CSS에서 문자 간격을 설정하는 방법은 무엇입니까? 문자 간격을 설정하는 방법
이 글의 내용은 CSS에서 단어 간격을 설정하는 방법을 소개하는 것입니다. 문자 간격을 설정하는 방법입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
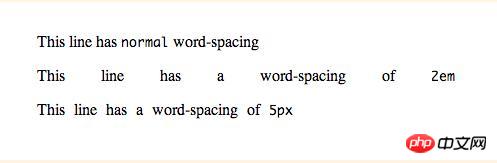
사실 CSS에서 단어 간격을 설정하는 방법은 매우 간단합니다. 단어 간격 속성 하나만 사용하면 됩니다. 이제 단어 간격 속성을 살펴보고 이 속성이 단어 간격을 어떻게 설정하는지 살펴보겠습니다.
실제로 단어 간격 속성은 문자 간격과 유사하지만 개별 문자 사이의 간격이 아닌 텍스트의 단어(단어 또는 한자) 사이의 간격을 제어합니다. letter-spacing 속성 소개에 대해서는 이전 글 [CSS에서 문자 간격을 설정하는 방법은 무엇인가요? 】소개가 있으니 참고하시면 됩니다.
word-spacing 속성의 사용법을 살펴보겠습니다.
p {
word-spacing: 2em;
}
2. 상위 요소에 단어 간격을 적용하는 "inherit" 키워드.
가장 좋은 방법은 CSS 길이 단위를 사용하는 것입니다. em; 글꼴 크기를 조정할 수 있습니다. 픽셀을 사용하면 크기가 조정되지 않기 때문에 각 문자(단어 또는 한자) 사이의 간격에 문제가 발생할 수 있지만 일반적으로 rem을 사용하는 것도 좋지만 브라우저 지원 수준은 낮습니다. 이 사용 사례에서 가장 좋은 간격은 적용되는 문자(단어 또는 한자)와 직접적으로 관련됩니다.
이 경우 "단어"는 실제로 단일 인라인 콘텐츠를 의미한다는 점에 주목할 가치가 있습니다. 즉, 단어 간격은 인라인 블록 요소와 인라인 요소 모두에 영향을 미칩니다. 이 예에서는 word-spacing을 상위 컨테이너로 설정하여 여러 요소를 분리합니다.
설명: 
1 word-spacing 속성은 CSS 전환을 통해 애니메이션을 적용할 수 있습니다. 1. 사양에 따라 간격을 결정하기 위해 "백분율" 값을 사용할 수 있지만 예측할 수 없는 결과가 발생할 수 있습니다(종종 전혀 효과가 없음).
3. 인라인 블록 요소 사이의 공백을 제거하는 한 가지 방법은 공백을 0으로 설정하는 것입니다.
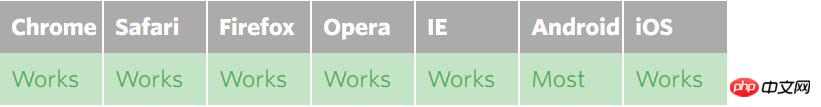
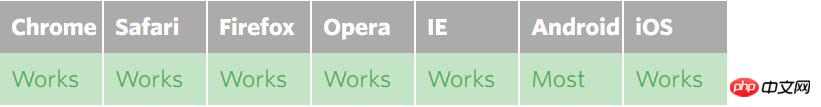
단어 간격 속성
의 호환성을 살펴보겠습니다. 모바일 브라우저 지원에 대한 참고 사항: 대부분의 모바일 장치는 단어 간격 속성의 사용을 지원하지만 Apple 이외의 버전에서는 Webkit을 사용하거나 Netfront 브라우저는 일부 장치에서 지원되지 않습니다. 특정 콘텐츠를 보려면 위의 자세한 지침이 있는 QuirksMode 링크를 방문하세요.
 QuirksMode 링크 주소: http://www.quirksmode.org/m/table.html#t26
QuirksMode 링크 주소: http://www.quirksmode.org/m/table.html#t26
요약: 위 내용은 이번 글에서 소개한 CSS의 단어 간격 설정 방법입니다. 모두의 학습에 도움이 됩니다.
위 내용은 CSS에서 문자 간격을 설정하는 방법은 무엇입니까? 문자 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





