inner {
margin: auto;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}효과는 다음과 같습니다.

그러나 이것은 수평 여백에서만 작동하고 부동 및 인라인 요소에서는 작동하지 않으며 절대 및 고정 위치 요소에서는 자체적으로 작동하지 않습니다.
추천 매뉴얼: CSS 온라인 매뉴얼
자동 왼쪽 및 오른쪽 여백이 "사용 가능한" 공간을 균등하게 차지하므로, 그 중 하나만 자동으로 제공하면 어떻게 될 것이라고 생각하시나요?
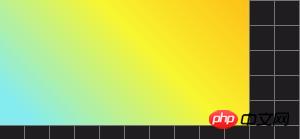
왼쪽 또는 오른쪽 여백 자동은 "사용 가능한" 공간을 모두 차지하므로 요소가 오른쪽이나 왼쪽으로 오프셋된 것처럼 보입니다.
<div id="outer"> <div id="inner"></div> </div>
#inner {
margin-right: auto;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}효과는 다음과 같습니다.

"auto"는 0px입니다
앞서 언급했듯이 auto는 부동, 인라인 및 절대 요소에서는 작동하지 않습니다. 이러한 모든 요소에는 이미 레이아웃이 결정되어 있으므로 여백에 대한 자동이 없으며 이렇게 중앙에 배치될 것으로 예상됩니다.
이렇게 하면 float와 같은 것을 사용하는 원래 목적이 무산됩니다. 따라서 이러한 요소의 자동 값을 0px로 설정하십시오.
auto는 너비가 없는 일반적인 블록 요소에서도 작동하지 않습니다. 지금까지 보여드린 모든 예에는 너비가 있습니다.
값의 너비 자동은 0px 여백을 갖습니다. 블록 요소의 너비는 일반적으로 전체 컨테이너를 포함하며 자동 또는 100%이므로 margin:auto는 0px로 설정됩니다.
자동을 세로로 설정하면 어떤 모습일까요?
auto는 항상 위쪽 및 아래쪽 여백을 0px로 계산합니다(절대 요소 제외). W3C 사양에서는 다음과 같이 말합니다.
""margin-top" 또는 "margin-bottom"이 "auto"인 경우 사용 값은 0입니다."
지금까지 이것이 언급되지 않은 이유. 이는 아마도 페이지 크기가 높이 증가하는 일반적인 수직 페이지 흐름 때문일 것입니다. 따라서 페이지 자체를 기준으로 컨테이너에서 요소를 수직으로 중앙에 배치하면 수평으로 수행하는 것과 달리(대부분의 경우) 중앙에 표시되지 않습니다.
아마도 같은 이유로 페이지 전체 높이에서 세로 중앙에 배치될 수 있는 절대 요소에 대한 예외를 추가하기로 결정했습니다.
이는 수직 여백의 또 다른 예외인 가장자리 붕괴 효과(인접 요소의 "가장자리" 붕괴) 때문일 수도 있습니다.
그러나 후자는 가능성이 낮은 시나리오인 것 같습니다. 요소가 마진을 축소하지 않고 플로트처럼 표시되고 다른 요소가 오버플로되어 표시되지만 여전히 0px 수직 여백이 자동으로 할당되어 있습니다.
추천 관련 글:
1.CSS에서 여백이 작동하지 않는 이유와 해결책
추천 동영상:
1.CSS 동영상 튜토리얼-옥소녀심경편
절대 위치 요소 센터
절대 위치에 있는 요소에 이상이 있는 경우가 있으므로 자동 값을 사용하여 수직 및 수평 중앙에 배치하겠습니다. 하지만 그 전에 우리는 절대 위치에 있는 요소에서 우리가 원하는 대로 margin:auto가 실제로 작동하는지 알아내야 합니다.
또 다른 W3C 사양이 들어오는 곳은 다음과 같습니다.
""왼쪽", "너비" 및 "오른쪽" 세 개가 모두 "자동"인 경우: 먼저 "margin-left" 및 "margin- "auto" 값을 변경합니다. right"는 0으로 설정됩니다... 세 가지 중 어느 것도 "auto"가 아닌 경우 "
": "margin-left" 및 "margin-right"가 모두 "auto"인 경우 추가로 제약 조건 하에서 방정식을 풉니다. 두 여백이 동일한 값을 얻습니다."
이것은 수평 자동 여백의 경우 간격을 잡는 것이 동일하면 왼쪽, 너비 및 오른쪽 값이 기본값인 자동이 아니어야 한다는 것을 의미합니다. 따라서 우리가 해야 할 일은 절대 위치에 있는 요소에 값을 부여하는 것뿐입니다. 완벽한 센터링을 위해서는 왼쪽과 오른쪽의 값이 동일해야 합니다.
사양에는 수직 여백과 같은 내용도 언급되어 있습니다.
""상단", "높이", "하단" 3개가 모두 자동이면 "상단"을 고정 위치로 설정하세요..."
“如果三者中没有一个是”自动“:如果”margin-top“和”margin-bottom“都是”auto“,则在额外约束下解决方程式,即两个边距得到相等的值......”
因此,对于一个绝对元件被垂直居中,其top,height和bottom值不应该auto。
现在结合所有这些,这是我们将得到的:
<div id="outer"> <div id="inner"></div> </div>
HTML
CSS
Result
EDIT ON#inner {
margin: auto;
position: absolute;
left: 0px;
right: 0px;
bottom: 0px;
top: 0px;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
position: relative;
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}效果如下:

最后
如果您想要将页面上的元素向右或向左偏移而没有包含它的其他元素(就像浮点数一样),请记住有auto用于边距的选项。
将元素转换为绝对定位只是为了使它可以垂直居中可能不是一个好主意。还有其他选项,如flexbox和CSS变换,更适合那些。
위 내용은 CSS에서 margin:auto는 무엇을 의미하나요? margin:auto 속성 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



