초보이건 숙련된 CSS 개발자이건 아마도 의사 클래스(pseudo-class)에 대해 들어본 적이 있을 것입니다. 가장 유명한 의사 클래스는 아마도 :hover일 것입니다. 이를 통해 포인팅 장치(예: 마우스)가 요소를 가리킬 때 요소가 호버 상태에 있는 동안 요소의 스타일을 지정할 수 있습니다.
이전 margin: auto 및 CSS Floats에 대한 내용에 이어 이 기사에서는 의사 클래스에 대해 더 자세히 살펴보겠습니다. 의사 클래스가 무엇인지, 어떻게 작동하는지, 어떻게 분류하는지, 의사 요소와 어떻게 다른지 살펴보겠습니다. (추천 튜토리얼: css 동영상 튜토리얼)
가상 클래스란 무엇인가요?
의사 클래스는 CSS를 추가하기 위해 특수 상태를 정의하는 키워드를 선택할 수 있는 HTML 요소입니다. 아래와 같이 콜론 구문을 사용하여 CSS 선택기에 의사 클래스를 추가할 수 있습니다: a:hover{ ... }
CSS 클래스는 동일한 스타일 규칙에 적용하려는 HTML에 추가할 수 있는 CSS 클래스입니다. 예를 들어 상단에 있는 요소 메뉴 항목이나 사이드바 위젯의 제목 속성입니다. 즉, CSS 클래스를 사용하여 어떤 면에서 유사한 HTML 요소를 그룹화하거나 분류할 수 있습니다.
의사 클래스는 동일한 특성을 공유하는 요소에 스타일 규칙을 추가하는 데에도 사용된다는 점에서 유사합니다.
그러나 실제 클래스는 사용자 정의되고 소스 코드에서 발견될 수 있지만, 예를 들어 UA(사용자 에이전트)(예: 웹 브라우저)는 현재 상태에 따라
의사 클래스 및 의사 요소는 CSS 선택기에서 사용할 수 있지만 HTML 소스 코드에서는 사용할 수 없습니다. 대신 스타일 시트에서 주소 지정을 위해 특정 조건 하에서 UA에 의해 "삽입"됩니다.
의사 클래스의 목적
일반 CSS 클래스의 임무는 요소를 분류하거나 그룹화하는 것입니다. 개발자는 요소가 그룹화되는 방식을 알고 있습니다. "메뉴 항목", "버튼", "썸네일" 등과 같은 클래스를 형성하여 요소를 그룹화하고 나중에 유사한 요소의 스타일을 지정할 수 있습니다. 이러한 분류는 개발자가 직접 제공한 요소의 특성을 기반으로 합니다.
예를 들어 개발자가
<div class="thumbnail">[...]</div>
그러나 HTML 요소는 상태, 위치, 특성, 페이지 및 사용자와의 상호 작용에 따라 공통된 특성을 가지고 있습니다. 이는 일반적으로 HTML 코드에 표시되지 않는 특성이지만 CSS에서 의사 클래스를 사용하여 찾을 수 있습니다. 예:
1. 상위 요소의 마지막 하위 요소
2. 링크
3. 전체 화면 요소입니다.
이것이 의사 클래스가 일반적으로 타겟으로 삼는 특징입니다. 클래스와 의사 클래스의 차이점을 더 잘 이해하기 위해 .last 클래스를 사용하여 다른 상위 컨테이너의 마지막 요소를 식별한다고 가정해 보겠습니다.
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li class="last">item 4</li>
</ul>
<select>
<option>option 1</option>
<option>option 2</option>
<option>option 3</option>
<option class="last">option 4</option>
</select>다음 CSS를 사용하여 이러한 마지막 하위 요소의 스타일을 지정할 수 있습니다.
li.last {
text-transform: uppercase;
}
option.last{
font-style:italic;
}하지만 마지막 요소가 변경되면 어떻게 될까요? 음, .last 클래스를 이전 요소에서 현재 요소로 이동해야 합니다.
