CSS에서 :after 의사 요소를 사용하여 배경 이미지 오버레이를 구현하는 방법은 무엇입니까?
웹 디자인에서는 이미지 위에 점점 더 많은 텍스트가 배치되는 것을 발견합니다. 일반적으로 이미지에는 동적 색상과 조명이 있고 텍스트는 대부분 단색이기 때문에 이는 쉽지 않습니다. 이는 일반적으로 가독성과 접근성이 좋지 않으며 텍스트가 덜 명확하게 보일 수 있습니다.
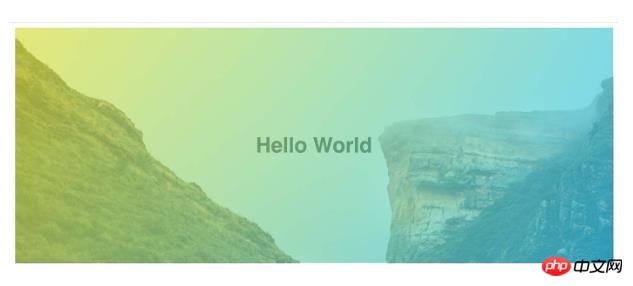
즉, 이미지와 텍스트 사이에 오버레이를 도입하려는 경우 읽기 쉽도록 배경 이미지가 어두워지는 경우가 있습니다. 이런 종류의 오버레이를 도입하려면 간단한 CSS 기술이 필요합니다. (추천 과정: css3 동영상 튜토리얼)
장식을 위해 새 태그를 도입하고 싶지 않기 때문에 의사 요소 뒤에 CSS ::를 사용하겠습니다.
이를 달성하려면 다음과 같은 과정을 거쳐야 합니다.
1. 필요한 영역에 대해 가장 간단한 HTML을 만듭니다.
2. ::before 또는 ::after 요소를 사용하여 배경 이미지를 만듭니다.
#🎜🎜 #3. 절대 위치를 수정하기 위해 Z-인덱스를 사용함으로써 발생하는 문제 4 흥미로운 효과를 얻기 위해 혼합 혼합 모드를 사용해 볼 수 있습니다 #🎜🎜 # 1단계: 추가 마크업이 없는 배경 이미지가 필요합니다배경 이미지에서 우리가 정말로 원하는 것은 컨테이너로서의 배경 이미지이고 배경이 되는 콘텐츠는 무엇이든 됩니다. 이미지가 포함되어야 합니다.
<section class="banner">
<h1 id="Hello-nbsp-World">Hello World</h1>
</section> 이 예에서는 섹션 컨테이너와
이 예에서는 섹션 컨테이너와
만 사용합니다. 더 많은 콘텐츠를 추가하는 경우 형제 요소인 일 수도 있고 모든 것을 일종의 콘텐츠 컨테이너에 넣고 원하는 대로 배치할 수도 있습니다.
여기에는 배경 이미지의 높이와 텍스트의 중앙 위치를 늘릴 수 있는 약간의 "마법"이 있습니다. 이는 이 기사의 범위에서는 중요하지 않지만, 궁금하다면 직접 시도해 볼 수 있습니다.
2단계: ::after를 사용하여 동적으로 오버레이 요소 추가CSS에서 제공하는 ::before 및 ::after 요소는 강력합니다. 마크업에 영향을 주지 않아야 하는 페이지에 스타일 콘텐츠를 추가하는 기능입니다.
:before 또는 ::after 요소를 적용하면 선택한 요소의 하위 항목 앞이나 뒤에 DOM에 동적 요소를 삽입할 수 있습니다.
중요한 점은 모든 의사 요소에는 콘텐츠 표시 CSS 속성이 필요하다는 것입니다. 이 예에서는 콘텐츠가 빈 문자열일 뿐입니다.
.banner::after {
content: ""; // ::before and ::after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg, #eaee44, #33d0ff);
opacity: .7;} 이제 전체 너비와 높이 요소가 생겼습니다. 이를 위해 문서의 내용 흐름에 영향을 미치고 싶지 않기 때문에 절대 위치 지정을 사용합니다.
이제 전체 너비와 높이 요소가 생겼습니다. 이를 위해 문서의 내용 흐름에 영향을 미치고 싶지 않기 때문에 절대 위치 지정을 사용합니다.
불투명도 속성을 사용하여 오버레이를 약간 투명하게 만듭니다.
이 예에서는 그라데이션 효과를 선택했지만 간단한 배경색이나 다른 이미지를 사용하여 오버레이할 수도 있습니다.
3. 절대 위치를 수정하기 위해 z-index를 사용하여 발생한 문제자세히 살펴보면 이 예에서 뭔가를 발견할 수 있습니다. 완전히 정확하지는 않습니다. 오버레이는 배경 이미지뿐만 아니라 배경 이미지 내의 텍스트도 포함합니다.
절대 위치 지정을 사용하여 실제로 배경 이미지의 스태킹 컨텍스트 위에 오버레이를 배치합니다. 이 문제를 해결하려면 오버레이와 콘텐츠를 Z-색인으로 수정해야 합니다. 저는 보통 배경 오버레이 1, 콘텐츠 오버레이 100을 줍니다.
.banner::after {
...
z-index: 1;
}
.banner > * {
z-index: 100;
}이로써 오버레이가 완성되었습니다.

# 🎜🎜 #예를 들어 아래와 같이 여러 요소를 혼합해 보세요!
.banner::after {
/* opacity: .7; */
mix-blend-mode: color;
mix-blend-mode: hue;
mix-blend-mode: hard-light;}5, 소스 코드
HTML:
<section class="banner">
<h1 id="Hello-nbsp-World">Hello World</h1>
</section>위 내용은 CSS에서 :after 의사 요소를 사용하여 배경 이미지 오버레이를 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