클래스를 업데이트하는 문제는 적어도 요소 간에 공통적인 특성에 대해서는 사용자 에이전트에 맡겨질 수 있습니다(마지막 요소는 가능한 한 공통적입니다). 미리 정의된 :last-child 의사 클래스를 갖는 것은 정말 유용합니다. 이렇게 하면 HTML 코드의 마지막 요소를 표시할 필요가 없지만 다음 CSS를 사용하여 스타일을 지정할 수 있습니다. , 그들은 모두 접근할 수 없거나 접근하기 어려운 특성을 기반으로 요소를 찾는 방법을 제공합니다. 이것은 MDN의 표준 의사 클래스 목록입니다.
1. 동적 의사 클래스
동적 의사 클래스는 사용자 상호 작용에 대한 응답으로 전환되는 상태에 따라 HTML 요소에 동적으로 추가되거나 제거됩니다. 동적 의사 클래스의 몇 가지 예로는 , , , 및 등이 있으며, 모두 앵커 태그에 추가할 수 있습니다. :hover:focus:link:visited
li:last-child {
text-transform: uppercase;
}
option:last-child {
font-style:italic;
}2. 상태 기반 의사 클래스
상태 기반 의사 클래스는 요소가 특정 정적 상태에 있을 때 추가됩니다. 가장 유명한 예는 다음과 같습니다.
:checked는 체크박스에 적용할 수 있습니다(). :fullscreen은 현재 전체 화면 모드에 표시된 모든 요소를 찾습니다.
:disabledHTML 요소, ,
가장 인기 있는 상태 기반 가상 클래스는 체크박스가 선택되었는지 여부를 표시하는 :checked여야 합니다.
a:visited{
color: #8D20AE;
}
.button:hover,
.button:focus{
font-weight: bold;
}구조적 의사 클래스는 문서 구조에서의 위치에 따라 요소를 분류합니다. 가장 일반적인 예는 :first-child, :last-child 및 :nth-child(n)입니다. 모두 해당 위치에 따라 컨테이너 내에서 특정 하위 요소를 배치하는 데 사용할 수 있습니다. DOM 상위 요소가 대상입니다.
4. 기타 의사 카테고리다음과 같이 분류하기 어려운 기타 의사 카테고리도 있습니다.
:not(x)选择与选择器x不匹配的元素
:lang(language-code) 选择哪些内容采用特定语言的元素
:dir(directionality)选择具有给定方向性内容的元素(从左到右或从右到左)。
p:lang(ko){
background-color: #FFFF00;
}
:root{
background-color: #FAEBD7;
}nth-child与类型 Pseudo-Classes的第n个
其中一件关于伪类最难的事情是可能理解的差别:nth-child和:nth-of-type伪类。
两者都是结构伪类,并在父元素(容器)内标记特定元素,但方式不同。
假设Ñ为2,然后:nth-of-child(n)靶向是一个元素它的父元素的第二个孩子,以及:nth-of-type(n)目标第二的中相同类型的元件的(例如段落)父元素内。
我们来看一个例子吧。
/* a paragraph that's also the second child inside its parent element */
p:nth-child(2) {
color: #1E90FF; // lightblue
}
/* the second paragraph inside a parent element */
p:nth-of-type(2) {
font-weight:bold;
}让我们看看这个简短的CSS样式如何在两种不同的情况下使用HTML。
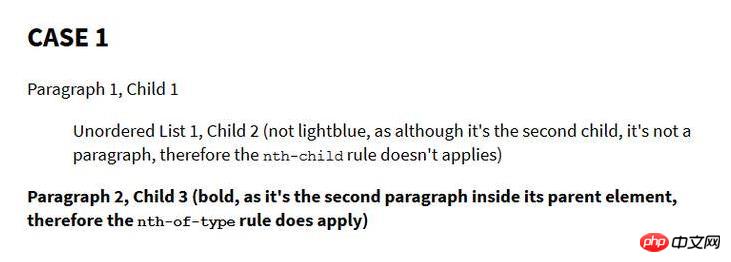
案例1
在案例1中,a中的第二个元素
但是,如果父元素确实具有第二个段落,则该nth-of-type(2)规则将适用,因为此规则仅查找
元素,而不关心父元素内的其他类型的元素(例如无序列表)。
在我们的示例中,nth-of-type(2)规则将设置第二个段落,即子3。
<!-- Case 1 --> <div> <p>Paragraph 1, Child 1</p> <ul>Unordered List 1, Child 2</ul> <p>Paragraph 2, Child 3</p> </div>

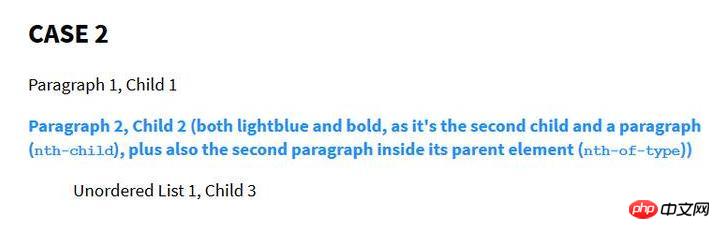
案例2
在第二种情况下,我们将无序列表移到第三位,第二段将在它之前。这意味着将应用规则:nth-child(2)和:nth-of-type(2)规则,因为第二个段落也是其父
<!-- Case 2 --> <div> <p>Paragraph 1, Child 1</p> <p>Paragraph 2, Child 2</p> <ul>Unordered List 1, Child 3</ul> </div>

如果你想更多地了解:nth-of-child和:nth-of-type伪类之间的差异,CSS Tricks上有一个很棒的帖子。如果您使用SASS,Family.scss可以帮助您创建复杂的nth- child'ified元素。
伪类与伪元素
当我们谈论伪类时,理解它们与伪元素的区别也很重要,以免混淆它们。
Pseudo-elements用户代理也添加了诸如::before和::after(参见本教程如何使用它们),并且可以使用CSS对它们进行定位和设置样式,就像伪类一样。
但是,虽然我们使用伪类来选择文档树中仅存在未单独标记的HTML元素,但伪元素允许我们根据DOM(例如和)或仅作为目标通常不存在于DOM中的元素。现有元素的某些部分(例如或)。::before::after::first-letter::placeholder
语法也有区别。伪元素通常用双冒号识别::,而伪类用单冒号识别:。
这可能导致混乱,如CSS2中,伪元素也标记为单个冒号 - 浏览器仍接受伪元素的单冒号语法。
我们用CSS来定位伪类和伪元素之间也存在差异。
1.它们在CSS选择器序列中的位置
伪元素只能出现在选择器序列之后,而伪类可以放在CSS选择器序列中的任何位置。
例如,您可以
<ul> <li class="red"></li> <li></li> <li class="red"></li> <li class="red"></li> </ul>
ul > :last-child.red {
color: #B0171F;
}要么
ul > .red:last-child {
color: #B0171F;
}选择器的第一个序列选择
让我们尝试用伪元素做类似的事情。
ul > .red::after {
display: block;
content: 'red';
color: #B0171F;
}上面的CSS代码是有效的,文本“red”将出现在
另一方面,这段代码不起作用,因为我们无法改变选择器序列中伪元素的位置。
ul > ::after.red {
display: block;
content: 'red';
color: #B0171F;
}2.选择器序列中的出现次数
此外,只有一个伪元素可以出现在选择器旁边,而伪类可以在组合有意义的情况下相互组合。例如,为了目标,同时也是只读的,我们可以创建伪类组合的第一个孩子元素:first-child,并:read-only以下列方式:
:first-child:read-only {
color:#EEEEEE;
}jQuery选择器扩展
具有:语法的选择器代码并不总是构成适当的CSS伪类。如果您曾经使用过jQuery,那么您可能已经使用了许多具有:语法的选择器,例如$(':checkbox'),$(':input')和$(':selected')。
重要的是要知道这些不是 jQuery所针对的CSS伪类。它们被称为jQuery选择器扩展。
jQuery选择器扩展允许您使用更简单的关键字来定位HTML元素。它们中的大多数是多个普通CSS选择器的组合,它们用单个关键字表示。
/* Change the font of all input-related HTML elements,
like button, select, and input */
$( ":input" ).css("font-family","courier new")위 내용은 CSS 의사 클래스란 무엇입니까? CSS 의사 클래스에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





